JavaScript 객체지향 프로토타입 메모리 모델
JavaScript에서 모든 함수에는 객체인 프로토타입 속성이 있습니다. 해당 기능은 특정 유형의 모든 객체 인스턴스가 포함된 속성과 메서드를 공유할 수 있도록 하는 것입니다.
프로토타입은 JavaScript에서 매우 특별한 개체입니다. 함수가 생성되면 프로토타입 개체가 생성됩니다. 이 함수의 생성자를 통해 특정 개체가 생성됩니다. 프로토타입을 가리키는 속성입니다.
다음 코드는 프로토타입을 통해 JavaScript 객체를 생성하는 방법을 보여줍니다. 프로토타입 기반 생성을 사용하면 속성과 메서드를 Person 개체에만 적용되는 속성과 메서드로 설정할 수 있으므로 더 이상 창을 통해 호출할 수 없으므로 개체의 캡슐화 요구 사항을 충족할 수 있습니다.
function Person(){};
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
var p1 = new Person();
p1.say();프로토타입의 메모리 모델 분석
프로토타입 방법을 사용하여 클래스를 생성하는 과정에서 프로토타입은 메모리에서 4가지 다른 상태를 갖게 됩니다. 프로토타입 메모리 모델을 분석하기 위해 Person 클래스를 생성하는 위의 예를 계속 사용합니다. 코드는 다음과 같습니다.
// 第一种状态
function Person(){};
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}
// 第三种状态,创建了一个对象之后会有一个_proto_属性指向原型
// 在使用时如果对象内部没有找到该属性,就会去原型中查找
var p1 = new Person();
p1.say();
// 第四种状态
var p2 = new Person();
p2.name = "Ada";
p2.say();먼저 Person(){}; 함수를 통해 Person 함수를 생성합니다. 이때 Person 함수의 프로토타입 메모리 모델은 아래와 같습니다.
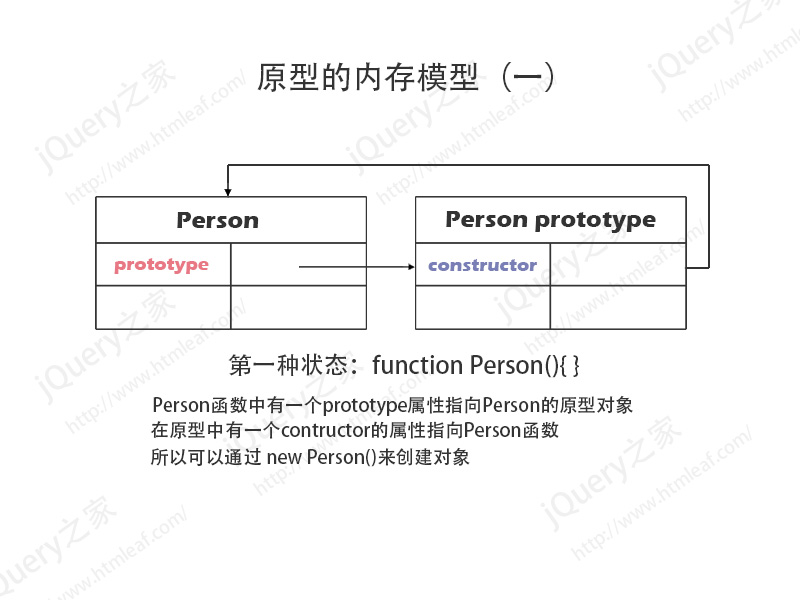
// 第一种状态
function Person(){};
메모리에는 Person 함수를 위한 공간이 할당되고 이 공간에는 프로토타입 속성이 추가로 해당 함수에 대한 프로토타입 객체가 생성됩니다. 프로토타입 객체에는 생성자 속성이 있습니다. Person 함수와 해당 프로토타입 개체 간의 관계가 그림에 표시되어 있습니다. 이때의 메모리 모델을 프로토타입의 첫 번째 상태라고 부릅니다.
그런 다음 프로토타입 메모리 모델의 두 번째 상태인 프로토타입을 통해 Person 함수에 대한 속성과 메서드를 설정합니다.
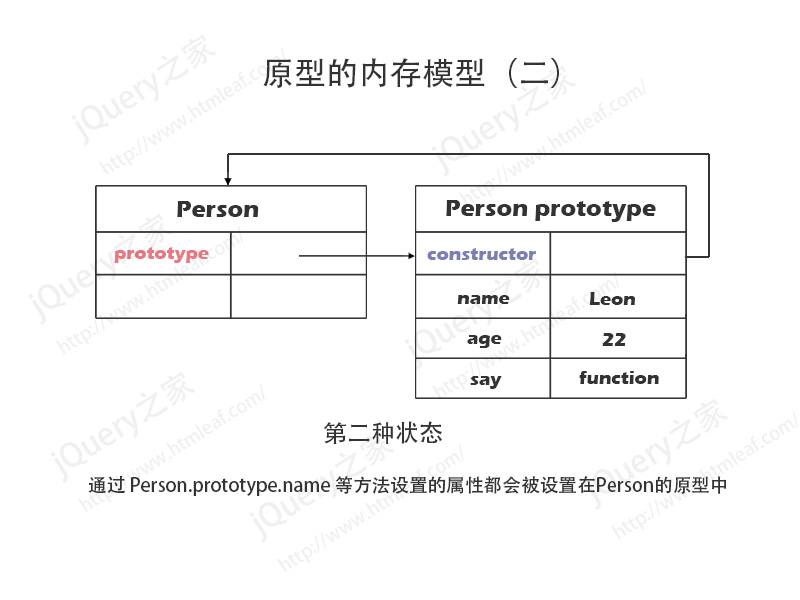
// 第二种状态
Person.prototype.name = "Leon";
Person.prototype.age = 22;
Person.prototype.say = fucntion(){
alert(this.name + "," + this.age);
}위 코드를 추가한 후 프로토타입의 메모리 모델 구조는 아래와 같습니다.

이때 추가된 메소드와 속성은 프로토타입은 모두 프로토타입의 메모리 공간에 저장됩니다.
다음으로 Person 클래스 생성을 완료한 후 new 키워드를 통해 Person 객체를 생성할 수 있습니다. 이것이 프로토타입 메모리 모델의 세 번째 상태입니다.
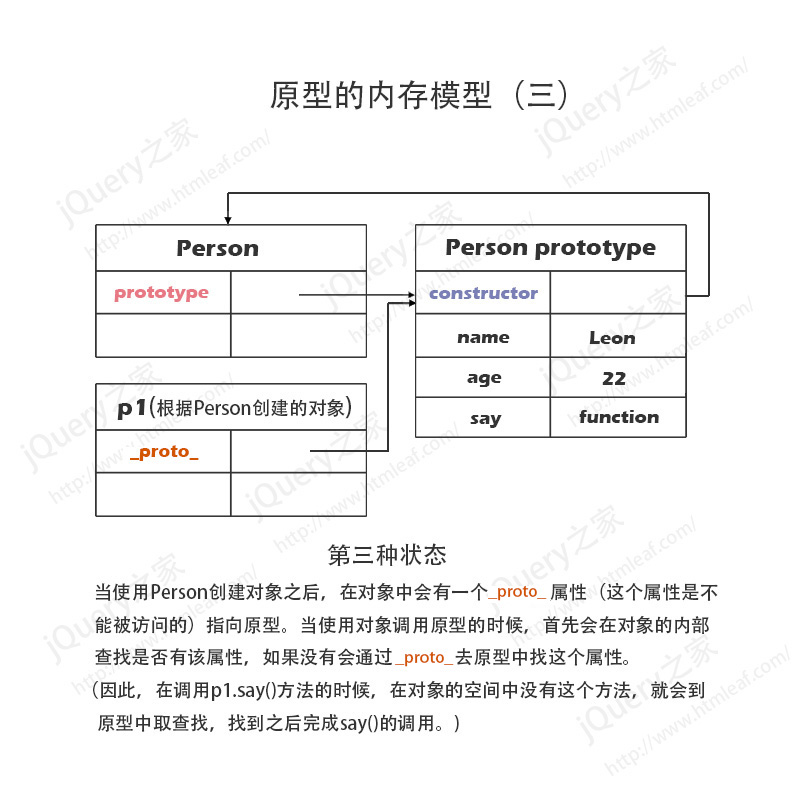
// 第三种状态 var p1 = new Person(); p1.say();
프로토타입 메모리 모델의 세 번째 상태는 다음과 같습니다.

이번에 new Person()을 통해 Person 객체 p1을 생성합니다. 메모리 공간은 메모리의 p1 객체에 할당됩니다. p1의 메모리 공간에는 _proto_ 내부 속성이 있으며 이 내부 속성은 또한 Person 프로토타입을 가리킵니다.
_proto_ 내부 속성은 숨겨져 있지만 Person.prototype.isPrototypeOf(p1) 메서드를 사용하여 p1에 Person의 프로토타입을 가리키는 _proto_가 있는지 감지할 수 있습니다.
console.info(Person.prototype.isPrototypeOf(p1)); // 控制台输出:true
p1 객체 생성이 완료된 후 p1 객체를 통해 say() 메소드가 호출되었습니다. 이때 p1 객체의 메모리 공간에는 say() 메소드가 없습니다. p1의 메모리 공간에서 say() 메소드를 찾을 수 없으면 JavaScript는 _proto_ 속성을 통해 Preson의 프로토타입을 검색하고 이를 찾은 후 해당 say() 메소드를 실행합니다.
위의 세 가지 상태 외에도 프로토타입 메모리 모델에는 네 번째 상태도 있습니다.
다른 Person 객체 p2를 생성하고 p2 객체의 name 속성을 "Ada"로 수정하면 프로토타입 메모리 모델의 네 번째 상태가 나타납니다.
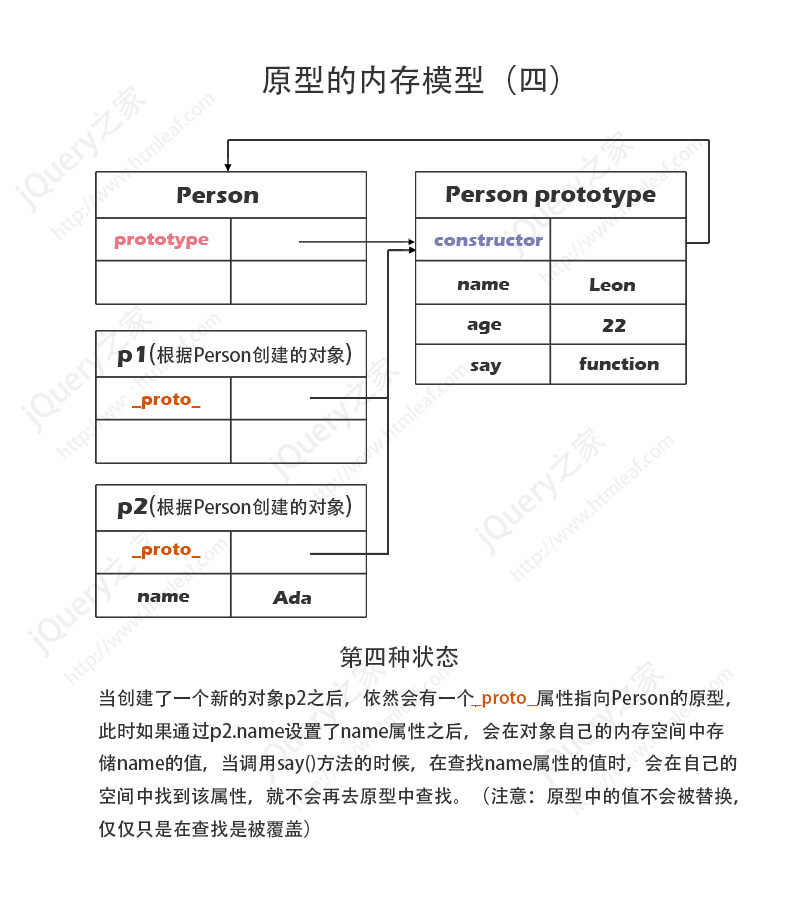
// 第四种状态var p2 = new Person();p2.name = "Ada";p2.say();
위 코드를 호출한 후의 프로토타입 메모리 모델은 아래와 같습니다.

객체 p2가 생성되면 해당 객체도 메모리에 저장됩니다. 그것은 공간을 할당하고, Person의 프로토타입을 가리키는 p2 객체의 공간에 _proto_ 내부 속성도 있을 것입니다.
p2.name = "Ada";를 통해 객체 p2의 name 속성에 값을 할당하면 JavaScript는 p2의 메모리 공간에 자체 name 속성을 설정하고 값을 "Ada"로 설정합니다.
그런 다음 say() 메서드를 호출했습니다. 이 메서드에서는 p2의 name 속성을 가져와야 합니다. 먼저 p2 개체 자체의 메모리 공간에 name 속성이 있는지 검색합니다. 발견되면 그렇지 않습니다. 그런 다음 Person 프로토타입으로 가서 그것을 찾습니다. 분명히 이때 p2 객체의 공간에는 name 속성이 있으므로 say() 메소드를 호출하여 출력되는 이름은 "Leon"이 아닌 "Ada"이다.
프로토타입의 값은 대체되지 않으며 속성 검색 중에 객체 자체 공간에 있는 동일한 이름의 속성으로만 덮어쓰여진다는 점에 유의하는 것이 중요합니다.
위는 프로토타입 메모리 모델의 4가지 상태입니다. 이 4가지 상태를 이해하는 것이 프로토타입을 마스터하는 열쇠입니다.
위 내용은 JavaScript 객체지향 프로토타입 메모리 모델 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Go의 객체 지향 프로그래밍 살펴보기
Apr 04, 2024 am 10:39 AM
Go의 객체 지향 프로그래밍 살펴보기
Apr 04, 2024 am 10:39 AM
Go 언어는 유형 정의 및 메소드 연관을 통해 객체 지향 프로그래밍을 지원합니다. 전통적인 상속을 지원하지 않지만 구성을 통해 구현됩니다. 인터페이스는 유형 간의 일관성을 제공하고 추상 메소드를 정의할 수 있도록 합니다. 실제 사례에서는 OOP를 사용하여 고객 운영 생성, 획득, 업데이트 및 삭제를 포함하여 고객 정보를 관리하는 방법을 보여줍니다.
 PHP 고급 기능: 객체 지향 프로그래밍의 모범 사례
Jun 05, 2024 pm 09:39 PM
PHP 고급 기능: 객체 지향 프로그래밍의 모범 사례
Jun 05, 2024 pm 09:39 PM
PHP의 OOP 모범 사례에는 명명 규칙, 인터페이스 및 추상 클래스, 상속 및 다형성, 종속성 주입이 포함됩니다. 실제 사례에는 웨어하우스 모드를 사용하여 데이터를 관리하고 전략 모드를 사용하여 정렬을 구현하는 것이 포함됩니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Go 언어의 객체지향적 특징 분석
Apr 04, 2024 am 11:18 AM
Go 언어의 객체지향적 특징 분석
Apr 04, 2024 am 11:18 AM
Go 언어는 객체 지향 프로그래밍, 구조체를 통한 객체 정의, 포인터 수신기를 사용한 메서드 정의, 인터페이스를 통한 다형성 구현을 지원합니다. 객체 지향 기능은 Go 언어에서 코드 재사용, 유지 관리 용이성 및 캡슐화를 제공하지만 클래스 및 상속 및 메서드 시그니처 캐스트에 대한 전통적인 개념이 부족하다는 제한 사항도 있습니다.
 Golang에 클래스와 유사한 객체지향 기능이 있나요?
Mar 19, 2024 pm 02:51 PM
Golang에 클래스와 유사한 객체지향 기능이 있나요?
Mar 19, 2024 pm 02:51 PM
Golang(Go 언어)에는 전통적인 의미의 클래스 개념이 없지만, 클래스와 유사한 객체지향 기능을 구현할 수 있는 구조체라는 데이터 형식을 제공합니다. 이 기사에서는 구조를 사용하여 객체 지향 기능을 구현하는 방법을 설명하고 특정 코드 예제를 제공합니다. 구조의 정의와 사용법 먼저 구조의 정의와 사용법을 살펴보자. Golang에서는 type 키워드를 통해 구조를 정의한 다음 필요한 곳에 사용할 수 있습니다. 구조에는 속성이 포함될 수 있습니다.
 WebSocket과 JavaScript를 사용하여 온라인 전자 서명 시스템을 구현하는 방법
Dec 18, 2023 pm 03:09 PM
WebSocket과 JavaScript를 사용하여 온라인 전자 서명 시스템을 구현하는 방법
Dec 18, 2023 pm 03:09 PM
WebSocket 및 JavaScript를 사용하여 온라인 전자 서명 시스템을 구현하는 방법 개요: 디지털 시대의 도래와 함께 전자 서명은 다양한 산업에서 기존 종이 서명을 대체하는 데 널리 사용됩니다. WebSocket은 전이중 통신 프로토콜로서 서버와 실시간 양방향 데이터 전송을 수행할 수 있으며 JavaScript와 결합되어 온라인 전자 서명 시스템을 구현할 수 있습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 간단한 온라인 개발을 수행하는 방법을 소개합니다.
 PHP 객체 지향 프로그래밍에 대한 심층적인 이해: 객체 지향 프로그래밍을 위한 디버깅 기술
Jun 05, 2024 pm 08:50 PM
PHP 객체 지향 프로그래밍에 대한 심층적인 이해: 객체 지향 프로그래밍을 위한 디버깅 기술
Jun 05, 2024 pm 08:50 PM
개체 상태 추적, 중단점 설정, 예외 추적 및 xdebug 확장 활용을 마스터하면 PHP 개체 지향 프로그래밍 코드를 효과적으로 디버그할 수 있습니다. 1. 객체 상태 추적: var_dump() 및 print_r()을 사용하여 객체 속성 및 메소드 값을 확인합니다. 2. 중단점 설정: 개발 환경에서 중단점을 설정하면 실행이 중단점에 도달하면 디버거가 일시 중지되므로 개체 상태를 쉽게 확인할 수 있습니다. 3. 예외 추적: 예외 발생 시 스택 추적 및 메시지를 가져오려면 try-catch 블록과 getTraceAsString()을 사용합니다. 4. 디버거 사용: xdebug_var_dump() 함수는 코드 실행 중에 변수의 내용을 검사할 수 있습니다.




