React.js 입문 예제 튜토리얼: Hello World를 만드는 5가지 방법
1. ReactJS 소개
React는 최근 매우 인기 있는 프론트엔드 개발 프레임워크입니다. React는 Facebook의 내부 프로젝트로 시작되었습니다. 회사는 시장에 있는 모든 JavaScript MVC 프레임워크에 만족하지 않았기 때문에 Instagram 웹 사이트를 구축하기 위해 자체적으로 작성하기로 결정했습니다. 만들고 나서 이 세트가 매우 유용하다는 것을 알게 되었고, 2013년 5월에 오픈 소스로 공개되었습니다. React의 디자인 아이디어는 매우 독특하고 혁명적인 혁신이며 뛰어난 성능을 가지고 있으며 코드 로직이 매우 간단하기 때문입니다. 따라서 앞으로 웹 개발의 주류 도구가 될 수 있다고 생각하며 주목하고 사용하는 사람들이 늘어나고 있습니다.
ReactJS 공식 웹사이트 주소: http://facebook.github.io/react/
Github 주소: https://github.com/facebook/react
ReactJS 중국어 주소: http://reactjs.cn/react/docs/getting-started.html
React란 무엇인가요?
React는 Facebook에서 근무하는 뛰어난 프로그래머들이 사용자 상호작용 인터페이스 개발을 위해 개발한 JS 라이브러리입니다. 소스 코드는 Facebook과 커뮤니티의 뛰어난 프로그래머에 의해 유지 관리되므로 기술 지원을 제공하기 위해 그 뒤에는 매우 강력한 기술 팀이 있습니다. React는 컴포넌트화, JSX, 가상 DOM 등과 같은 많은 새로운 기능을 제공합니다. 그것이 제공하는 가상 DOM을 사용하면 구성 요소를 매우 빠르게 렌더링할 수 있으므로 DOM을 자주 조작하는 무거운 작업에서 벗어날 수 있습니다. React를 아는 사람이라면 React가 수행하는 작업이 MVC의 V 계층에 더 중점을 두고 있다는 것을 알고 있습니다. Flux와 같은 다른 계층과 결합하면 강력한 애플리케이션을 쉽게 구축할 수 있습니다.
2. ReactJS의 특징
1. Virtual DOM
DOM diff 알고리즘을 통해 차별화된 부분만 업데이트되며, 효율성 향상을 위해 전체 페이지를 렌더링할 필요 없음
2. 구성 요소화
페이지를 논리적 구조와 스타일을 포함하는 여러 구성 요소로 나눕니다
컴포넌트에는 자체 로직만 포함되어 있으며, 컴포넌트 업데이트 시 예측이 가능하여 유지 관리에 편리합니다
페이지가 여러 컴포넌트로 분할되어 재사용 가능
3, 단방향 데이터 흐름
데이터는 최상위 구성 요소에서 하위 구성 요소로 전달됩니다.
데이터 제어 가능
3. React 작성 시작하기 안녕하세요, 먼저 JSX가 무엇인지 알아보겠습니다.
React의 핵심 메커니즘 중 하나는 가상 DOM 요소입니다. 기억 속에. React는 가상 DOM을 사용하여 실제 DOM에 대한 작업을 줄이고 성능을 향상시킵니다. 실제 네이티브 DOM과 유사하게 가상 DOM은 JavaScript를 통해 생성될 수도 있습니다. 예:
var child1 = React.createElement('li', null, 'First Text Content');
var child2 = React.createElement('li', null, 'Second Text Content');
var root2 = React.createElement('ul', { className: 'my-list' }, child1, child2);
React.render(
<div>{root2}</div>,
document.getElementById('container5')
);이러한 메커니즘을 사용하면 JavaScript를 사용하여 완전한 인터페이스 DOM 트리를 구축할 수 있는 것처럼 JavaScript를 사용하여 완전한 인터페이스 DOM 트리를 구축할 수 있습니다. 실제 DOM을 만듭니다. 하지만 그러한 코드의 가독성이 좋지 않기 때문에 React는 익숙한 HTML 구문을 사용하여 가상 DOM을 생성하는 JSX를 발명했습니다.
var root =(
<ul className="my-list">
<li>First Text Content</li>
<li>Second Text Content</li>
</ul>
);
React.render(
<div>{root}</div>,
document.getElementById('container6')
); 4. React에서 Hello, world 작성을 시작하는 5가지 방법
첫 번째 길
<div id="example1"></div> <script type="text/jsx"> React.render( //直接html <h1 className="classN1" >1 hellow 直接 html world </h1>, document.getElementById('example1') ); </script>
두 번째 길
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
3번째 방법
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
4번째 방법
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
5번째 방법
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
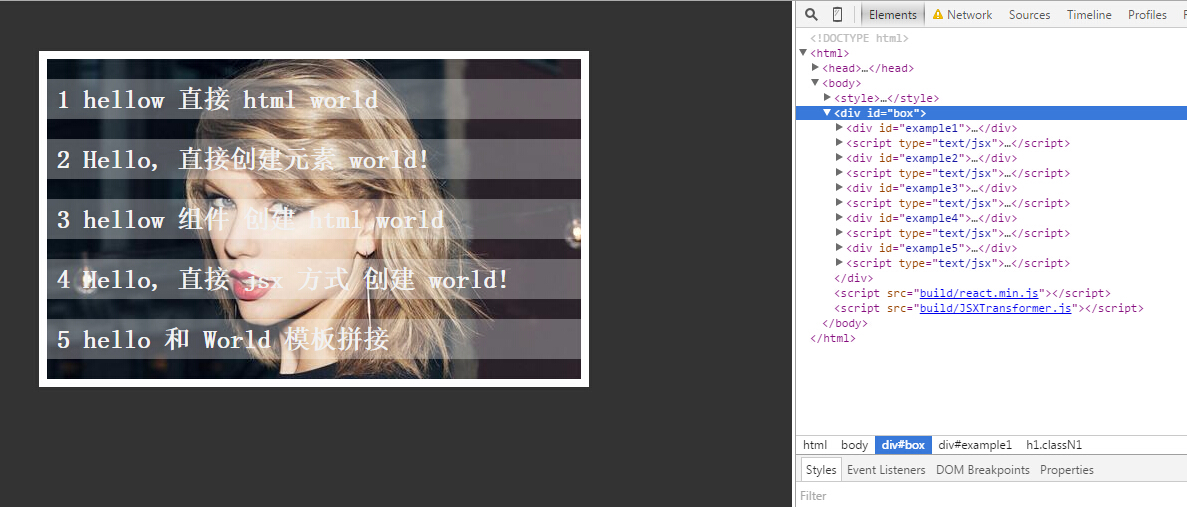
5. 위 결과 사진

코드 첨부:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<meta name="viewport" content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" />
</head>
<body>
<style>
*{ margin:0; padding:0;}
body{ background:#333;}
#box{ background:url(loveImg/QioA-fxehfqi8208393.jpg) no-repeat center top; width:550px; border:8px solid #fff; -webkit-box-sizing:border-box; margin:50px auto;}
#example1,#example2,#example3,#example4,#example5{ margin:20px auto; width:100%; background:rgba(255,255,255,.3); padding:5px 10px; font-size:13px; color:#f1f1f1;-webkit-box-sizing:border-box; }
</style>
<div id="box">
<div id="example1"></div>
<script type="text/jsx">
React.render( //直接html
<h1 className="classN1" >1 hellow 直接 html world </h1>,
document.getElementById('example1')
);
</script>
<div id="example2"></div>
<script type="text/jsx">
React.render( //直接创建元素
React.createElement('h1', {className:'classN2'}, '2 Hello, 直接创建元素 world!'),
document.getElementById('example2')
);
</script>
<div id="example3"></div>
<script type="text/jsx">
var CreateEl=React.createClass({
render:function(){
// return <h1>hellow 组件 创建 html world </h1> //有无括号均可
return (<h1 className='classN3' >3 hellow 组件 创建 html world </h1>);
}
});
React.render( //组件方式创建元素
<CreateEl/>,
//或者双括号 <CreateEl></CreateEl>
document.getElementById('example3')
);
</script>
<div id="example4"></div>
<script type="text/jsx">
var JsxCreateEl=React.createClass({ // 直接 jsx 方式 创建
render:function(){
return (
React.createElement('h1', {className: "classN4"},"4 Hello, 直接 jsx 方式 创建 world! ")
)
}
});
React.render( //组件方式创建元素
React.createElement(JsxCreateEl, null),
document.getElementById('example4')
);
</script>
<div id="example5"></div>
<script type="text/jsx">
var Hello=React.createClass({ // 模板 Hello
render:function(){
return (<span>{this.props.data}</span>)
}
});
var World=React.createClass({ // 模板 world
render:function(){
return (<span> 和 World 模板拼接</span>)
}
});
React.render( // 2个 模板 组件方式创建元素
<h1 className="classN5" >
<Hello data='5 hello' />
<World />
</h1>,
document.getElementById('example5')
);
</script>
</div>
<script src="build/react.min.js"></script>
<script src="build/JSXTransformer.js"></script>
</body>
</html>여러분에게 지식을 추가하세요:
React 용어
React 요소
HTML 요소를 나타내는 JavaScript 객체. 이러한 JavaScript 개체는 최종적으로 해당 HTML 요소로 컴파일됩니다.
Components
는 React Elements를 캡슐화하고 하나 이상의 React Elements를 포함합니다. 구성 요소는 페이징, 사이드바 탐색 등과 같은 재사용 가능한 UI 모듈을 만드는 데 사용됩니다.
JSX
JSX는 XML과 유사하게 React에서 정의한 JavaScript 구문 확장입니다. JSX는 선택 사항입니다. JavaScript를 사용하여 React 애플리케이션을 작성할 수 있지만 JSX는 React 애플리케이션을 작성하는 더 간단한 방법을 제공합니다.
가상 DOM
가상 DOM은 DOM 트리를 시뮬레이션하는 JavaScript 개체입니다. React는 Virtual DOM을 사용하여 UI를 렌더링하는 동시에 Virtual DOM의 데이터 변경 사항을 모니터링하고 이러한 변경 사항을 자동으로 UI로 마이그레이션합니다.
더 많은 React.js 입문 예제 튜토리얼: Hello World를 만드는 5가지 방법 및 관련 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 106
106
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




