1. VUE 프런트엔드에 대한 간략한 소개
VUE JS는 ANGULARJS보다 성능이 뛰어난 이유는 구현 메커니즘이 ANGULARJS와 다르기 때문입니다. 초기화 중에 데이터를 추가합니다. get 및 set 메서드는 데이터가 설정될 때 데이터 속성에 모니터링을 추가하므로 데이터가 변경되면 해당 감시자가 트리거되고 ANGULARJS는 이를 달성하기 위해 더티 데이터 검사를 사용합니다.
또한 VUEJS를 시작하는 것은 ANGULARJS보다 쉽고 중국어 문서도 매우 완벽합니다.
2. 컴포넌트 구현
vue를 사용하는 개발 과정에서 일부 컴포넌트를 확장하여 사용자 선택기와 같은 형식으로 사용해야 합니다.
VUEJS에서 캡슐화할 때 구성 요소와 지시문을 사용할 수 있습니다.
VUEJS에는 V-MODEL이 있습니다. ANGULARJS와 비슷한 느낌이지만 실제로는 완전히 다릅니다. ANGULARJS처럼 ng-model의 viewtomodel 및 modeltoview 기능은 없습니다. , 이 v-model은 입력에만 사용할 수 있습니다. 확인란 선택과 같은 컨트롤에 사용되며, Anglejs는 ngmodel을 확장하여 렌더링 메서드를 구현할 수 있습니다. .
추가로 VUE 명령어를 사용할 때 양방향 바인딩을 구현합니다. 사용자 지정 작성 방법을 연구했지만 익숙하지 않아 구현되지 않았기 때문일 수도 있습니다. 아직.
구현하기 위해 컴포넌트로 전환했습니다:
Vue.component('inputText', {
props: {
'input':{
required: true
},pname: {
required: true
}},
template: '<div><input type="text" v-model.lazy="input[pname]"><button @click="init" >选择</button></div>',
data: function () {
return {
myModel: "ray"
}
},
methods: {
init:function () {
var rtn=prompt("输入数据!", "");
this.input[this.pname]=rtn;
}
}
})Vue는 컴포넌트를 구현할 때 단방향 데이터 흐름을 사용하여 양방향 바인딩을 구현합니다.
위 코드에는 두 가지 속성이 있습니다.
input, pname 여기서 input은 데이터 객체 인스턴스이고 pname:은 문자열입니다.
템플릿 코드:
<script type="x-template" id="myTemplate">
<div >
<table border="1" width="400">
<tr>
<td>name</td>
<td>
<input-text :input="person" pname="name"></input-text>
</td>
</tr>
<tr>
<td>age</td>
<td>
<input v-model="person.age">
</td>
</tr>
</table>
<table border="1" width="400">
<tr>
<td colspan="3">
<a href="#" @click="addRow('items')" class="btn btn-primary">添加</a>
</td>
</tr>
<tr v-for="(item, index) in person.items">
<td >
<input-text :input="item" pname="school"></input-text>
</td>
<td >
<input-text :input="item" pname="year"></input-text>
</td>
<td >
<a @click="removeRow('items',index)" >删除</a>
</td>
</tr>
</table>
{{person}}
</div>
</script><inputtext :input="item" pname="school"></inputtext> <inputtext :input="person" pname="name"></inputtext>
구성 요소 사용 코드, 여기서는 항목과 사람 데이터가 바인딩되고 pname은 바인딩 필드입니다.
JS 구현 코드:
var app8 = new Vue({
template:"#myTemplate",
data:{
person:{name:"",age:0,
items:[]
}
}
,
methods: {
addRow: function (name) {
this.person[name].push({school:"",year:""})
},
removeRow:function(name,i){
this.person[name].splice(i,1) ;
}
}
})
app8.$mount('#app8')여기서 하위 테이블의 데이터 추가 및 삭제를 구현합니다.
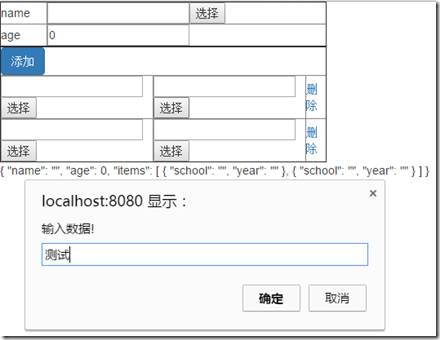
인터페이스 효과:

위 내용은 모두의 학습에 도움이 되기를 바라는 내용입니다. PHP 중국어 웹사이트를 지원합니다.
양방향 바인딩을 구현하는 구성요소를 사용하는 더 많은 VUE JS 샘플 코드를 보려면 PHP 중국어 웹사이트를 참고하세요!