PHP 개발 프레임워크 Yii 프레임워크 튜토리얼(36) Zii 구성 요소-DatePicker 예
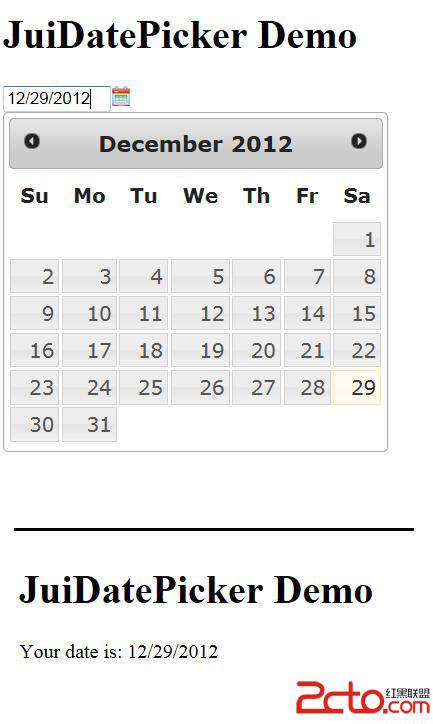
CJuiDatePicker는 날짜 입력에 사용됩니다. JUI datepicker 플러그인을 캡슐화합니다. 기본 사용법은 다음과 같습니다.
<!--?php echo $form--->errorSummary($model); ?>
<!--?php
$this--->widget('zii.widgets.jui.CJuiDatePicker', array(
'name'=>'my_date',
'language'=>'en',
'options'=>array(
// 'show' (the default), 'slideDown', 'fadeIn', 'fold'
'showAnim'=>'fold',
'showOn'=>'button', // 'focus', 'button', 'both'
'buttonText'=>'Select form calendar',
'buttonImage'=>'images/calendar.png',
'buttonImageOnly'=>true,
),
'htmlOptions'=>array(
'style'=>'width:80px;vertical-align:top'
),
));
?>
endWidget(); ?>입력 날짜를 얻으려면 먼저 Name 속성에 값을 할당합니다. CJuiDatePicker, 이 경우 my_date, DataModel 정의
class
DataModel extends CFormModel
{
public $my_date;
}사용자가 제출하면 사용자가 입력한 날짜를 표시하고 SiteController
public function actionIndex()
{
$model=new DataModel();
if(!empty($_POST['my_date']))
{
$model->my_date=$_POST['my_date'];
if($model->validate()) {
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}
위는 PHP 개발 프레임워크 Yii Framework 튜토리얼입니다. (36) Zii Component-DatePicker 예제 내용 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7333
7333
 9
9
 1627
1627
 14
14
 1351
1351
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 Microsoft NET Framework 설치 문제 오류 코드 0x800c0006 수정
May 05, 2023 pm 04:01 PM
Microsoft NET Framework 설치 문제 오류 코드 0x800c0006 수정
May 05, 2023 pm 04:01 PM
.NET Framework 4는 개발자와 최종 사용자가 Windows에서 최신 버전의 애플리케이션을 실행하는 데 필요합니다. 그러나 .NET Framework 4를 다운로드하고 설치하는 동안 많은 사용자가 설치 프로그램이 중간에 중지되고 "오류 코드 0x800c0006으로 인해 다운로드에 실패했기 때문에 .NET Framework 4가 설치되지 않았습니다"라는 오류 메시지가 표시된다고 불평했습니다. 장치에 .NETFramework4를 설치하는 동안에도 이 문제가 발생한다면 올바른 위치에 있는 것입니다.
 Windows 11/10에서 SetupDiag를 사용하여 Windows 업그레이드 문제를 식별하는 방법
Apr 17, 2023 am 10:07 AM
Windows 11/10에서 SetupDiag를 사용하여 Windows 업그레이드 문제를 식별하는 방법
Apr 17, 2023 am 10:07 AM
Windows 11 또는 Windows 10 PC에 업그레이드 또는 업데이트 문제가 있을 때마다 일반적으로 실패의 실제 원인을 나타내는 오류 코드가 표시됩니다. 그러나 오류 코드가 표시되지 않고 업그레이드나 업데이트가 실패하면 혼란이 발생할 수 있습니다. 편리한 오류 코드를 사용하면 문제가 어디에 있는지 정확히 알 수 있으므로 문제를 해결할 수 있습니다. 하지만 오류 코드가 나타나지 않기 때문에 문제를 식별하고 해결하기가 어렵습니다. 단순히 오류의 원인을 찾는 데 많은 시간이 걸립니다. 이 경우 오류의 실제 원인을 쉽게 식별하는 데 도움이 되는 Microsoft에서 제공하는 SetupDiag라는 전용 도구를 사용해 볼 수 있습니다.
![SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]](https://img.php.cn/upload/article/000/887/227/168433050522031.png?x-oss-process=image/resize,m_fill,h_207,w_330) SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]
May 17, 2023 pm 09:35 PM
SCNotification이 작동을 멈췄습니다. [수정을 위한 5단계]
May 17, 2023 pm 09:35 PM
Windows 사용자는 컴퓨터를 시작할 때마다 SCNotification이 작동을 중지했습니다. 오류가 발생할 수 있습니다. SCNotification.exe는 권한 오류 및 네트워크 오류로 인해 PC를 시작할 때마다 충돌이 발생하는 Microsoft 시스템 알림 파일입니다. 이 오류는 문제가 있는 이벤트 이름으로도 알려져 있습니다. 따라서 이를 SCNotification의 작동이 중지된 것으로 표시되지 않고 버그 clr20r3으로 표시될 수 있습니다. 이 기사에서는 SCNotification이 작동을 중지하여 다시 귀찮게 하지 않도록 수정하기 위해 취해야 할 모든 단계를 살펴보겠습니다. SCNotification.e는 무엇입니까
 Microsoft .NET Framework 4.5.2, 4.6 및 4.6.1은 2022년 4월에 지원이 종료됩니다.
Apr 17, 2023 pm 02:25 PM
Microsoft .NET Framework 4.5.2, 4.6 및 4.6.1은 2022년 4월에 지원이 종료됩니다.
Apr 17, 2023 pm 02:25 PM
Microsoft.NET 버전 4.5.2, 4.6 또는 4.6.1을 설치한 Microsoft Windows 사용자가 Microsoft에서 향후 제품 업데이트를 통해 프레임워크를 지원하도록 하려면 최신 버전의 Microsoft Framework를 설치해야 합니다. Microsoft에 따르면 세 가지 프레임워크 모두 2022년 4월 26일에 지원이 중단됩니다. 지원 날짜가 종료되면 해당 제품은 "보안 수정 또는 기술 지원"을 받을 수 없습니다. 대부분의 가정용 장치는 Windows 업데이트를 통해 최신 상태로 유지됩니다. 이러한 장치에는 .NET Framework 4.8과 같은 최신 버전의 프레임워크가 이미 설치되어 있습니다. 자동으로 업데이트되지 않는 장치는
 Windows 11용 KB5012643으로 인해 .NET Framework 3.5 앱이 중단됨
May 09, 2023 pm 01:07 PM
Windows 11용 KB5012643으로 인해 .NET Framework 3.5 앱이 중단됨
May 09, 2023 pm 01:07 PM
Windows 11용 KB5012643을 설치한 사용자에게 영향을 미치는 새로운 안전 모드 버그에 대해 이야기한 지 일주일이 지났습니다. 이 성가신 문제는 Microsoft가 출시일에 게시한 알려진 문제 목록에 나타나지 않아 모두를 놀라게 했습니다. 글쎄, 상황이 더 이상 악화될 수 없다고 생각했을 때 Microsoft는 이 누적 업데이트를 설치한 사용자에게 또 다른 폭탄을 떨어뜨렸습니다. Windows 11 빌드 22000.652로 인해 더 많은 문제 발생 따라서 기술 회사는 Windows 11 사용자에게 일부 .NET Framework 3.5 응용 프로그램을 시작하고 사용하는 데 문제가 발생할 수 있다고 경고합니다. 익숙한 것 같나요? 하지만 놀라지 마세요.
 PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
PHP에서 Yii3 프레임워크를 사용하는 방법은 무엇입니까?
May 31, 2023 pm 10:42 PM
인터넷이 계속 발전함에 따라 웹 애플리케이션 개발에 대한 수요도 점점 높아지고 있습니다. 개발자의 경우 애플리케이션 개발에는 개발 효율성을 향상시킬 수 있는 안정적이고 효율적이며 강력한 프레임워크가 필요합니다. Yii는 풍부한 기능과 우수한 성능을 제공하는 선도적인 고성능 PHP 프레임워크입니다. Yii3은 Yii2를 기반으로 성능과 코드 품질을 더욱 최적화하는 Yii 프레임워크의 차세대 버전입니다. 이번 글에서는 Yii3 프레임워크를 사용하여 PHP 애플리케이션을 개발하는 방법을 소개하겠습니다.
 PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
PHP 프레임워크 Yii를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법
Jun 27, 2023 am 09:04 AM
클라우드 컴퓨팅 기술이 지속적으로 발전하면서 데이터 백업은 모든 기업이 반드시 해야 할 일이 되었습니다. 이러한 맥락에서 가용성이 높은 클라우드 백업 시스템을 개발하는 것이 특히 중요합니다. PHP 프레임워크 Yii는 개발자가 고성능 웹 애플리케이션을 빠르게 구축하는 데 도움이 되는 강력한 프레임워크입니다. 다음은 Yii 프레임워크를 사용하여 고가용성 클라우드 백업 시스템을 개발하는 방법을 소개합니다. 데이터베이스 모델 설계 Yii 프레임워크에서 데이터베이스 모델은 매우 중요한 부분입니다. 데이터 백업 시스템에는 많은 테이블과 관계가 필요하기 때문에
 Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
Yii2 vs Phalcon: 그래픽 렌더링 애플리케이션 개발에 어떤 프레임워크가 더 좋나요?
Jun 19, 2023 am 08:09 AM
현재 정보화 시대에는 빅데이터, 인공지능, 클라우드 컴퓨팅 등의 기술이 주요 기업의 화두가 되었습니다. 이러한 기술들 중에서 고성능 그래픽 처리 기술로서 그래픽 카드 렌더링 기술이 점점 주목을 받고 있다. 그래픽 카드 렌더링 기술은 게임 개발, 영화 및 TV 특수 효과, 엔지니어링 모델링 및 기타 분야에서 널리 사용됩니다. 개발자에게 자신의 프로젝트에 적합한 프레임워크를 선택하는 것은 매우 중요한 결정입니다. 현재 언어 중에서 PHP는 Yii2, Ph와 같은 뛰어난 PHP 프레임워크 중 매우 역동적인 언어입니다.




