PHP 개발 프레임워크 Yii Framework 튜토리얼(19) UI 컴포넌트 TreeView 예제
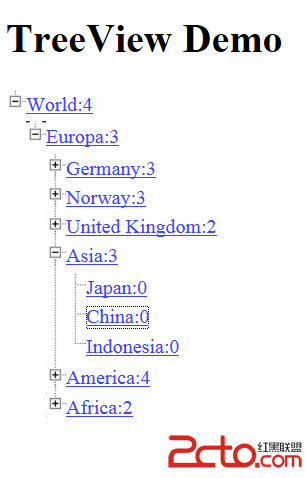
CTreeView는 Data 속성을 설정하여 TreeView를 사용하여 계층적 데이터를 표시하는 데 사용됩니다. 데이터는 다음 구조의 배열입니다:
ext: 문자열, 트리 노드의 텍스트.
expanded: 부울, 선택 사항, 노드 확장 여부를 나타냅니다.
id: 문자열, 선택 사항, 노드 ID.
hasChildren: 부울, 선택 사항, 기본값은 False입니다. True인 경우 노드에 하위 노드가 포함되어 있음을 의미합니다.
어린이: 배열, 선택 사항, 하위 노드 배열.
html옵션: 배열, HTML 옵션.
지금까지 데이터베이스 읽기를 소개하지 않았으므로 이 예에서 하드 코드를 사용한 데이터는 다음과 같습니다.
array( 'text' => ' 'id' => '27' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '1' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '3' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '15' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '16' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '5' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '2' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '10' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '12' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '11' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '4' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '13' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '14' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '7' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '18' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '20' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '19' , 'hasChildren' => false, ) )), array( 'text' => ' 'id' => '9' , 'hasChildren' => true, 'children' => array ( array( 'text' => ' 'id' => '23' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '24' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '25' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '26' , 'hasChildren' => false, ))), array( 'text' => ' 'id' => '8' , 'hasChildren' => true, 'children' => array( array( 'text' => ' 'id' => '22' , 'hasChildren' => false, ), array( 'text' => ' 'id' => '21' , 'hasChildren' => false ) ) ) )))));
여기서 각 노드의 텍스트에 링크가 추가되고, 또한 JQuery를 사용하여 노드의 클릭 이벤트에 응답하기 위해 이는 클라이언트 측 JavaScript를 통해 달성됩니다.
뷰 정의 수정
$cs=Yii::app()->clientScript;
$cs->registerScript('menuTreeClick', "
jQuery('#menu-treeview a').click(function() {
alert('Node #'+this.id+' was clicked!');
return false;
});
");
$this->widget('CTreeView',array(
'id'=>'menu-treeview',
'data'=>DataModel::getDummyData(),
'control'=>'#treecontrol',
'animated'=>'fast',
'collapsed'=>true,
'htmlOptions'=>array(
'class'=>'filetree'
)
));
?>clientScript의 RegisterScript는 클라이언트측 JavaScript를 정의하는 데 사용됩니다.

위 내용은 PHP 개발 프레임워크 Yii Framework 튜토리얼(19) UI 컴포넌트 TreeView 예제의 내용입니다. 더 많은 관련 내용은 PHP 중국어 웹사이트( www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7499
7499
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 52
52
 Microsoft NET Framework 설치 문제 오류 코드 0x800c0006 수정
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 설치 문제 오류 코드 0x800c0006 수정
May 05, 2023 pm 04:01 PM
.NET Framework 4는 개발자와 최종 사용자가 Windows에서 최신 버전의 애플리케이션을 실행하는 데 필요합니다. 그러나 .NET Framework 4를 다운로드하고 설치하는 동안 많은 사용자가 설치 프로그램이 중간에 중지되고 "오류 코드 0x800c0006으로 인해 다운로드에 실패했기 때문에 .NET Framework 4가 설치되지 않았습니다"라는 오류 메시지가 표시된다고 불평했습니다. 장치에 .NETFramework4를 설치하는 동안에도 이 문제가 발생한다면 올바른 위치에 있는 것입니다.
 Windows 11/10에서 SetupDiag를 사용하여 Windows 업그레이드 문제를 식별하는 방법
Apr 17, 2023 am 10:07 AM
Windows 11/10에서 SetupDiag를 사용하여 Windows 업그레이드 문제를 식별하는 방법
Apr 17, 2023 am 10:07 AM
Windows 11 또는 Windows 10 PC에 업그레이드 또는 업데이트 문제가 있을 때마다 일반적으로 실패의 실제 원인을 나타내는 오류 코드가 표시됩니다. 그러나 오류 코드가 표시되지 않고 업그레이드나 업데이트가 실패하면 혼란이 발생할 수 있습니다. 편리한 오류 코드를 사용하면 문제가 어디에 있는지 정확히 알 수 있으므로 문제를 해결할 수 있습니다. 하지만 오류 코드가 나타나지 않기 때문에 문제를 식별하고 해결하기가 어렵습니다. 단순히 오류의 원인을 찾는 데 많은 시간이 걸립니다. 이 경우 오류의 실제 원인을 쉽게 식별하는 데 도움이 되는 Microsoft에서 제공하는 SetupDiag라는 전용 도구를 사용해 볼 수 있습니다.
![SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]
May 17, 2023 pm 09:35 PM
SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]
May 17, 2023 pm 09:35 PM
Windows 사용자는 컴퓨터를 시작할 때마다 SCNotification이 작동을 중지했습니다. 오류가 발생할 수 있습니다. SCNotification.exe는 권한 오류 및 네트워크 오류로 인해 PC를 시작할 때마다 충돌이 발생하는 Microsoft 시스템 알림 파일입니다. 이 오류는 문제가 있는 이벤트 이름으로도 알려져 있습니다. 따라서 이를 SCNotification의 작동이 중지된 것으로 표시되지 않고 버그 clr20r3으로 표시될 수 있습니다. 이 기사에서는 SCNotification이 작동을 중지하여 다시 귀찮게 하지 않도록 수정하기 위해 취해야 할 모든 단계를 살펴보겠습니다. SCNotification.e는 무엇입니까
 Microsoft .NET Framework 4.5.2, 4.6 및 4.6.1은 2022년 4월에 지원이 종료됩니다.
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 및 4.6.1은 2022년 4월에 지원이 종료됩니다.
Apr 17, 2023 pm 02:25 PM
Microsoft.NET 버전 4.5.2, 4.6 또는 4.6.1을 설치한 Microsoft Windows 사용자가 Microsoft에서 향후 제품 업데이트를 통해 프레임워크를 지원하도록 하려면 최신 버전의 Microsoft Framework를 설치해야 합니다. Microsoft에 따르면 세 가지 프레임워크 모두 2022년 4월 26일에 지원이 중단됩니다. 지원 날짜가 종료되면 해당 제품은 "보안 수정 또는 기술 지원"을 받을 수 없습니다. 대부분의 가정용 장치는 Windows 업데이트를 통해 최신 상태로 유지됩니다. 이러한 장치에는 .NET Framework 4.8과 같은 최신 버전의 프레임워크가 이미 설치되어 있습니다. 자동으로 업데이트되지 않는 장치는
 Windows 11용 KB5012643으로 인해 .NET Framework 3.5 앱이 중단됨
May 09, 2023 pm 01:07 PM
Windows 11용 KB5012643으로 인해 .NET Framework 3.5 앱이 중단됨
May 09, 2023 pm 01:07 PM
Windows 11용 KB5012643을 설치한 사용자에게 영향을 미치는 새로운 안전 모드 버그에 대해 이야기한 지 일주일이 지났습니다. 이 성가신 문제는 Microsoft가 출시일에 게시한 알려진 문제 목록에 나타나지 않아 모두를 놀라게 했습니다. 글쎄, 상황이 더 이상 악화될 수 없다고 생각했을 때 Microsoft는 이 누적 업데이트를 설치한 사용자에게 또 다른 폭탄을 떨어뜨렸습니다. Windows 11 빌드 22000.652로 인해 더 많은 문제 발생 따라서 기술 회사는 Windows 11 사용자에게 일부 .NET Framework 3.5 응용 프로그램을 시작하고 사용하는 데 문제가 발생할 수 있다고 경고합니다. 익숙한 것 같나요? 하지만 놀라지 마세요.
 PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
클라우드 컴퓨팅 기술이 지속적으로 발전하면서 데이터 백업은 모든 기업이 반드시 해야 할 일이 되었습니다. 이러한 맥락에서 가용성이 높은 클라우드 백업 시스템을 개발하는 것이 특히 중요합니다. PHP 프레임워크 Yii는 개발자가 고성능 웹 애플리케이션을 빠르게 구축하는 데 도움이 되는 강력한 프레임워크입니다. 다음은 Yii 프레임워크를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법을 소개합니다. 데이터베이스 모델 설계 Yii 프레임워크에서 데이터베이스 모델은 매우 중요한 부분입니다. 데이터 백업 시스템에는 많은 테이블과 관계가 필요하기 때문에
 Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
Symfony vs Yii2: 대규모 웹 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 10:57 AM
웹 애플리케이션에 대한 수요가 계속 증가함에 따라 개발자는 개발 프레임워크를 선택할 때 점점 더 많은 선택권을 갖게 되었습니다. Symfony와 Yii2는 두 가지 인기 있는 PHP 프레임워크입니다. 둘 다 강력한 기능과 성능을 갖추고 있지만 대규모 웹 애플리케이션을 개발해야 하는 경우 어떤 프레임워크가 더 적합합니까? 다음으로 더 나은 선택을 하실 수 있도록 Symphony와 Yii2의 비교 분석을 진행하겠습니다. 기본 개요 Symphony는 PHP로 작성된 오픈 소스 웹 애플리케이션 프레임워크이며 다음을 기반으로 합니다.
 Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크의 데이터 쿼리: 데이터에 효율적으로 액세스
Jun 21, 2023 am 11:22 AM
Yii 프레임워크는 웹 애플리케이션 개발 프로세스를 단순화하기 위한 다양한 도구와 구성 요소를 제공하는 오픈 소스 PHP 웹 애플리케이션 프레임워크입니다. 데이터 쿼리는 중요한 구성 요소 중 하나입니다. Yii 프레임워크에서는 SQL과 유사한 구문을 사용하여 데이터베이스에 액세스하여 데이터를 효율적으로 쿼리하고 조작할 수 있습니다. Yii 프레임워크의 쿼리 빌더에는 주로 ActiveRecord 쿼리, QueryBuilder 쿼리, 명령 쿼리 및 원본 SQL 쿼리 유형이 포함됩니다.




