이전 글에서는 Canvas에 대한 기본 지식을 소개하고 Canvas를 활용하여 다양한 그래픽과 그림을 그려보았습니다. 이전 글을 바탕으로 HTML5 기반의 탱크 전투 게임을 만들어 보겠습니다.
1. 캔버스를 사용하여 탱크 그리기
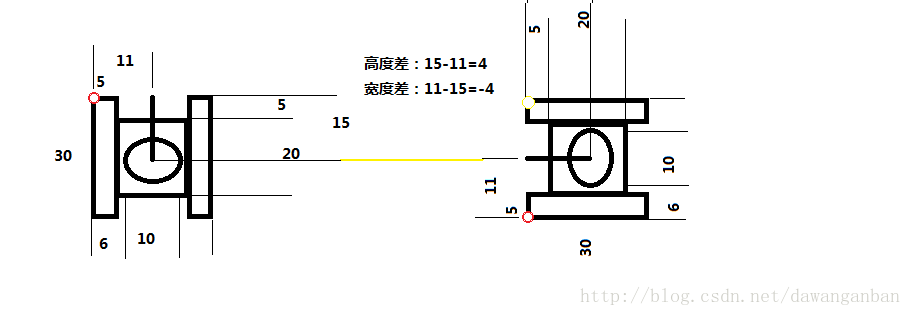
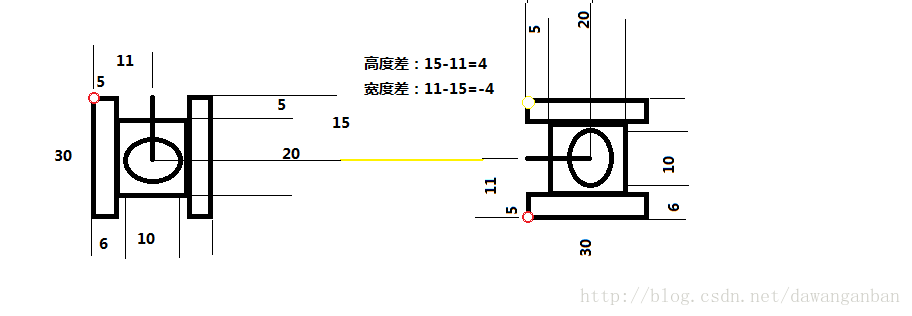
저희가 디자인한 탱크의 구조는 아래 그림과 같습니다. 더 좋은 디자인이 있으면 공유하고 소통하고 싶습니다.

위 그림과 같이 우리 탱크는 기본적으로 세 개의 직사각형, 원, 선분으로 구성되어 있습니다. 각 구성 요소의 크기는 px 로 표시되어 있습니다. 참고: 탱크를 그릴 때 참조점을 선택해야 합니다. 여기서는 그림과 같이 탱크의 왼쪽 상단을 선택합니다.
아아아아
2. 탱크를 움직이는 방법은?
탱크를 움직이는 방법을 공부하기 전에 먼저 키보드 조작을 통해 작은 공을 움직이는 방법을 공부해보겠습니다.
먼저
태그에 청취 기능을 추가합니다.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>청취 기능
<body onkeydown="test()">
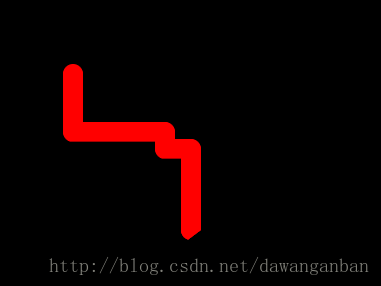
x축과 y를 나타내는 두 개의 전역 변수를 외부에서 정의할 수 있습니다. 각각 축의 좌표를 변경한 다음 ballX와 ballY의 값을 변경하여 공의 위치를 변경합니다. 아래와 같이 효과가 매우 이상합니다. :

그림을 그릴 때 이전 위치의 공을 지우지 않았습니다. 다시 그릴 때마다 아래 코드를 모두 지워야 합니다.
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}3. 탱크가 움직인다
탱크가 한 방향으로만 움직인다면 매우 쉽습니다. 위 코드에서 공 그리기를 다음과 같이 변경하면 됩니다. 탱크를 이동하기 전에 먼저 고려해야 할 사항은 탱크를 중심을 중심으로 모든 방향으로 회전시키는 방법입니다. 자, 위 사진을 올려서 분석해 보겠습니다.

자세한 계산 과정은 자세히 설명하지 않겠습니다. 모두가 수학에 능숙하다고 생각합니다. 위 그림 탱크를 회전시킨 후 그리는 방법은 다음과 같습니다.
rree자, 이제 탱크가 왼쪽과 오른쪽을 향할 때 포신의 방향만 다르다는 것을 알 수 있습니다. 이때 위아래로 향할 때 총신의 방향이 다릅니다. 이때 4개로 나눌 수 있습니다. 각 방향은 두 가지 상황으로 나누어 각각의 작은 상황을 처리합니다. 동시에 코드는 OO 아이디어를 사용하여 캡슐화됩니다.
<body onkeydown="test()">小球上下左右移动