HTML5 모바일 개발을 향한 Xiaoqiang의 길(15) - HTML5의 오디오
Jan 22, 2017 am 11:43 AM브라우저가 빠르게 발전하고 있음에도 불구하고 HTML4+CSS2+JS의 초기 개발에서 많은 프로그래머들을 괴롭히는 문제는 브라우저 호환성입니다. 웹페이지에서 비디오와 오디오를 재생하는 것에 대한 표준은 아직 없습니다. 이제 대부분의 브라우저에서 오디오는 플러그인(예: 플래시 플러그인)을 통해 재생됩니다. 그러나 모든 브라우저에 이러한 플러그인이 있는 것은 아니며, 이로 인해 오디오 재생에 특정 문제가 발생합니다. 새로운 HTML5 표준은 audio 요소를 통해 오디오를 포함하는 표준 방법을 규정합니다.
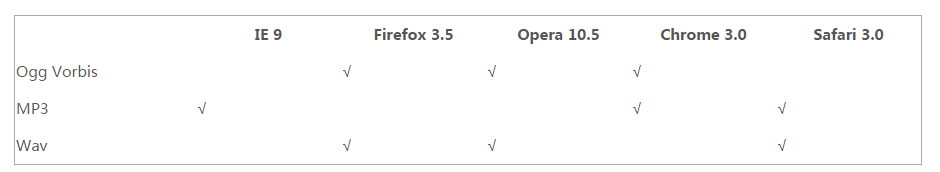
1. 오디오 형식 지원
현재 오디오 요소는 세 가지 오디오 형식을 지원합니다

2.
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>로그인 후 복사

본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?
3 몇 주 전
By DDD

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?
3 몇 주 전
By DDD

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7313
7313
 9
9
 7313
7313
 9
9
자바 튜토리얼
 1625
1625
 14
14
 1625
1625
 14
14
Cakephp 튜토리얼
 1348
1348
 46
46
 1348
1348
 46
46
라라벨 튜토리얼
 1260
1260
 25
25
 1260
1260
 25
25
PHP 튜토리얼
 1207
1207
 29
29
 1207
1207
 29
29














