HTML에서 스타일을 정의하는 방법에는 세 가지가 있습니다. 태그를 통해 외부 스타일 시트 파일을 참조하고,
var supportsDOM2CSS = document.implementation.hasFeature("CSS","2.0");
var supportsDOM2CSS2 = document.implementation.hasFeature("CSS2","2.0");브라우저가 DOM2 수준 CSS 기능을 지원하는 경우 위 코드에서 반환된 변수 값은 true입니다.
요소의 스타일에 액세스
스타일 속성을 지원하는 모든 HTML 요소에는 JavaScript에 해당 스타일 속성이 있습니다. 이 스타일 객체는 CSSStyleDeclaration의 인스턴스이며 HTML의 스타일 속성을 통해 지정된 모든 스타일 정보를 포함하지만 외부 스타일 시트나 내장 스타일 시트와 함께 계단식으로 배열된 스타일은 포함하지 않습니다. 스타일 속성에 지정된 CSS 속성은 이 스타일 개체의 해당 속성으로 나타납니다.
JavaScript에서는 CSS 속성에 액세스하기 위해 Camel Case 형식을 사용하는 반면, CSS 스타일의 CSS 속성은 "-" 연결 형식을 사용한다는 점에 유의해야 합니다. 따라서 사용 시에는 "-" 연결 형식의 CSS 속성을 다음 예와 같이 카멜 케이스 JavaScript 속성으로 변환해야 합니다.

CSS 속성 예외: float 속성은 JavaScript의 예약어이므로 속성 이름으로 사용할 수 없습니다. "DOM2 수준 스타일" 사양에서는 이 속성에 해당하는 JavaScript 속성이 cssFloat라고 규정합니다. Firefox, Chrome, Safari 및 Opera 브라우저는 모두 이 속성을 지원하지만 IE 브라우저는 styleFloat 속성을 지원합니다.
유효한 DOM 요소에 대한 참조를 얻는 한 JavaScript를 사용하여 언제든지 스타일을 추가할 수 있습니다. 예를 들어, 다음 예는
<div id="myDiv"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
//设置DIV元素的背景颜色
div.style.backgroundColor = "#f00";
//修改DIV元素的大小
div.style.width = "100px";
div.style.height = "150px";
//指定DIV元素的边框
div.style.border = "1px solid #00f";
</script>style 개체를 통해 다음 예와 같이 스타일 속성에 지정된 CSS 스타일을 얻을 수도 있습니다.
<div id="myDiv" style="background-color:#f00;width:200px;height:300px;"></div>
<script type="text/javascript">
var div = document.getElementById("myDiv");
console.info(div.style.backgroundColor);
console.info(div.style.width);
console.info(div.style.height);
</script>
DOM 스타일 속성 및 메소드
"DOM2 레벨 스타일" 사양은 스타일 객체에 대한 일부 속성과 메소드도 정의합니다. 이러한 속성과 메서드는 요소의 스타일 속성 값을 제공하면서 요소의 스타일을 수정할 수도 있습니다.
cssText: 이 속성을 사용하면 스타일 속성의 CSS 코드에 액세스할 수 있습니다.
길이: 요소에 적용된 CSS 속성의 수입니다.
parentRule: CSS 정보를 나타내는 CSSRule 개체입니다.
getPropertyCSSValue(propertyName): 지정된 속성 값이 포함된 CSSRule 객체를 반환합니다.
getPropertyPriority(propertyName): 지정된 CSS 속성이 !important 설정을 사용하는 경우 중요를 반환하고, 그렇지 않으면 빈 문자열을 반환합니다.
getPropertyValue(propertyName): 지정된 속성의 문자열 값을 반환합니다.
item(index): 지정된 위치의 CSS 속성 이름을 반환합니다.
removeProperty(propertyName): 스타일에서 지정된 속성을 제거합니다.
setProperty(propertyName, value, Priority): 지정된 속성을 해당 값으로 설정하고 우선순위 플래그(중요 또는 빈 문자열)를 추가합니다.
cssText 속성을 통해 특정 요소의 style 속성에 있는 CSS 코드를 읽을 수 있으며, 해당 요소의 style 속성도 설정할 수 있습니다. 예:
var div = document.getElementById("myDiv");
div.style.cssText = "background-color:#f00;width:200px;height:300px;";
console.info(div.style.cssText);cssText 속성은 요소에 대한 여러 CSS 속성을 한 번에 빠르게 설정할 수 있습니다.
length 속성은 요소에 적용된 CSS 속성의 수를 가져올 수 있습니다. 이 속성을 사용하여 CSS 속성을 탐색할 수 있습니다. item() 메소드와 함께 사용되는 경우가 많습니다. 길이 속성과 item() 메서드를 사용하는 경우 스타일 객체는 실제로 컬렉션입니다. 다음 예와 같이 item() 대신 대괄호 구문을 사용하여 지정된 위치에서 CSS 속성을 가져올 수도 있습니다.
for(var i = 0,len = div.style.length; i < len; i++){
console.info(div.style[i]);
//或者使用item()
//console.info(div.style.item(i));
}아아아아

getPropertyValue()方法会返回CSS属性的字符串表示。如果你需要得到更多的信息,可以使用getPropertyCSSValue()方法。该方法返回一个包含2个属性的CSSValue对象,这两个属性分别是:cssText和cssValueType。其中,cssText属性的值和使用getPropertyValue()方法获取的值相同,而cssValueType则是一个数值常量,表示值的类型:0表示继承的值,1表示基本的值,2表示值列表,3表示自定义的值。
只有Safari 3+和Chrome浏览器支持getPropertyCSSValue()这个方法。
要从元素样式中移除某个CSS属性,可以使用removeProperty()方法。使用该方法一次只移除一个属性,被移除后的属性将使用默认的样式。例如,要想移除元素的背景颜色,可以像下面这样写代码:
div.style.removeProperty("backgroundColor");Firefox、Chrome、Safari和Opera 9+都支持以上的属性和方法,但是IE浏览器只支持cssText属性。Safari 3+和Chrome浏览器是唯一支持getPropertyCSSValue()方法的浏览器。
计算的样式
虽然style对象能够提供支持style特性的任何元素的样式信息,但是它不包含那些从其它样式表层叠过来的样式。“DOM2级样式”增强了document.defaultView,提供了一个getComputedStyle()方法。该方法接收2个参数:要取得计算样式的元素和一个伪元素字符串(如":after")。如果不需要伪元素信息,第二个参数可以为null。getComputedStyle()方法返回一个CSSStyleDelaration对象。其中包含了当前元素的所有计算的样式。下面是一个例子:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>getComputedStyle()</title>
<style type="text/css">
#myDiv{
width: 100px;
height: 100px;
background-color: #ff0;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color:#f00;border:1px solid #f00;"></div>
</body>
</html>在上面的HTML代码中,应用到div#myDiv元素上的CSS样式一方面来自嵌入的样式表,另一方面来自元素本身的style样式。但是style特性中设置了background-color和border两个属性,没有设置width和height这两个属性。通过下面的代码可以获得这个元素计算后的CSS样式:
var div = document.getElementById("myDiv");
var computedStyle = document.defaultView.getComputedStyle(div,null);
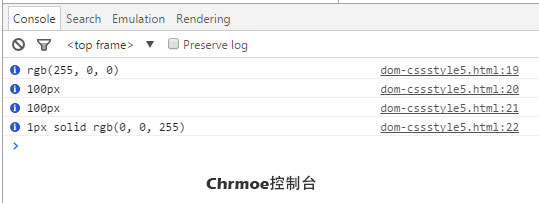
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);
由于在设置border属性的时候,实际上是设置4个边框的宽度、颜色和样式属性:border-left-width、border-top-color、border-right-style等,所以在不同的浏览器上computedStyle.border的返回值是不同的,在Firefox浏览器中执行上面的代码computedStyle.border的返回值就是一个空字符串。所以实际使用getComputedStyle()方法的时候最好在多种浏览器上测试一下。
IE浏览器不支持getComputedStyle()方法,但是它有一个类似的概念。在IE浏览器中,每个具有style属性的元素还有一个currentStyle属性。这个属性是CSSStyleDelaration的实例,它包含当前元素全部的计算后的样式。要获取这些样式的方法和前面也类似:
var div = document.getElementById("myDiv");
var computedStyle = document.currentStyle;
console.info(computedStyle.backgroundColor);
console.info(computedStyle.width);
console.info(computedStyle.height);
console.info(computedStyle.border);和DOM版本相同,IE也没有返回border样式,因为它是一个综合性的属性。
无论在哪个浏览器中,所有的计算样式都是只读的,不能修改计算后样式对象中的CSS属性。另外,计算后的样式也包括属于浏览器内部样式表的样式信息。例如,所有的浏览器的visibility属性都有一个默认值,但这个值会因为浏览器的不同而不同。默认情况下,有的浏览器visibility属性的值设置为visible,而有的浏览器则将它设置为inherit,所以,如果你需要某个元素具有某个特定值,需要手动设置它。
以上就是JavaScript文档对象模型-DOM2级样式的内容,更多相关内容请关注PHP中文网(www.php.cn)!