HTML5 캔버스 기반 대시보드 플러그인
간단한 튜토리얼
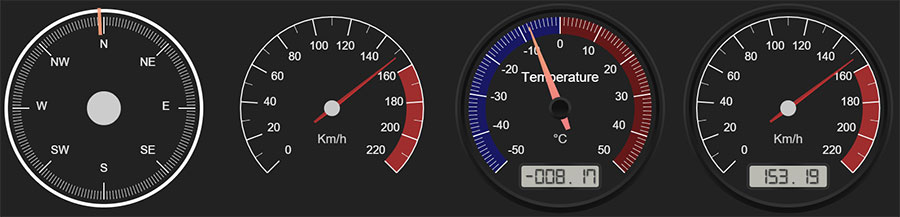
canvas-gauges는 HTML5 Canvas 기반의 대시보드 플러그인입니다. 이 대시보드 플러그인은 순수 js를 사용하여 애니메이션을 구동하고 원형 및 선형 대시보드 구성 요소를 만들 수 있습니다.

설치
npm
$ npm install canvas-gauges
사용법
을 통해 대시보드 플러그인을 설치할 수 있습니다. 페이지 Gauge.min.js 파일.
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML 구조
<캔버스>를 대시보드의 컨테이너로 사용하세요.
<canvas id="demo"></canvas>
초기화 플러그인
js를 통해 대시보드 플러그인을 초기화할 수 있습니다. 예:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})HTML 코드에서 직접 data-* 속성을 사용하여 대시보드를 구성할 수도 있습니다. 위의 js 코드는
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>와 동일합니다. 자세한 매개변수 소개와 캔버스 대시보드의 API는 https://canvas-gauges.com/documentation/api/
canvas를 참고하세요. -게이지 대시보드 플러그인의 github 주소는 https://github.com/Mikhus/canvas-gauges
위는 HTML5 캔버스 기반 대시보드 플러그인의 내용입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 59
59
 19
19
 28
28
 98
98
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




