JavaScript 클로저 - 클로저의 변수 및 이 객체
JavaScript의 범위 연결 메커니즘은 몇 가지 부작용을 일으킬 수 있습니다. 클로저는 포함된 함수에 있는 모든 변수의 마지막 값만 얻을 수 있습니다. 클로저를 사용할 때 변수 값에 주의를 기울여야 합니다. 여기서 실수가 자주 발생하기 때문입니다.
아래에서는 이 문제를 설명하기 위해 매우 극단적인 예를 사용합니다. 실제 개발에서는 일반적으로 이와 같은 코드를 작성하지 않습니다. 이 예제의 코드는 다음과 같습니다.
function fn1(){
var arr = new Array();
//变量i保存在fn1作用域中
for(var i = 0; i < 10;i++){
arr[i] = function(){
return i;
}
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//此时通过闭包来调用所有的函数,当输出i的时候会到上一级的作用域中查找,此时i的值是10,所以输出的都是10
document.write(values[i]()+"<br>");
}위 코드를 실행하면 페이지에 0-9가 인쇄될 것으로 예상했지만 실제로는 10개의 10이 인쇄됩니다. 이 코드를 분석해 보겠습니다. 구현 코드에서 함수 fn1이 생성되고, 함수에서 배열 개체가 생성되고, for 루프를 통해 배열에 값이 할당되며, 루프는 10번 반복되며, 매번 익명 함수가 생성됩니다. 배열에 채워져 값을 반환하고 마지막으로 배열 객체를 반환합니다. 그런 다음 fn1 함수에 대한 참조를 가져온 다음 루프를 통해 페이지의 배열에 값을 출력합니다.
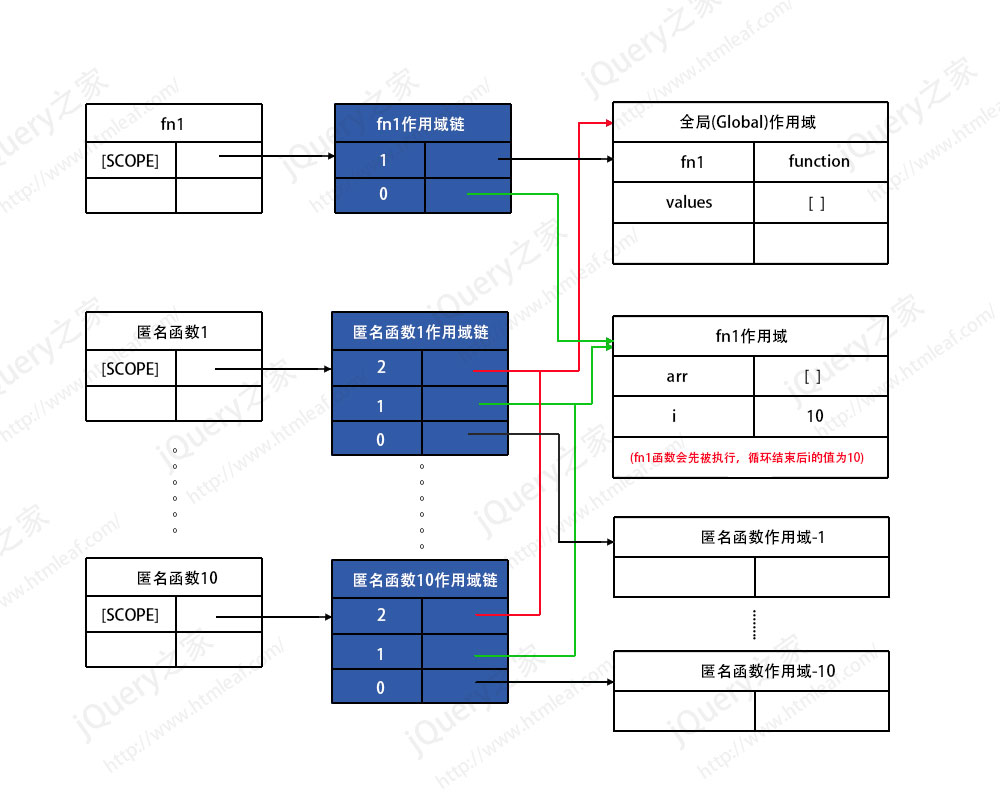
위 프로그램의 스코프 체인 메모리 모델은 아래 그림과 같습니다.

그림에서 우리는 fn1 함수에서 매번 이를 볼 수 있습니다. 루프는 익명 함수를 생성하며 자체 범위 체인을 갖습니다. 범위 체인의 상위 비트는 전역 범위를 가리키고, 중간 비트는 외부 fn1 범위를 가리키며, 하위 비트는 자체 범위를 가리킵니다.
fn1 함수가 실행된 후 fn1 범위의 i 속성 값은 10입니다. 이때 GC는 fn1을 재활용하기 시작하지만 해당 범위를 가리키는 익명 함수가 있음을 발견합니다. fn1의 범위이므로 fn1의 범위는 재활용되지 않습니다.
익명 함수가 실행되면 자신의 공간에서 i 속성을 검색하지만 찾지 못하므로 상위 fn1 범위로 이동하여 이때 i 값을 찾습니다. fn1 범위는 10이므로 모든 익명 함수는 동일한 i 값인 10을 얻습니다.
이 문제를 해결하는 방법은 익명 함수에 익명 함수를 반환하고 현재 값을 변수를 통해 저장하는 것입니다. 코드는 다음과 같습니다.
function fn1(){
var arr = new Array();
for(var i = 0; i < 10;i++){
arr[i] = function(num){
return function(){
return num;
}
}(i);
}
return arr;
}
var values = fn1();
for(var i = 0; i < values.length;i++){
//每一个fs都是在不同的作用域链中,num也是保存在不同的作用域中,所以输出0-9
document.write(values[i]()+"<br>");
}이때 num의 값은 각 익명 함수의 범위에 저장되며, 그 값은 각 루프의 인덱스 값과 정확히 같습니다. 이런 식으로 익명 함수가 호출될 때마다 자신의 공간에서 num 속성을 찾고, 이 num의 값은 동시에 다른 공간에서 i 속성을 찾지 않습니다. fn1 함수 범위.
위 코드는 20개의 익명 함수 범위를 생성합니다. 코드가 단순한 반환 값이 아니고 좀 더 복잡한 작업인 경우 많은 메모리 공간을 차지하게 됩니다.
이 객체를 클로저에 사용
이 객체를 클로저에 사용하면 예상치 못한 문제가 발생할 수도 있습니다. this 개체는 함수의 실행 환경에 따라 런타임에 바인딩됩니다. 전역 함수의 경우 이 개체는 창이고 함수가 개체의 메서드로 호출되는 경우 해당 개체입니다. 익명 함수에서 이 개체는 일반적으로 창을 가리킵니다. 다음 예를 살펴보자:
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
return function(){
return this.name;
}
}
}
console.info(person.say()()); //控制台输出:window위 코드에서 person 객체의 say() 메소드를 호출하면 person 객체의 이름이 아닌 전역 이름 "window"가 출력됩니다. ". person.say()가 완료된 후 함수 호출이 완료됩니다. 함수 호출이 끝나기 전에는 person을 가리키지만 익명 함수가 호출되면 this는 window를 가리키므로 결과는 "window"입니다.
이 문제를 해결하는 방법은 이 참조를 say() 메서드의 임시 변수에 할당하는 것입니다. 코드는 다음과 같습니다.
var name = "window";
var person = {
name : "Leon",
age:22,
say:function(){
var that = this;
return function(){
return that.name;
}
}
}
console.info(person.say()()); //控制台输出:Leon위는 JavaScript 클로저입니다. 클로저에 포함된 변수와 이 개체의 내용에 대한 자세한 내용은 PHP 중국어 웹사이트(www.php.php)를 참고하세요. CN)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수 란 무엇입니까?
Feb 19, 2024 pm 07:55 PM
Java의 인스턴스 변수는 메소드나 생성자가 아닌 클래스에 정의된 변수를 참조합니다. 인스턴스 변수는 멤버 변수라고도 합니다. 클래스의 각 인스턴스에는 인스턴스 변수의 자체 복사본이 있습니다. 인스턴스 변수는 객체 생성 중에 초기화되며 해당 상태는 객체 수명 동안 저장 및 유지됩니다. 인스턴스 변수 정의는 일반적으로 클래스의 맨 위에 배치되며 public, private, protected 또는 기본 액세스 한정자를 비롯한 모든 액세스 한정자를 사용하여 선언할 수 있습니다. 그것은 우리가 원하는 것이 무엇인지에 달려 있습니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery 사용 사례: 변수가 비어 있는지 확인하는 여러 가지 방법
Feb 27, 2024 pm 04:12 PM
jQuery는 웹 개발에 널리 사용되는 JavaScript 라이브러리로, 웹 페이지 요소를 조작하고 이벤트를 처리하는 간단하고 편리한 방법을 많이 제공합니다. 실제 개발에서는 변수가 비어 있는지 확인해야 하는 상황에 자주 직면합니다. 이 기사에서는 jQuery를 사용하여 변수가 비어 있는지 확인하고 특정 코드 예제를 첨부하는 몇 가지 일반적인 방법을 소개합니다. 방법 1: if 문을 사용하여 varstr="";if(str){co 결정




