소개
CSS Secrets라는 책에서 이 효과를 보았는데 매우 기분이 좋았습니다.
구현 원리도 매우 간단합니다.
렌더링 및 구현
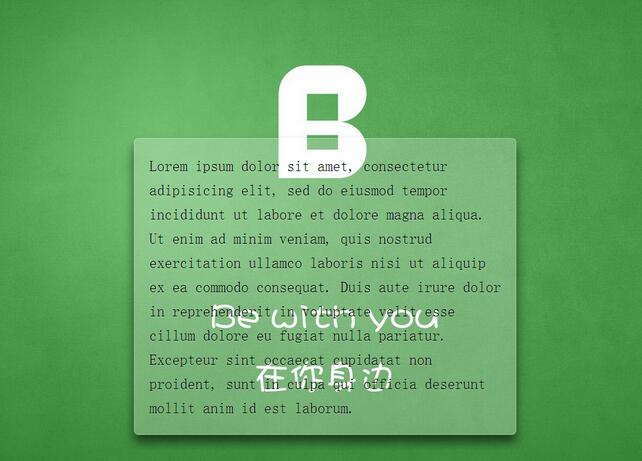
렌더링

코드 구현
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
/**
* 设置背景图全屏覆盖及固定
* 设置内部元素偏移
*/
body {
/*此处背景图自行替换*/
background: url(demo.jpg) no-repeat center center fixed;
background-size: cover;
min-height: 100vh;
box-sizing: border-box;
margin: 0;
padding-top: calc(50vh - 6em);
font: 150%/1.6 Baskerville, Palatino, serif;
}
/**
* 整体居中功能;
* 背景透明虚化
* 溢出隐藏
* 边缘圆角化
* 文字增加淡阴影
*/
.description{
position: relative;
margin: 0 auto;
padding: 1em;
max-width: 23em;
background: hsla(0,0%,100%,.25) border-box;
overflow: hidden;
border-radius: .3em;
box-shadow: 0 0 0 1px hsla(0,0%,100%,.3) inset,
0 .5em 1em rgba(0, 0, 0, 0.6);
text-shadow: 0 1px 1px hsla(0,0%,100%,.3);
}
/*使用滤镜模糊边缘*/
.description::before{
content: '';
position: absolute;
top: 0; rightright: 0; bottombottom: 0; left: 0;
margin: -30px;
z-index: -1;
-webkit-filter: blur(20px);
filter: blur(20px);
}
</style>
</head>
<body>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</p>
</body>
</html>요약
이 구현 모드는 성능과 유지 관리 고려 사항을 염두에 두고 작성되었습니다.
- 예를 들어 em을 사용하면 전체 크기를 쉽게 확대 및 축소할 수 있습니다.
- 여기서는 hsla를 사용합니다. 이 색상 값을 사용하는 것은 이번이 처음입니다. 이전에는 PS에서만 조정했습니다. 아주 좋은 색상 모드입니다. RGBA와 유사하지만 HSLA가 인간의 눈으로 보는 것에 더 가깝습니다.
- 또한 새로운 배경 약어 방법도 배웠습니다.
/*分开写*/
background-color:#ff0;
background-image:url(background.gif);
background-repeat:no-repeat;
background-attachment:fixed;
background-position:0 0;
background-size:cover;
/*简写*/
background: #ff0 url(background.gif) no-repeat / fixed cover;
/*设置background-size必须用单斜杠隔开*/위의 방법은 CSS3 콘텐츠를 사용한 반투명 유리 배경 효과, 더 많은 관련 콘텐츠를 보려면 PHP 중국어 웹사이트(www.php.cn)를 주목하세요!