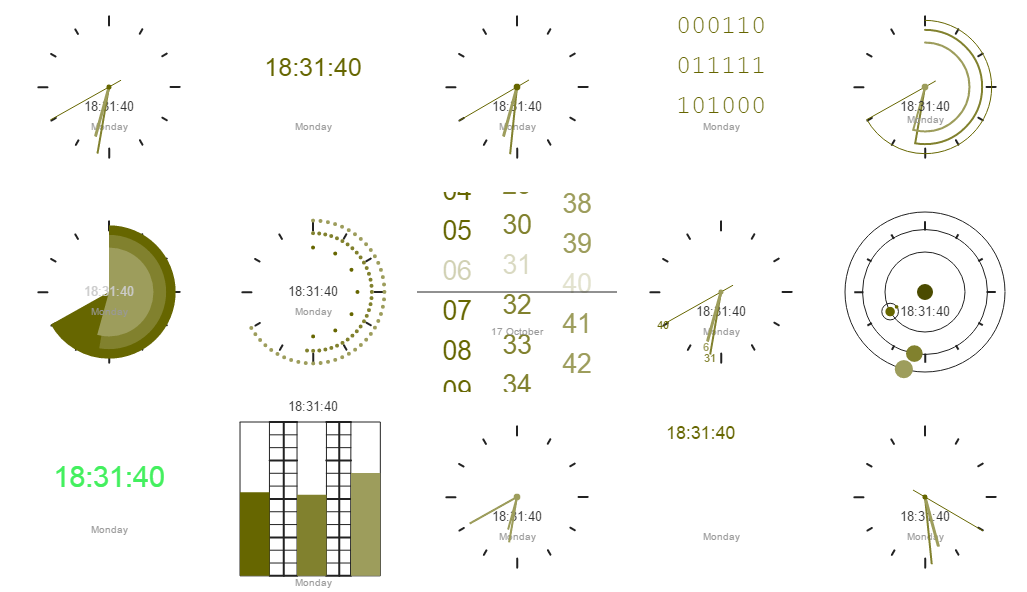
캔버스 기반의 15가지 다양한 모양의 시계 js 플러그인
간략한 튜토리얼
CanvasClock은 Canvas를 기반으로 하는 순수 js 시계 플러그인입니다. 이 js 시계 플러그인은 매개변수를 구성하여 15가지 다른 모양의 시계를 생성할 수 있습니다. 순수 js를 사용하여 만들어졌으며 CSS 코드나 외부 종속성을 사용하지 않습니다.

사용방법
페이지에 canvas_clock.js 파일을 소개합니다.
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML 구조
는 HTML5
<canvas id="demo" width="200px" height="200px"></canvas>
초기화 플러그인
다음 방법을 통해 기본 시계를 생성할 수 있습니다.
clock = {};생성 시 구성 매개변수를 전달할 수도 있습니다.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};그런 다음 ID로
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
사용 가능한 시계는 다음과 같습니다.
clock_conti
clock_digital
시계_표준
시계추종
시계_서클
시계_성장
시계_점
시계_번호
시계_랜덤
시계_디지털란
시계 막대
시계 행성
시계 룰렛
시계 역
-
clock_binary
위는 캔버스 기반의 서로 다른 15가지 시계 js 플러그인의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php. CN)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
iPhone에 시계 앱이 없습니다. 해결 방법
May 03, 2024 pm 09:19 PM
휴대폰에 시계 앱이 없나요? 날짜와 시간은 iPhone의 상태 표시줄에 계속 표시됩니다. 그러나 시계 앱이 없으면 세계 시계, 스톱워치, 알람 시계 및 기타 여러 기능을 사용할 수 없습니다. 따라서 누락된 시계 앱을 수정하는 것이 해야 할 일 목록의 맨 위에 있어야 합니다. 이러한 솔루션은 이 문제를 해결하는 데 도움이 될 수 있습니다. 수정 1 - 시계 앱 배치 실수로 홈 화면에서 시계 앱을 제거한 경우 시계 앱을 다시 제자리에 배치할 수 있습니다. 1단계 – iPhone을 잠금 해제하고 앱 라이브러리 페이지에 도달할 때까지 왼쪽으로 스와이프합니다. 2단계 – 다음으로 검색창에 “시계”를 검색하세요. 3단계 – 검색 결과 아래에 “시계”가 표시되면 길게 누르고
 iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
iOS 17: 대기 모드에서 iPhone 시계 스타일을 변경하는 방법
Sep 10, 2023 pm 09:21 PM
대기는 iPhone이 충전기에 연결되어 있고 가로(또는 가로) 방향일 때 활성화되는 잠금 화면 모드입니다. 세 가지 화면으로 구성되어 있으며 그 중 하나는 전체 화면 시간으로 표시됩니다. 시계 스타일을 변경하는 방법을 알아보려면 계속 읽어보세요. StandBy의 세 번째 화면에는 수직으로 스와이프할 수 있는 다양한 테마의 시간과 날짜가 표시됩니다. 일부 테마에는 온도나 다음 알람과 같은 추가 정보도 표시됩니다. 시계를 길게 누르면 디지털, 아날로그, 세계, 태양광, 플로팅 등 다양한 테마 간에 전환할 수 있습니다. Float는 사용자 정의 가능한 색상의 큰 거품 숫자로 시간을 표시하고, Solar는 다양한 색상의 태양 플레어 디자인을 갖춘 보다 표준적인 글꼴을 가지며, World는 강조 표시하여 세계를 표시합니다.
![iPhone에서 알람을 끄는 방법 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) iPhone에서 알람을 끄는 방법 [2023]
Aug 21, 2023 pm 01:25 PM
iPhone에서 알람을 끄는 방법 [2023]
Aug 21, 2023 pm 01:25 PM
스마트폰이 등장한 이후 스마트폰은 의심할 여지없이 알람시계를 대체해 왔습니다. iPhone을 소유하고 있다면 시계 앱을 사용하여 하루 종일 여러 상황에 대해 원하는 만큼의 알람을 쉽게 설정할 수 있습니다. 이 앱을 사용하면 알람 시간, 신호음, 반복 빈도, 스누즈 옵션을 사용하여 알람을 지연할지 여부를 구성할 수 있습니다. 설정한 알람을 끄고 싶다면 다음 게시물을 참조하여 iPhone에서 일반 알람과 모닝콜 알람을 비활성화하고 삭제하는 데 도움이 될 것입니다. iPhone에서 일반 알람을 끄는 방법 기본적으로 시계 앱에 알람을 추가하거나 Siri에게 알람 추가를 요청하면 실제로 일반 알람이 생성됩니다. iPhone에서 원하는 만큼의 알람 시계를 만들고 추가할 수 있습니다.
 iOS 17에서 대기 색상을 사용자 정의하는 방법
Sep 23, 2023 pm 12:53 PM
iOS 17에서 대기 색상을 사용자 정의하는 방법
Sep 23, 2023 pm 12:53 PM
Apple은 iOS 17에서 대기 모드라는 새로운 잠금 화면 모드를 제공합니다. 이 모드는 iPhone을 충전기(유선 또는 무선)에 연결하고 스탠드에 가로 방향으로 놓았을 때 활성화됩니다. 이 모드에서는 시계, 날씨 데이터, 달력, 일부 위젯을 표시하여 표준 잠금 화면보다 더 많은 정보를 한 눈에 볼 수 있습니다. 설정에서 이 기능을 활성화한 후 충전하는 동안 iPhone을 가로 방향으로 놓으면 자동으로 대기 모드로 전환됩니다. iOS 17 대기 모드에서 대기 색상을 변경하는 방법은 화면을 스와이프하여 앞뒤로 전환할 수 있는 세 가지 페이지(위젯, 사진, 시계) 세트를 제공합니다. 이 페이지 중 시계 화면에서만 화면에 표시되는 색상을 사용자 정의할 수 있습니다.
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




