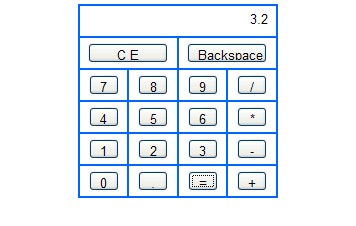
간단한 계산기를 구현하는 JavaScript 코드
오늘 심심해서 뭔가 쓰고 싶었는데 문득 자바스크립트로 계산기를 써볼까 하는 생각이 들었습니다. 프로그램에는 아직 버그가 많습니다. 먼저 여기에 기록하고 나중에 수정하겠습니다.

코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>javascript实现简易计算器的代码_脚本之家</title>
<style type="text/css">
input{
width:30px;
height:20px;
text-align:center;
}
#tbCalculator td
{
text-align:center;
vertical-align:middle;
}
</style>
<script type="text/javascript">
var result; //保存点击运算符之前输入框中的数值
var operator; //保存运算符
var isPressEqualsKey = false; //记录是否按下”=“键
//数字键事件
function connectionDigital(control)
{
var txt = document.getElementById('txtScream');
if(isPressEqualsKey)
{
txt.value = ""; //已进行过计算,则清空数值输入框重新开始
isPressEqualsKey = false;
}
//数值输入已经存在小数点,则不允许再输入小数点
if(txt.value.indexOf('.') > -1 && control.value == '.')
return false;
txt.value += control.value; //将控件值赋给数值输入框中
}
//退格键事件
function backspace()
{
var txt = document.getElementById('txtScream');
txt.value = txt.value.substring(0,txt.value.length - 1);
}
//ce键事件:清空数字输入框
function clearAll()
{
document.getElementById('txtScream').value = "";
result = "";
operator = "";
}
// +、-、*、/ 事件
function calculation(control)
{
//将运算符保存入全局变量中
operator = control.value;
var txt = document.getElementById('txtScream');
if(txt.value == "")return false; //数值输入框中没有数字,则不能输入运算符
//将数值输入框中的值保存到计算表达式中
result = txt.value;
//清空输入框,以待输入操作值
txt.value = "";
}
//计算结果
function getResult()
{
var opValue;
//计算表达式中存在运算符
var sourseValue = parseFloat(result);
var txt = document.getElementById('txtScream');
if(operator == '*')
opValue = sourseValue * parseFloat(txt.value);
else if(operator == '/')
opValue = sourseValue / parseFloat(txt.value);
else if(operator == '+')
opValue = sourseValue + parseFloat(txt.value);
else if(operator == '-')
opValue = sourseValue - parseFloat(txt.value);
txt.value = opValue;
isPressEqualsKey = true;
result = "";
opValue = "";
}
</script>
</head>
<body>
<table id="tbCalculator" width="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#0066FF">
<tr>
<td height="30" colspan="4" align="center">
<input type="text" name="txtScream" id="txtScream" style="width:180px; border-style:none; text-align:right;" readonly="readonly" /> </td>
</tr>
<tr>
<td height="30" colspan="2">
<input type="button" name="btnCE" id="btnCE" value="C E" style="width:80px;" align="right"; onclick="clearAll();" /></td>
<td height="30" colspan="2">
<input type="button" name="btn10" id="btn10" value="Backspace" style="width:80px;" align="right"; onclick="backspace();" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn7" id="btn7" value="7" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn8" id="btn8" value="8" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn9" id="btn9" value="9" onclick="connectionDigital(this);" /></td>
<td><input type="button" name="btn6" id="btn6" value="/" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn4" id="btn4" value="4" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn5" id="btn5" value="5" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn6" id="btn6" value="6" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn13" id="btn13" value="*" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30">
<input type="button" name="btn1" id="btn1" value="1" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn2" id="btn2" value="2" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn3" id="btn3" value="3" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btn18" id="btn18" value="-" onclick="calculation(this);" /></td>
</tr>
<tr>
<td height="30"><input type="button" name="btn0" id="btn0" value="0" onclick="connectionDigital(this);"/></td>
<td><input type="button" name="btndot" id="btndot" value="." onclick="connectionDigital(this);" /></td>
<td><input name="btn22" type="button" id="btn22" value="=" onclick="getResult();" /></td>
<td><input type="button" name="btn23" id="btn23" value="+" onclick="calculation(this);" /></td>
</tr>
</table>
</body>
</html>위의 간단한 계산기를 구현한 자바스크립트 코드는 에디터가 공유한 내용이 전부이니 꼭 하시길 바랍니다. 모두에게 도움이 될 것입니다. 참고자료이며, 모두가 PHP 중국어 웹사이트를 지지해주기를 바랍니다.
간단한 계산기 구현을 위한 자바스크립트 코드 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7460
7460
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




