Xiaoqiang의 HTML5 모바일 개발 도로(19) - HTML5 Local Storage(로컬 스토리지)
1. 브라우저 스토리지의 개발 역사
Flash SharedObject, Google Gears, Cookie, DOM Storage, User Data, window.name, Silverlight, Open Database 등 다양한 로컬 스토리지 솔루션이 있습니다. .
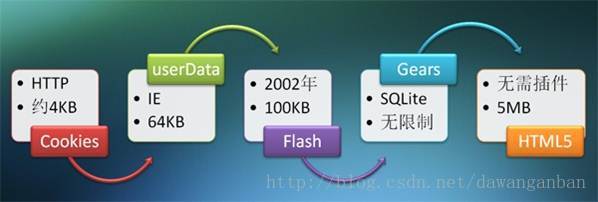
인터넷에서 사진을 빌려 현재 주류 로컬 스토리지 솔루션을 살펴보세요.

쿠키: 웹에서 널리 사용되지만 매우 제한적입니다. 일부 사이트에서는 보안상의 이유로 쿠키를 비활성화합니다. 쿠키의 내용은 페이지 요청과 함께 서버로 전송됩니다.
Flash SharedObject: Kissy의 저장 모듈은 Flash SharedObject를 호출하는 데 사용됩니다. Flash SharedObject의 장점은 적당한 용량을 가지며 기본적으로 호환성 문제가 없다는 것입니다. 단점은 페이지에 특정 swf 및 js 파일을 도입해야 하므로 추가적인 부담이 가중되고 일부 시스템에서는 처리가 번거롭다는 것입니다. 플래시 운영 환경.
Google Gears: Google의 오프라인 솔루션 업데이트가 중단되었습니다. 공식적인 권장 사항은 HTML5 localStorage 솔루션을 사용하는 것입니다.
사용자 데이터 : 마이크로소프트가 IE용 시스템에서 특별히 오픈한 저장공간이므로 Windows+IE 조합만 지원한다. 실제 테스트는 2000(IE5.5), XP(IE6)에서 이루어졌다. , IE7) Vista(IE7)에서는 정상적으로 사용 가능합니다. XP에서는 일반적으로 C:Documents and Settings 사용자 이름 UserData에 위치하며 때로는 C:Documents and Settings 사용자 이름 Application DataMicrosoftInternet ExplorerUserData에 위치합니다. Vista에서는 C:Users usernameAppDataRoamingMicrosoftInternet ExplorerUserData에 있습니다. 단일 파일의 크기 제한은 128KB이며, 하나의 도메인 이름에 총 1024KB의 파일을 저장할 수 있으며 파일 수에는 제한이 없습니다. 제한된 사이트에서는 이 두 값이 각각 64KB와 640KB이므로, 여러 가지 상황을 고려한다면 64KB 이하의 단일 파일을 관리하는 것이 가장 좋습니다.
localStorage: 위의 로컬 저장소 솔루션과 비교할 때 localStorage는 고유한 장점이 있습니다. 대용량, 사용하기 쉬움, 강력하고 기본 지원 단점은 호환성이 좋지 않습니다(chrome, safari, firefox, IE 9, IE8). 모두 localStorage를 지원하며 주로 IE8 이하 버전에서는 지원되지 않으며 보안 수준이 낮습니다(따라서 민감한 정보를 저장하기 위해 localStorage를 사용하지 마십시오).
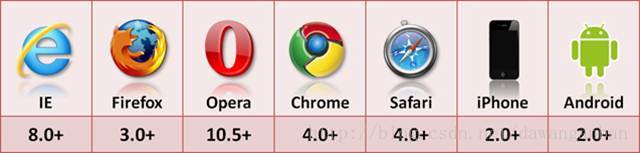
HTML5의 localStorage 브라우저 호환성은 다음과 같습니다.

2. HTML5 localStorage 작업에서는
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>
<!DOCTYPE HTML>
<html>
<head>
<meta charset="urf-8"/>
</head>
<body>
<script type="text/javascript">
//判断浏览器是否支持本地存储
if(window.localStorage){
//先清除一下
localStorage.clear();
localStorage.t1="大碗干拌";
document.write(localStorage.t1);
localStorage['t2']="<br/>hello word"
document.write(localStorage.t2);
localStorage.setItem("t3", "<br/>http://blog.csdn.net/dawanganban");
document.write(localStorage.t3);
//清除t2 全部清除用clear
localStorage.removeItem("t2");
for(var i=0;i<localStorage.length;i++){
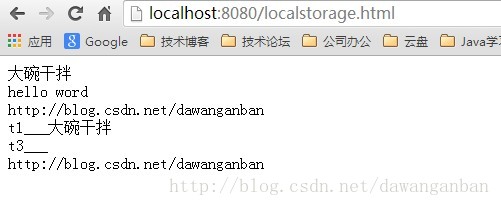
document.write("<br/>" + localStorage.key(i) + "___"+localStorage.getItem(localStorage.key(i)));
}
}else{
alert("你的浏览器不支持");
}
</script>
</body>
</html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




