Yii 애플리케이션에서 MVC로 만든 뷰를 생성할 때 HTML 언어를 직접 사용하여 페이지 뷰를 직접 구성할 수 있습니다. 또한 Yii는 뷰 작성을 단순화하기 위해 여러 도우미 클래스를 제공합니다. 예를 들어, 텍스트 입력 필드를 생성하려면 CHtml::textField()를 호출하여 드롭다운 목록을 생성하고 CHtml::dropDownList()를 호출합니다. 이전 Hangman 예제의 여러 보기는 CHtml을 사용하여 보기를 생성했습니다.
정보: 일반 HTML을 직접 작성하는 것과 동일한 양의 코드가 필요한 경우 도움말 클래스를 사용하면 어떤 이점이 있는지 궁금할 수 있습니다. 대답은 도우미 클래스가 HTML 코드보다 더 많은 기능을 제공할 수 있다는 것입니다. 예를 들어, 다음 코드는 사용자가 해당 값을 수정할 때 양식 제출 작업을 트리거하는 텍스트 입력 필드를 생성합니다.
CHtml::textField ($name,$value,array('submit'=>''));
그렇지 않으면 JavaScript를 많이 작성해야 합니다.
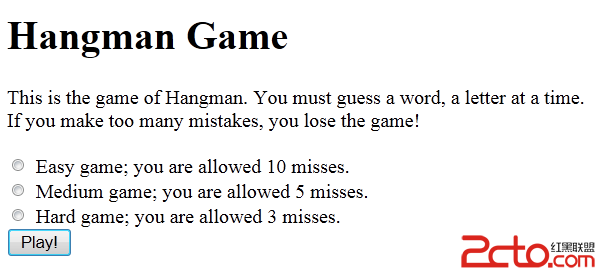
Hangman의 페이지 플레이 정의를 상기해 보세요.
<p>This is the game of Hangman. You must guess a word, a letter at a time. If you make too many mistakes, you lose the game!</p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::radioButtonList('level', null, $levels); ?> <br/> <?php echo CHtml::submitButton('Play!'); ?> <?php if($error): ?> <span style="color:red">You must choose a difficulty level!</span> <?php endif; ?> <?php echo CHtml::endForm(); ?>

CHtml을 사용하여 페이지를 구성하는 것은 항상 CHtml::beginForm()으로 시작됩니다. :endForm()이 종료됩니다. 실제로 이 두 가지 방법은 From 태그의 시작 및 끝 태그를 생성합니다.
버튼, 라디오버튼, 체크버튼 및 기타 UI 구성요소와 같이 HTML 양식에서 지원하는 UI 구성요소의 경우 CHtml 클래스는 위의 radioButtonList 및 submitButton과 같은 해당 메소드를 제공합니다.
radioButtonList 외에도 CHtml은 activeRadioButtonList와 같은 activeXXX 세트도 제공합니다. 이러한 메서드는 CFormModel과 함께 사용해야 하므로 다른 모델을 사용하지 않습니다. activeRadioButtonList 메서드는 나중에 MVC에서 모델을 소개할 때 소개하겠습니다.
For all UI components supported by CHtml, please refer to the Yii class reference document: http://www.yiiframework.com/doc/api/1.1/CHtml
From version 1.1. 1 처음에는 양식 생성을 단순화하기 위해 새로운 위젯 CActiveForm(http://www.yiiframework.com/doc/api/1.1/CActiveForm)이 제공됩니다. 이 작은 위젯은 클라이언트와 서버 측 모두에서 원활하고 일관된 유효성 검사를 제공합니다. 이는 Yii에서 지원하는 UI 구성 요소에 함께 도입됩니다.
以上就是PHP开发框架Yii Framework教程(7) 使用CHtml创建Form的内容,更多相关内容请关注PHP中文网(www.php.cn)!