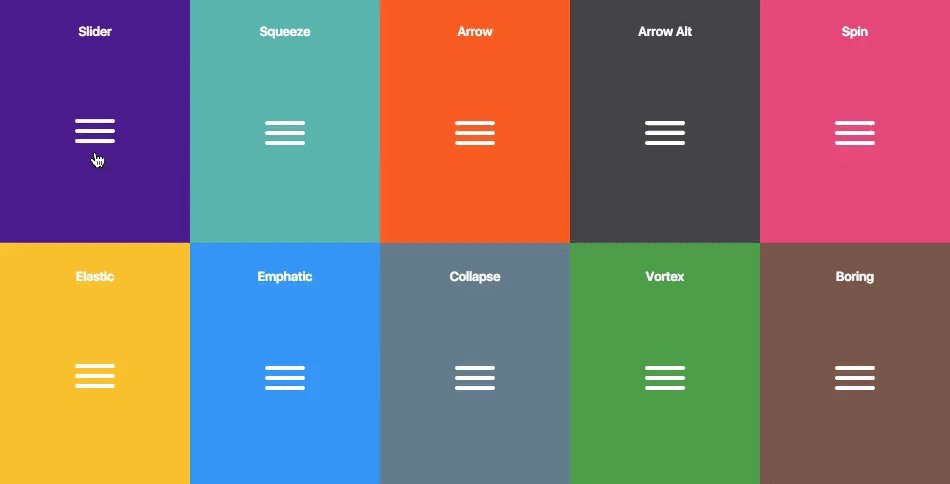
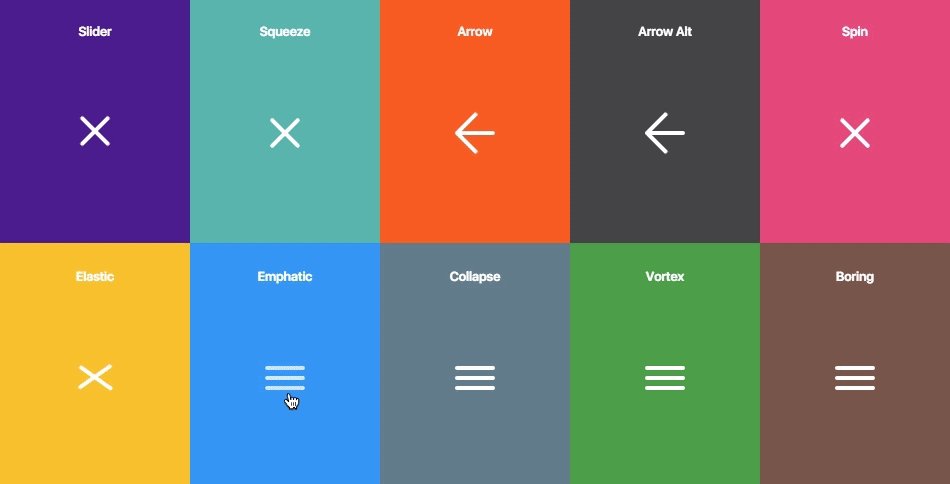
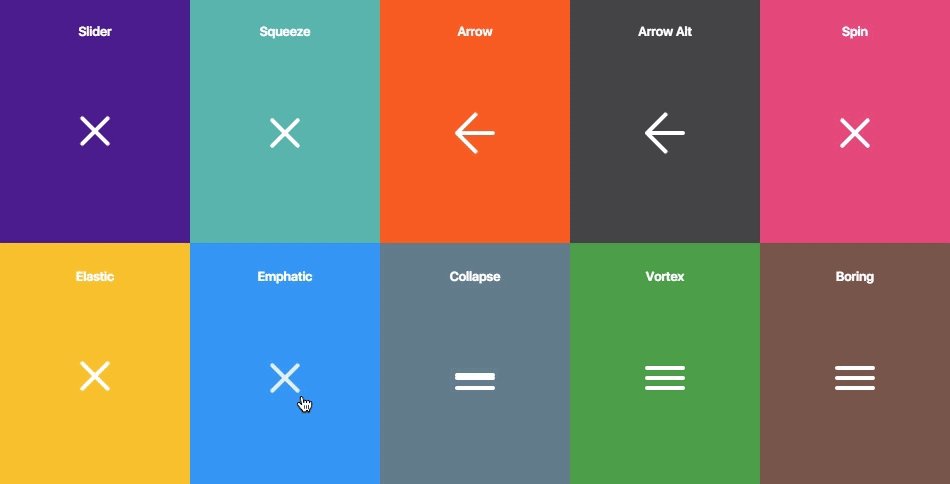
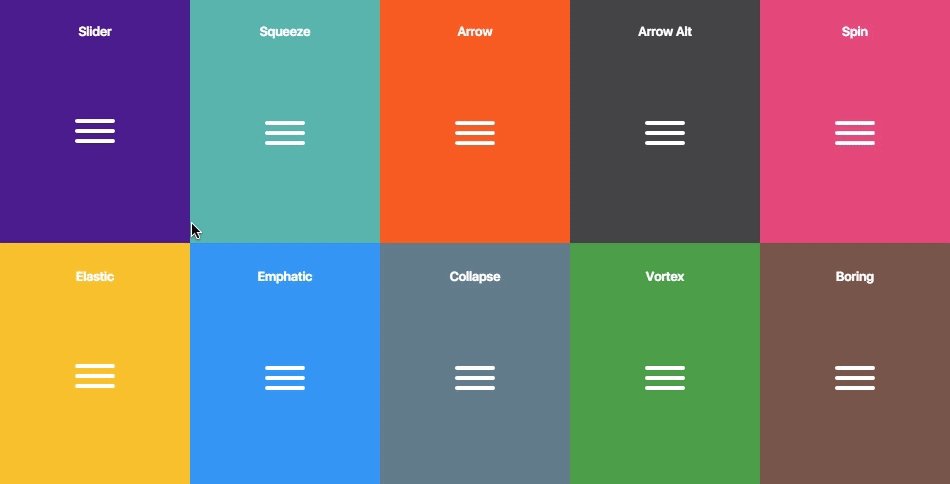
멋진 햄버거 아이콘 변형 애니메이션 특수 효과 세트
간단한 튜토리얼
Hamburgers는 매우 멋진 햄버거 아이콘 변환 애니메이션 특수 효과를 갖춘 CSS3 애니메이션 라이브러리입니다. 이 햄버거 아이콘 애니메이션 세트에는 18가지의 다양한 햄버거 변형 애니메이션 효과가 포함되어 있습니다. 또한 Sass 파일을 통해 자신만의 햄버거 아이콘 변형 애니메이션을 사용자 정의할 수도 있습니다.

설치
햄버거 햄버거 변형 애니메이션은 bower나 npm을 통해 설치할 수 있습니다.
bower install css-hamburgers npm install hamburgers
사용 방법
이 햄버거 변형 애니메이션 특수 효과를 사용하려면 hamburgers.css 파일을 페이지에 도입해야 합니다
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML 구조
햄버거 아이콘 변형 애니메이션 특수 효과의 HTML 구조는 다음과 같습니다.
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>버튼 요소 대신
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>그런 다음 해당 클래스를 추가하여 해당 햄버거 아이콘 변형 애니메이션을 얻을 수 있습니다.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>다음은 선택할 수 있는 햄버거 변형 애니메이션의 모든 클래스입니다.
hamburger--화살표
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--지루함
hamburger--collapse
hamburger--collapse-r
hamburger--elastic
hamburger--elastic -r
hamburger--강조
hamburger--emphatic -r
hamburger- -slider
hamburger--slider-r
hamburger--spin
hamburger- -spin-r
hamburger--squeeze
hamburger--vortex
hamburger- -vortex-r
-r이 있는 클래스는 -r 클래스가 없는 애니메이션의 역효과를 나타냅니다.
마지막으로 햄버거 아이콘 변형 애니메이션을 실행하려면 is-active 클래스를 추가해야 합니다.
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>팁
햄버거를 메뉴 버튼으로 사용할 경우 ARIA 속성을 사용하는 것이 좋습니다.
<button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav><div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav>또한 햄버거 아이콘에 라벨을 추가할 수도 있습니다.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>햄버거 햄버거 아이콘 변형 애니메이션 특수 효과의 github 주소는 다음과 같습니다: https://github.com/jonsuh/hamburgers
위는 멋진 햄버거 아이콘 변형 애니메이션 특수 효과 세트입니다. , 기타 자세한 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7570
7570
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






