HTML5 모바일 개발을 향한 Xiaoqiang의 길(17) – HTML5 인라인 SVG
1. SVG란 무엇인가요
스케일러블 벡터 그래픽은 2차원 벡터 그래픽을 설명하기 위한 Extensible Markup Language(Standard Universal Markup Language의 하위 집합)를 기반으로 하는 그래픽 형식입니다. 이는 2003년 1월 14일 World Wide Web 컨소시엄 SVG에 의해 W3C 권장 사항이 되었습니다.
SVG는 Scalable Vector Graphics의 약어입니다
SVG는 웹용 벡터 기반 그래픽을 정의하는 데 사용됩니다.
SVG는 XML 형식을 사용하여 그래픽을 정의합니다
SVG 그래픽 품질 저하 없이 이미지를 확대하거나 크기를 조정할 수 있습니다
SVG는 World Wide Web Consortium의 표준입니다
SVG는 DOM 및 XSL과 같은 W3C 표준과 호환됩니다. 전체
2. SVG의 장점
2003년 1월, SVG 1.1이 W3C 표준으로 제정되었습니다.
SVG 정의에 참여하는 조직은 Sun Microsystems, Adobe, Apple, IBM 및 Kodak입니다.
다른 이미지 형식과 비교할 때 SVG 사용의 장점은 다음과 같습니다.
SVG는 메모장 등 다양한 도구로 읽고 수정할 수 있습니다.
SVG 및 JPEG와 비교 GIF 이미지는 크기가 더 작고 압축률이 더 높습니다.
SVG는 확장 가능
SVG 이미지는 모든 해상도에서 고품질로 인쇄 가능
이미지 품질 저하 없이 SVG를 확대할 수 있음
SVG 이미지의 텍스트 선택 사항이며 검색 가능합니다(지도 제작에 적합)
SVG는 Java 기술로 실행 가능
SVG는 개방형 표준입니다.
SVG 파일은 순수 XML입니다
SVG의 주요 경쟁자는 플래시입니다.
Flash에 비해 SVG의 가장 큰 장점은 다른 표준(XSL, DOM 등)과 호환된다는 점입니다. 플래시는 오픈 소스가 아닌 독점 기술입니다.
3. 브라우저 지원
Internet Explorer 9, Firefox, Opera, Chrome 및 Safari는 인라인 SVG를 지원합니다.
4. HTML 페이지에 SVG 삽입
HTML5에서는 SVG 요소를 HTML 페이지에 직접 삽입할 수 있습니다:
<!DOCTYPE html>
<html>
<body>
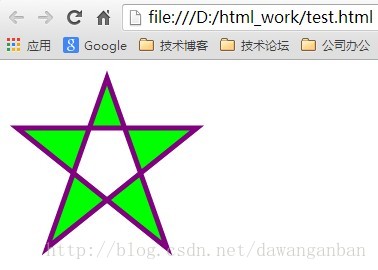
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>
5. SVG의 간단하고 실용적인 방법
SVG에는 개발자가 사용하고 조작할 수 있는 사전 정의된 모양 요소가 있습니다.
직사각형<직사각형>
원<원>
타원<타원>
라인
폴리라인
폴리곤<폴리곤>
Path
직사각형의 예를 살펴보겠습니다
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="100%" height="100%">
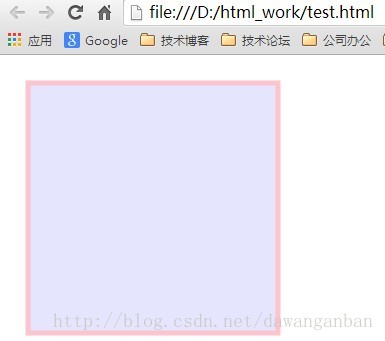
<rect x="20" y="20" width="250" height="250"
style="fill:blue;stroke:pink;stroke-width:5;
fill-opacity:0.1;stroke-opacity:0.9"/>
</svg>
</body>
</html>x 속성은 사각형을 정의합니다. 왼쪽 위치 0"은 직사각형에서 브라우저 창 상단까지의 거리는 0px)
CSS의 fill-opacity 속성은 채우기 색상 투명도를 정의합니다(적용 범위: 0 - 1)
CSS의 획 불투명도 속성은 획 색상의 투명도를 정의합니다(적용 범위: 0 - 1)
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
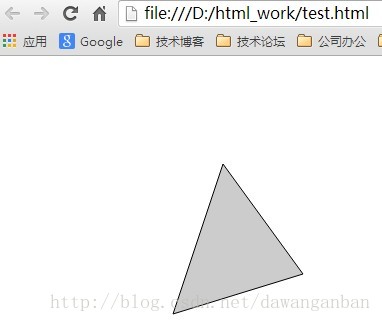
<polygon points="220,100 300,210 170,250"
style="fill:#cccccc;
stroke:#000000;stroke-width:1"/>
</svg>
</body>
</html> 위에서 세 점의 좌표를 정의한 다음 색상을 지정합니다. 6. SVG 예시
위에서 세 점의 좌표를 정의한 다음 색상을 지정합니다. 6. SVG 예시
<!DOCTYPE html>
<html>
<body>
<svg width="100%" height="100%" version="1.1"
xmlns="http://www.w3.org/2000/svg">
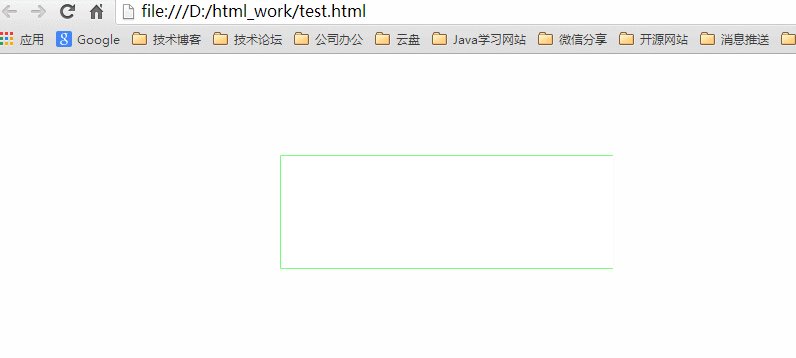
<rect id="rec" x="300" y="100" width="300" height="100" style="fill:lime">
<animate attributeName="x" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="0"/>
<animate attributeName="y" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="0"/>
<animate attributeName="width" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="300" to="800"/>
<animate attributeName="height" attributeType="XML" begin="0s" dur="6s" fill="freeze" from="100" to="300"/>
<animateColor attributeName="fill" attributeType="CSS" from="lime" to="red" begin="2s" dur="4s" fill="freeze"/>
</rect>
<g transform="translate(100,100)">
<text id="TextElement" x="0" y="0" style="font-family:Verdana;font-size:24; visibility:hidden"> It's SVG!
<set attributeName="visibility" attributeType="CSS" to="visible" begin="1s" dur="5s" fill="freeze"/>
<animateMotion path="M 0 0 L 100 100" begin="1s" dur="5s" fill="freeze"/>
<animateColor attributeName="fill" attributeType="CSS" from="red" to="blue" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="rotate" from="-30" to="0" begin="1s" dur="5s" fill="freeze"/>
<animateTransform attributeName="transform" attributeType="XML" type="scale" from="1" to="3" additive="sum" begin="1s" dur="5s" fill="freeze"/>
</text>
</g>
</svg>
</body>
</html> 위는 Xiaoqiang의 HTML5 모바일 개발 로드(17) - HTML5 인라인 SVG 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요. (www.php.cn)!
위는 Xiaoqiang의 HTML5 모바일 개발 로드(17) - HTML5 인라인 SVG 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요. (www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7324
7324
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.




