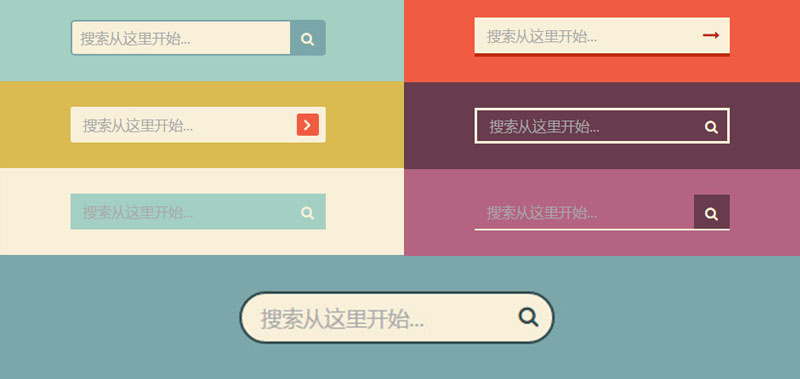
7가지 순수 CSS3 검색창 UI 디자인 효과
간단한 튜토리얼
CSS3를 이용하여 만든 검색창 UI 디자인 효과입니다. 이 검색창의 디자인 코드는 간단하고 디자인 스타일은 주로 플랫 스타일이며 효과는 패셔너블하고 관대합니다.
사용법
HTML 구조
모든 검색창의 HTML 구조는 폼에 입력버튼과 제출버튼을 배치하는 것입니다.
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS 스타일
다양한 검색창의 CSS 코드는 검색창의 첫 번째 효과와 같이 매우 간단합니다. 간단한 포지셔닝 .
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}그 외 다양한 효과를 포함한 검색창 구현코드는 다운로드 파일을 참고해주세요.
위 내용은 순수 CSS3 검색창 UI 디자인 효과 7가지 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7781
7781
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 win10 검색창이 회색으로 표시되어 사용할 수 없는 문제 해결 방법
Jan 03, 2024 am 11:07 AM
win10 검색창이 회색으로 표시되어 사용할 수 없는 문제 해결 방법
Jan 03, 2024 am 11:07 AM
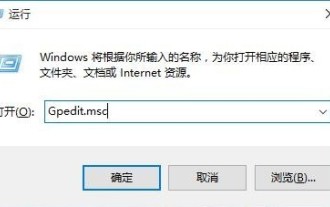
사용자가 매일 win10 검색 상자를 사용하여 콘텐츠 및 필수 소프트웨어를 검색할 때 win10 검색 상자가 회색으로 표시되어 사용할 수 없는 문제를 발견합니다. 일반적으로 컴퓨터 정책 그룹에서 비활성화로 설정되어 있습니다. win10 검색 상자가 회색이고 사용할 수 없는 방법에 대한 솔루션입니다. win10 검색 상자가 회색이므로 사용할 수 없습니다. 해결 방법: 1. win+R 키를 눌러 실행을 열고 gpedit.msc를 입력합니다. 2. 로컬 그룹 정책 편집기에서 관리 템플릿 - Windows 구성 요소 옵션을 선택합니다. 3. 검색 - Cortana 허용 옵션을 찾으세요. 4. 연 후 해당 페이지에서 비활성화를 선택하고 확인을 클릭한 다음 컴퓨터를 다시 시작합니다.
 Windows 10 검색창을 투명하게 설정하는 방법
Jan 09, 2024 pm 09:46 PM
Windows 10 검색창을 투명하게 설정하는 방법
Jan 09, 2024 pm 09:46 PM
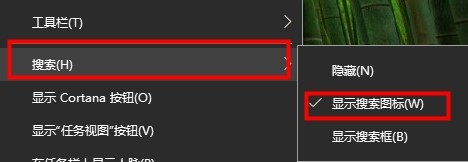
일부 사용자는 win10 검색 상자가 투명하다는 것을 알고 싶어하지만 설정 방법을 모릅니다. 이제 win10 스토어에서 소프트웨어를 다운로드하기만 하면 됩니다. win10 검색창을 투명하게 설정하는 방법에 대해 알아보세요. win10 검색 상자는 투명합니다. 1. 작업 표시줄을 마우스 오른쪽 버튼으로 클릭하고 검색을 선택하여 검색 상자를 검색 아이콘으로 바꿉니다. 2. 앱 스토어를 엽니다. 3. TranslucentTB 소프트웨어를 검색하세요. (중국어 버전을 선택하여 다운로드할 수 있습니다.) 4. 다운로드 후 설치합니다. 5. 오른쪽 하단 작업 표시줄에 보이는 TranslucentTB를 엽니다. 6. 완전히 투명하게 설정하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




