CTabView는 페이징 레이블을 표시하는 데 사용됩니다. TabView를 사용하는 기본 방법은 탭 속성을 구성하는 것입니다.
제목: 레이블 제목. >content: 레이블 표시 내용.
view: 레이블은 View의 이름을 표시합니다. Content를 동시에 지정하면 Content 내용이 표시됩니다.
url: 라벨을 클릭하면 페이지가 지정된 URL로 리디렉션됩니다.
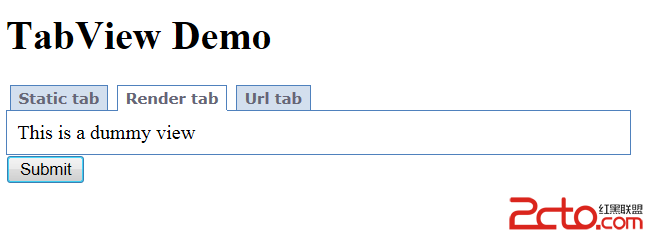
data: View 속성이 지정되면 속성 배열이 View에 전달됩니다. 🎜>이 예는 각 탭 페이지가 각각 다른 태그 내용을 사용하는 것을 보여줍니다:
beginWidget('CActiveForm'); ?>
widget('CTabView',array('activeTab'=>'tab2',
'tabs'=>array('tab1'=>array('title'=>'Static tab','content'=>'Content for tab 1'),
'tab2'=>array('title'=>'Render tab','view'=>'view'),
'tab3'=>array('title'=>'Url tab','url'=>Yii::app()->createUrl("site/url"),)),'htmlOptions'=>array('style'=>'width:500px;'))); ?>
endWidget(); ?>TabView 기본적으로 첫 번째 페이지는 activeTab을 통해 현재 페이지를 수정할 수 있습니다. 페이지도 현재 페이지로 설정됩니다.

위 내용은 PHP 개발 프레임워크 Yii Framework 튜토리얼(17) UI 컴포넌트 TabView 예시입니다. 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 팔로우해주세요!