Android UI 컨트롤 시리즈: DatePicker, TimePicker(날짜 및 시간 선택)
날짜와 시간은 모든 휴대폰 플랫폼에서 사용할 수 있는 기능이며 Android에서도 마찬가지입니다.
DatePicker : 날짜(년, 월, 일)를 구현하는데 사용
TimePicker : 시간(시, 분, 초)을 구현하는데 사용
Calendar : 달력은 연간 날짜의 집합 객체 및 정수 필드 월, 일, 시간 등과 같은 변환을 위한 추상 기본 클래스입니다.
예를 들어
final Calendar calendar=Calendar.getInstance(); mYear=calendar.get(Calendar.YEAR);—获取年份 mMonth=calendar.get(Calendar.MONTH);—获取月份 mDay=calendar.get(Calendar.DAY_OF_MONTH);—获取日 mHour=calendar.get(Calendar.HOUR_OF_DAY);—获取时 mMinute=calendar.get(Calendar.MINUTE);—获取分
등은 API 문서를 참고하시면 됩니다.
TimePickerDialog 및 DatePickerDialog는 대화 상자 형식의 시간 클래스입니다. 상자.
더 이상 고민하지 않고 예제는 다음과 같습니다.
DateTest.java 파일
package org.loulijun.datetest;
import java.util.Calendar;
import android.app.Activity;
import android.app.DatePickerDialog;
import android.app.TimePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
import android.widget.TimePicker;
public class DateTest extends Activity {
/** Called when the activity is first created. */
TextView textview;
TimePicker timepicker;
DatePicker datepicker;
Button btn1;
Button btn2;
//JAVA中的Calendar类
Calendar c;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
/*Like other locale-sensitive classes, Calendar provides a class method, getInstance,
*for getting a default instance of this class for general use.
*Calendar's getInstance method returns a calendar whose locale is based on system settings
*and whose time fields have been initialized with the current date and time:
*/
c=Calendar.getInstance();
textview=(TextView)findViewById(R.id.textview);
btn1=(Button)findViewById(R.id.button1);
btn2=(Button)findViewById(R.id.button2);
//获取DatePicker对象
datepicker=(DatePicker)findViewById(R.id.datepicker1);
//将日历初始化为当前系统时间,并设置其事件监听
datepicker.init(c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH),
new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// TODO Auto-generated method stub
//当前日期更改时,在这里设置
c.set(year,monthOfYear,dayOfMonth);
}
});
//获取TimePicker对象
timepicker=(TimePicker)findViewById(R.id.timepicker1);
//设置为24小时制显示时间
timepicker.setIs24HourView(true);
//监听时间改变
timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//时间改变处理
//c.set(year,month,hourOfDay,minute,second);
}
});
btn1.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new DatePickerDialog(DateTest.this,
new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
//设置日历
}
},c.get(Calendar.YEAR),c.get(Calendar.MONTH),c.get(Calendar.DAY_OF_MONTH)).show();
}
});
btn2.setOnClickListener(new Button.OnClickListener()
{
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
new TimePickerDialog(DateTest.this,
new TimePickerDialog.OnTimeSetListener() {
@Override
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
// TODO Auto-generated method stub
//设置时间
}
},c.get(Calendar.HOUR_OF_DAY),c.get(Calendar.MINUTE),true).show();
}
});
}
}main.xml 파일
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/textview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="时间控件使用"
/>
<DatePicker
android:id="@+id/datepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<TimePicker
android:id="@+id/timepicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置日期"
android:layout_gravity="center"
/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间"
android:layout_gravity="center"
/>
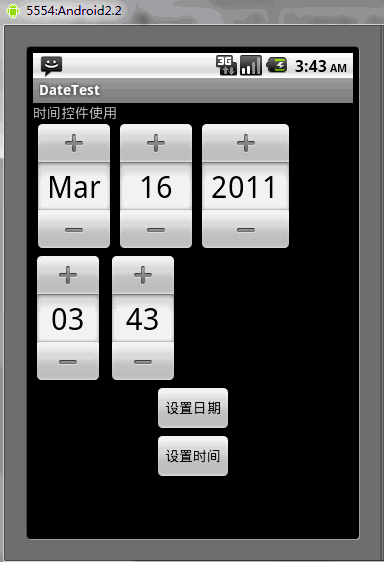
</LinearLayout>실행 결과는 다음과 같습니다.

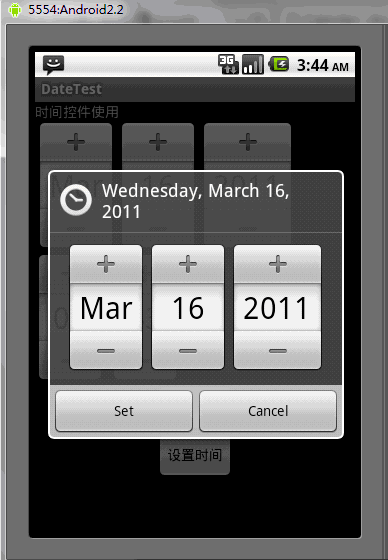
"날짜 설정" 버튼을 클릭하면 다음 대화 상자 스타일 DatePickerDialog가 표시됩니다.

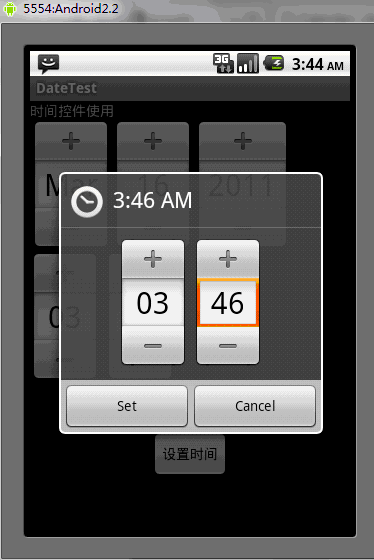
"시간 설정" 버튼을 클릭하면 다음 대화 상자 스타일의 TimePickerDialog가 나타납니다.

위는 Android UI 컨트롤 시리즈입니다: DatePicker, TimePicker (날짜 및 시간 선택) 내용, 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 엘든링 UI가 계속 나타나는 이유는 무엇인가요?
Mar 11, 2024 pm 04:31 PM
엘든링 UI가 계속 나타나는 이유는 무엇인가요?
Mar 11, 2024 pm 04:31 PM
Elden's Ring에서는 일정 시간이 지나면 이 게임의 UI 페이지가 자동으로 숨겨집니다. 많은 플레이어는 UI가 항상 어떻게 표시되는지 알지 못합니다. 플레이어는 디스플레이 및 사운드 구성에서 게이지 표시 구성을 선택하기만 하면 됩니다. 그것을. 엘든링 UI가 계속 나타나는 이유는 무엇인가요? 1. 먼저 메인 메뉴에 진입한 후 [시스템 구성]을 클릭하세요. 2. [디스플레이 및 사운드 구성] 인터페이스에서 미터 디스플레이 구성을 선택합니다. 3. 활성화를 클릭하여 완료합니다.
 Vue의 일반적인 UI 구성 요소 라이브러리는 무엇입니까?
Jun 11, 2023 am 11:47 AM
Vue의 일반적인 UI 구성 요소 라이브러리는 무엇입니까?
Jun 11, 2023 am 11:47 AM
Vue는 구성 요소 기반 접근 방식을 사용하여 웹 애플리케이션을 구축하는 인기 있는 JavaScript 프레임워크입니다. Vue 생태계에는 아름다운 인터페이스를 빠르게 구축하고 풍부한 기능과 대화형 효과를 제공하는 데 도움이 되는 많은 UI 구성 요소 라이브러리가 있습니다. 이 기사에서는 몇 가지 일반적인 VueUI 구성 요소 라이브러리를 소개합니다. ElementUIElementUI는 Ele.me 팀에서 개발한 Vue 구성 요소 라이브러리로 개발자에게 우아하고
 두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.
Apr 12, 2023 pm 04:40 PM
두 명의 중국 Google 연구원이 최초의 순수 시각적인 '모바일 UI 이해' 모델을 출시했습니다. 이는 SOTA를 새로 고치기 위한 4가지 주요 과제입니다.
Apr 12, 2023 pm 04:40 PM
AI의 경우 '휴대전화 가지고 노는 것'은 쉬운 일이 아니다. 단지 다양한 사용자 인터페이스(UI)를 식별하는 것만으로도 큰 문제다. 각 구성 요소의 종류를 식별해야 할 뿐만 아니라, 기능을 결정하기 위해 사용된 기호, 위치도 식별해야 한다. 구성 요소의. 모바일 장치의 UI를 이해하면 UI 자동화와 같은 다양한 인간-컴퓨터 상호 작용 작업을 실현하는 데 도움이 될 수 있습니다. 모바일 UI 모델링에 대한 이전 작업은 일반적으로 화면의 뷰 계층 정보에 의존하고 UI의 구조 데이터를 직접 활용하여 화면 픽셀에서 시작하는 구성 요소를 식별하는 문제를 우회합니다. 그러나 뷰 계층 구조를 모든 시나리오에서 사용할 수 있는 것은 아닙니다. 이 방법은 일반적으로 개체 설명이 누락되거나 위치가 잘못된 구조 정보로 인해 잘못된 결과를 출력하므로
 ui은 무슨 뜻인가요?
Mar 14, 2024 pm 03:20 PM
ui은 무슨 뜻인가요?
Mar 14, 2024 pm 03:20 PM
UI는 "User Interface"의 약어로 주로 인간과 컴퓨터의 상호 작용, 작동 논리 및 소프트웨어의 아름다운 인터페이스를 설명하는 데 사용됩니다. UI 디자인의 목적은 소프트웨어 작동을 보다 쉽고 편안하게 만들고 소프트웨어의 위치와 특성을 완전히 반영하는 것입니다. 일반적인 UI 디자인은 물리적 UI와 가상 UI로 구분되는데, 그 중 가상 UI가 인터넷 분야에서 널리 사용되고 있다.
 가장 인기 있는 jQuery 모바일 UI 프레임워크 살펴보기
Feb 27, 2024 pm 12:03 PM
가장 인기 있는 jQuery 모바일 UI 프레임워크 살펴보기
Feb 27, 2024 pm 12:03 PM
jQuery 모바일 UI 프레임워크는 모바일 애플리케이션 개발을 위한 도구로, 풍부한 인터페이스 구성요소와 대화형 효과를 제공하여 개발자가 뛰어난 모바일 사용자 인터페이스를 신속하게 구축할 수 있도록 합니다. 이 기사에서는 가장 인기 있는 jQuery 모바일 UI 프레임워크 중 일부를 살펴보고 독자가 이러한 프레임워크를 더 잘 이해하고 사용할 수 있도록 구체적인 코드 예제를 제공합니다. 1.jQueryMobil jQueryMobile은 HTML5 및 CSS3 기반의 오픈 소스 모바일 UI 프레임워크입니다.
 UX와 UI 디자인의 차이점은 무엇입니까
Sep 27, 2022 pm 03:52 PM
UX와 UI 디자인의 차이점은 무엇입니까
Sep 27, 2022 pm 03:52 PM
UX와 UI 디자인의 차이점은 다음과 같습니다. 1. UX는 인터페이스를 더 쉽게 만들고, UI는 인터페이스를 더욱 아름답게 만듭니다. 2. UX는 사용자가 목표를 달성할 수 있게 하며, UI는 인터페이스를 통해 브랜드 감각을 향상시킵니다. 목표는 사용자가 작업을 완료하도록 안내하지만 UI는 그렇지 않습니다. 4. UI와 UX의 결과물은 서로 다릅니다. UX의 결과물에는 UX 경험 보고서, 기능 정의, 기능 계획, 프로젝트 진행 등이 포함되지만 UI의 결과물에는 비전이 포함됩니다. 인터랙션, 시각 디자인, 브랜드 디자인, 모션 디자인, 컴포넌트 디자인 및 디자인 언어 등이 있습니다.
 Android 15 베타 4의 종합 테스트가 완료되었으며 안정적인 버전 출시를 위한 카운트다운이 시작되었습니다.
Jul 29, 2024 pm 07:57 PM
Android 15 베타 4의 종합 테스트가 완료되었으며 안정적인 버전 출시를 위한 카운트다운이 시작되었습니다.
Jul 29, 2024 pm 07:57 PM
며칠 전 Google은 자격을 갖춘 Pixel 스마트폰 및 태블릿 사용자에게 Android 15 베타 4 업데이트를 공식적으로 푸시했습니다. 이는 Android 15 운영 체제가 플랫폼 안정 단계에 진입했음을 의미하며, 이는 안정 버전이 2019년 전 세계 사용자에게 공식 출시될 것임을 나타냅니다. 앞으로 며칠 만에. 동시에 이번 개발은 삼성전자 갤럭시 기기 시리즈에 새로운 활력을 불어넣어 OneUI7.0 버전의 개발 프로세스를 가속화합니다. 1.[Android15Beta4는 Samsung OneUI7.0 안정적인 빌드를 촉진](https://www.cnbeta.com/articles/tech/1427022.htm) Android15Bet 사용
 너 무슨 뜻이야?
Mar 14, 2024 pm 03:09 PM
너 무슨 뜻이야?
Mar 14, 2024 pm 03:09 PM
사용자 인터페이스의 전체 이름인 UI는 인간과 컴퓨터의 상호 작용, 작동 논리 및 소프트웨어의 아름다운 인터페이스 디자인을 나타냅니다. 물리적 UI와 가상 UI로 구분되는데, 그 중 가상 UI가 모바일 인터넷에서 널리 사용되고 있다. 좋은 UI 디자인은 소프트웨어를 멋지게 보이게 할 뿐만 아니라, 더 중요하게는 소프트웨어의 포지셔닝과 특성을 완전히 반영하여 소프트웨어 작동을 편안하고 쉽게 만듭니다.




