js 기반 DOM 요소 객체의 속성 메소드에 대한 자세한 설명
HTML DOM(Document Object Model)에서는 각 부분이 노드입니다.
노드는 DOM 구조의 가장 기본적인 구성 단위이며, 모든 HTML 태그는 DOM 구조의 노드입니다.
문서는 문서 노드입니다.
모든 HTML 요소는 요소 노드입니다
모든 HTML 속성은 속성 노드입니다
HTML 요소에 삽입된 텍스트는 노드입니다.
가장 기본적인 노드 유형은 Node 유형이고, 다른 모든 유형은 Node에서 상속됩니다. DOM 작업은 js에서 가장 비용이 많이 드는 부분이므로 NodeList가 가장 많은 문제를 일으킵니다. 참고: NodeList는 '동적'입니다. 즉, NodeList 개체에 액세스할 때마다 쿼리가 실행됩니다. 이로 인해 오버헤드가 증가하지만 새로 추가된 노드가 NodeList에서 액세스될 수 있습니다.
모든 요소 노드에는 공통 속성과 메소드가 있습니다. 자세히 살펴보겠습니다.
먼저 일반적으로 사용되는 일반 속성을 살펴보겠습니다.
1 element.id 세트 또는 요소의 ID를 반환합니다.
2 element.innerHTML 노드의 하위 태그와 콘텐츠를 포함할 수 있는 요소의 콘텐츠를 설정하거나 반환합니다.
3 element.innerText 요소의 콘텐츠를 설정하거나 반환합니다. 노드와 콘텐츠에 하위 태그를 포함하지 않습니다.
4 element.className 요소의 클래스 이름을 설정하거나 반환합니다.
5 element.nodeName 노드의 대문자 레이블 이름을 반환합니다.
6 element.nodeType 노드를 반환합니다. 포인트의 노드 유형, 1은 요소를 나타냅니다. 노드 2는 속성 노드를 나타냅니다...
7 element.nodeValue 노드의 값, 값을 반환합니다. 요소 노드가 null입니다
8 element.childNodes 반환 요소의 하위 노드의 nodelist 개체는 배열과 유사하며 대괄호 [index]를 사용하여 값에 액세스할 수 있습니다. 지정된 인덱스의 (item(index) 메소드를 사용할 수도 있음) 그러나 nodelist는 배열이 아닙니다.
9 element.firstChild/element.lastChild 요소의 첫 번째/마지막 하위 노드를 반환합니다(주석 노드 및 텍스트 노드 포함)
10 element.parentNode 노드의 상위 노드를 반환합니다. 🎜>
11 element.previousSibling 현재 노드와 동일한 수준의 이전 노드를 반환합니다(주석 노드 및 텍스트 노드 포함) 12 element.nextSibling 현재 노드와 동일한 수준의 다음 노드를 반환합니다. 노드(주석 노드 및 텍스트 노드 포함)13 element.chileElementCount: 하위 요소 수를 반환합니다(텍스트 노드 및 주석 노드 제외)14 element.firstElementChild /lastElementChild 첫 번째/ last 하위 요소(텍스트 노드 및 주석 노드 제외) 15 element.previousElementSibling/nextElementSibling 이전/다음 형제 요소(텍스트 노드 및 주석 노드 제외) 16 요소를 반환합니다. clientWidth 콘텐츠의 시각적 높이/너비를 반환합니다(테두리, 여백 또는 스크롤 막대는 포함하지 않음) 17 element.offsetHeight/offsetWidth /offsetLeft/offset/Top 상위 요소를 기준으로 요소의 높이/너비를 반환합니다. 요소의 왼쪽 오프셋/오른쪽 오프셋(테두리 및 안쪽 여백 포함, 여백 제외) 18 element.style 요소의 스타일 속성을 설정하거나 반환합니다. 예: element.style.BackgroundColor CSS와 달리 스타일 속성은 가로 막대를 제거해야 하며 두 번째 단어의 첫 글자는 대문자로 시작해야 합니다. 19 element.tagName 요소의 태그 이름을 반환합니다. (capital)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.form_style{
color: #5b5b5b;
font-size: large;
border: 5px solid rebeccapurple;
background-color: antiquewhite;
width: 440px;
height: 120px;
position: relative;
left: 20px;
top:20px;
margin:10px;
}
p {
color: #5b5b5b;
font-size: larger;
text-indent: 40px;
}
</style>
</head>
<body>
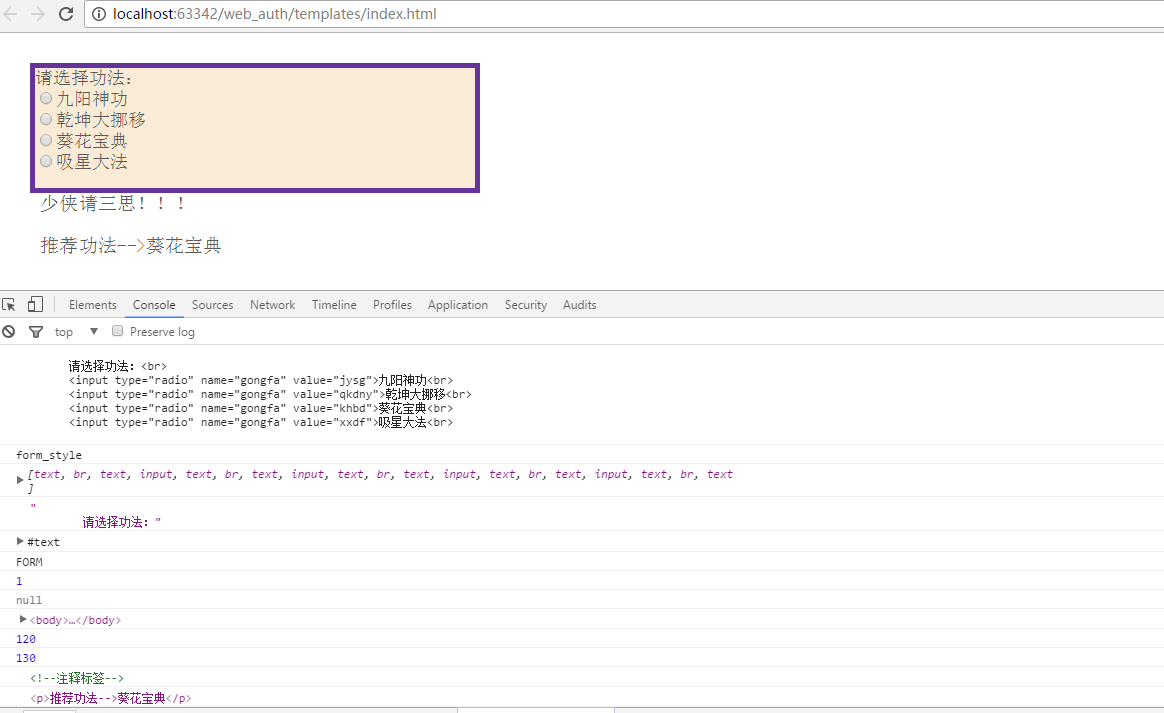
<form id='first_form' name="cangjingge" >
请选择功法:<br/>
<input type="radio" name="gongfa" value="jysg">九阳神功<br/>
<input type="radio" name="gongfa" value="qkdny">乾坤大挪移<br/>
<input type="radio" name="gongfa" value="khbd">葵花宝典<br/>
<input type="radio" name="gongfa" value="xxdf">吸星大法<br/>
</form>
<p>少侠请三思!!!</p><!--注释标签-->
<p>推荐功法-->葵花宝典</p>
<script>
//js演示代码请添加至此
var a=document.getElementById('first_form'),
b = document.getElementsByTagName('p')[0];
console.log(a.id);
console.log(a.innerHTML);
console.log(a.className);
console.log(a.childNodes);
console.log(a.firstChild);
console.log(a.lastChild);
console.log(a.nodeName);
console.log(a.nodeType);
console.log(a.nodeValue);
console.log(a.parentNode);
console.log(a.clientHeight);
console.log(a.offsetHeight);
console.log(b.nextSibling);
console.log(b.nextElementSibling);
</script>
</body>
</html>또한 몇 가지 독점 속성이 있습니다. 

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 57
57
 19
19
 22
22
 90
90
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




