JavaScript 기본에 대한 자세한 설명
우선 JavaScript의 배치에 대해 이야기하겠습니다. <script> </script>는 head와 body 사이, body 또는 head에 배치할 수 있습니다. JavaScript의 6가지 주요 기능:
1 스크립트로 직접 출력
document.write("<h1 id="This-nbsp-is-nbsp-a-nbsp-heading">This is a heading</h1>");//document.write表输出,括号中h1标签同样有效2 이벤트에 반응
<button type="button" onclick="alert('Welcome!')"> //点击这里</button>//onclick代表当点击是触发事件,alert会弹框
3 HTML 변경 content 🎜>
4 HTML 이미지 변경
x=document.getElementById("demo") //查找元素 ,通过id得到某一个元素,就像我之前做的笔记说id只能用一次所以是唯一的。
x.innerHTML="Hello JavaScript"; //改变内容,通过触发事件会是这个元素的值发生改变5 HTML 스타일 변경
element=document.getElementById('myimage') //得到img这个元素 element.src="/i/eg_bulboff.gif"; //改变Src属性,也就相当于给它换了张图片
6 입력 확인
x=document.getElementById("demo") //同样通过id找到元素
x.style.color="#ff0000"; //改变样式javaScript에서 요소를 찾는 데 일반적으로 사용되는 세 가지 방법(요소를 찾는 데 jquery 제외)
1: ID로 검색
If( isNaN(x)) {alert("Not Numeric")}; // isNaN( ) 这是一个方法,专门用来判断括号中是否全为数字,是为true2: 이름으로 검색:
x=document.getElementById("demo") //通过id查询是唯一的,x也是代表唯一一个元素。3: 요소 이름으로 검색:
X= document.getElementsByName("myInput");//这里是ments说明他返回的是一个集合,因为name属性可以重复定义
X[0].innerHTML="Hello JavaScript";//因为是数组,所以要指定第几个,就算只有一个也要写零JavaScript 변수
javaScript 데이터에는 string , number, Boolean, array, object, Null, 정의되지 않았지만 var
var x=document.getElementsByTagName("input"); //同样也是返回一个数组
alert(x.length); //这里有几个input标签就输出几
JavaScript的注释和java是一样的有//和/* */JavaScript 함수
var cars=new Array(); cars[0]="Audi"; //数组表达式 var cars=["Audi","BMW","Volvo"]; //同样也是数组表达式 person=new Object(); //对象表达式
JavaScript 연산자, 산술을 균일하게 사용합니다. 연산연산자, 대입연산자, 비교연산자, 논리연산자, 조건연산자, IF문, Switch문, For 루프, while do-while, Break 및 Continue는 자바 규칙과 동일합니다. (유일한 차이점은 for(x in person) 입니다)
다음으로 몇 가지 작은 사례를 살펴보겠습니다.
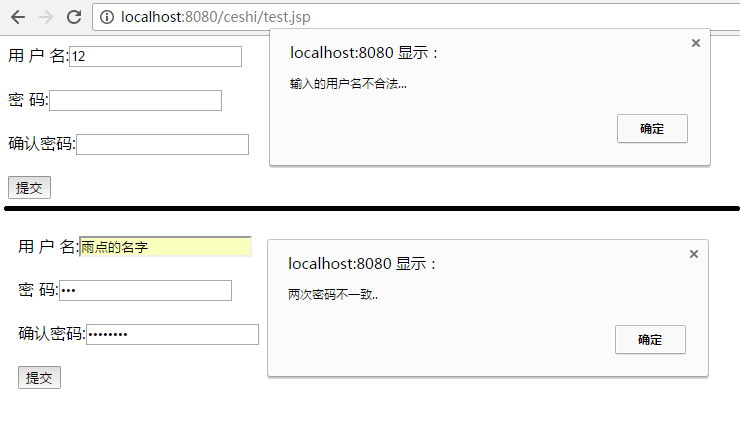
1: 계정 이름 확인이 있으며 두 비밀번호가 일치하는 것으로 판단됩니다.
function getElements(){ } //可以带参数那就往里面传参(var1,var2),如果要返回值return,函数类型不变
실행 결과는 다음과 같습니다.
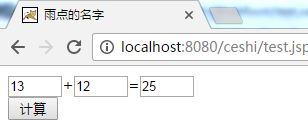
2: 덧셈을 위한 소형 계산기 구현<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>雨点的名字</title>
</head>
<script>
function checkForm(){
var form=document.forms["form1"]; //根据表单的名字 获取指定的表单,这算第四种获得元素方法
//根据表单获得username的value值,因为下面这个username只有一个那就默认就取这一个,不用form.username[0].value这样反而报错,因为不是集合
var username =form.username.value;
if(username.length<3 || username.length>12){
alert("输入的用户名不合法..."); //.length是属性所以不能括号,这和String不同
return false;
}
var password1 =form.password[0].value;//因为password下面有两个所以是一个集合所以要[0];
var password2=document.getElementsByName("password")[1].value;//这是通过另一种方法获得
if(password1!=password2){
alert("两次密码不一致..");
return false();
}
return true;
}
</script>
<body>
<!--onsubmit只在form中使用,如果返回为false则不提交数据,否则提交数据-->
<form action="" name="form1" onsubmit="checkForm()">
用 户 名:<input type="text" name="username"/><br><br>
密 码:<input type="password" name="password"/><br><br>
确认密码:<input type="password" name="password"/><br><br>
<input type="submit" value="提交"/> <!-- 这里定义了为submit类型,当点提交时,自动触发onsubmit方法 -->
</form>
</body>
</html>
실행 결과는 다음과 같습니다.
위 내용은 이 글의 전체 내용입니다. 공부하거나 일하거나 PHP를 더 많이 지원하고 싶습니다! 자바스크립트의 기본과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!
자바스크립트의 기본과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7476
7476
 15
15
 1377
1377
 52
52
 77
77
 11
11
 49
49
 19
19
 19
19
 31
31
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




