소개
웹 기반 애플리케이션의 인기가 높아지고 일부 플러그인(Flash, Silverlight, Java Applets, ... ) 점점 더 많은 개발자가 복잡한 애플리케이션을 작성하기 위해 JavaScript를 사용하고 있다는 것을 알게 되었습니다.
많은 개발자가 다음과 같은 상속 기능이 있는 타사 프레임워크를 기꺼이 사용하고 있습니다. 프로토타입.js 등을 사용하여 상속을 직접 구현하지 않고도 친숙한 방식으로 프로그래밍할 수 있습니다. 저도요. 그러나 나는 그것이 어떻게 작동하는지 거의 알지 못했다는 사실에 곧 죄책감을 느꼈습니다.
저는 원래 JavaScript 상속 패턴에 대한 기사를 쓰고 싶었습니다. 곧 아주 간단한 객체 생성에도 깊이 연구할 부분이 많다는 것을 알게 되었습니다.
자바스크립트 객체를 생성하라고 말씀하실 수도 있겠네요. 다음과 같이 이보다 더 쉬울 수는 없습니다:
var myObject = {};일반 객체
JavaScript는 몇 가지 기본 제공 유형만 있는 매우 간단한 언어입니다. 이 섹션에서는 객체 유형, 객체 생성 방법, 객체가 상속하는 속성을 자세히 연구합니다. JavaScript의 객체는 단지 속성의 모음입니다. 속성은 (고유한) 이름과 모든 유형의 값으로 구성됩니다.
객체는 동적입니다. 객체가 생성된 후 해당 속성을 추가하고 삭제할 수 있습니다. 다음 코드는 "빈" 개체를 생성한 다음 여러 속성을 추가합니다.
var shape = {};
shape.color = 'red';
shape.borderThickness = '2.0';다음과 같이 더 간단하게 개체의 초기화를 구현할 수도 있습니다.
var shape = {
color : 'red',
borderThickness : '2.0'
}위의 두 개체는 두 형태 모두 동일합니다.
Object 생성자를 사용하는 세 번째 방법도 있습니다.
var shape = new Object()
이것도 마찬가지입니다. 위의 다른 두 가지 방법은 동일하지만 문제를 간과했습니다!
우리가 만든 물건은 어떤 모습인가요? 그리고 그것은 어떤 속성을 가지고 있습니까? Google Chrome(또는 IE, Safari, Firefox 등)의 개발자 도구를 통해 쉽게 검토할 수 있습니다. 일반적으로 watch를 추가하거나 콘솔에 해당 이름을 입력하여 개체를 검사할 수 있습니다.
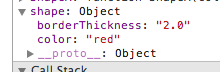
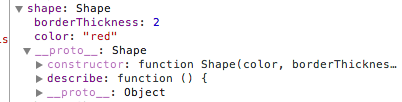
다음은 해당 모양 개체입니다.

보시다시피 이 개체에는 명시적으로 추가된 두 가지 속성인 color와 borderThickness가 있습니다. 그런데 이 신비한 __proto__는 무엇일까요?
밑줄로 보아 사유지임을 짐작하실 수 있습니다. 그러나 우리 모두 알고 있듯이 JavaScript에는 공개 속성만 있으며 코드에서 해당 속성을 사용하는 것을 누구도 막을 수 없습니다(위험하더라도).
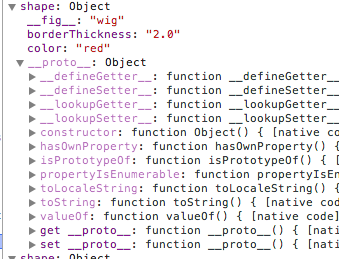
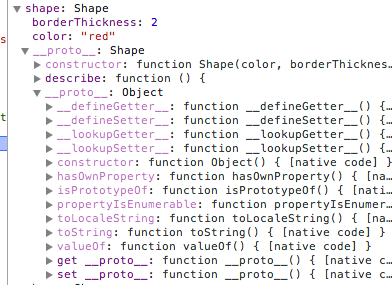
__proto__ 이 속성은 객체의 프로토타입을 가리킵니다. 이 객체를 열면 해당 객체에 많은 기능이 있음을 알 수 있습니다.

이는 JavaScript의 실제 상속 메커니즘이 프로토타입 체인을 중심으로 돌아가는 것을 보여줍니다. 객체에 없는 속성(속성이 값이든 함수이든)에 액세스하려고 하면 JavaScript 런타임은 객체의 프로토타입에 속성이 있는지 확인합니다. 있는 경우 이 속성을 반환하고, 그렇지 않은 경우 프로토타입 체인 전체를 검색합니다.
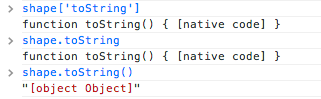
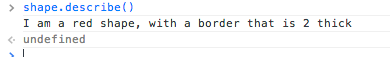
해보시면 됩니다. 콘솔에서 toString 속성(도트 메서드나 인덱스 메서드를 사용할 수 있음)에 액세스하려고 하면 이 속성은 함수이므로 호출할 수 있습니다.

결과는 별로 흥미롭지 않지만!
보시다시피 JavaScript 객체는 매우 간단합니다. bag". 속성을 보유하고 속성 상속을 허용하는 "숨겨진" 프로토타입입니다.
JavaScript의 고유한 동적 특성으로 인해 객체 생성이 매우 간단해집니다. 그러나 대부분의 복잡한 애플리케이션은 유형(C# 및 Java 언어에서 클래스로 정의됨)을 사용합니다. 유형은 객체의 속성과 메서드를 설명하므로 해당 유형의 여러 인스턴스를 만들 수 있습니다.
다음 섹션에서는 JavaScript로 유형을 구현하는 방법을 살펴보겠습니다.
용어에 대한 마지막 요점 - JavaScript에는 함수가 있지만 객체 속성에 대한 함수를 메서드라고 합니다.
생성자
이전 섹션에서 프로토타입 체인과 객체가 속성과 메서드를 상속하는 방법에 대해 간략하게 설명했습니다. 객체가 생성되면 해당 프로토타입을 변경할 수 없습니다. 속성과 메소드를 추가하는 방법은 무엇입니까?
생성자는 위의 문제를 해결합니다. 더 자세히 알아보기 전에 먼저 객체에 함수를 추가하여 예제를 더욱 실용적으로 만듭니다.
var shape = {
color : 'red',
borderThickness : '2.0',
describe : function() {
console.log("I am a " + this.color + " shape, with a border that is " +
this.borderThickness + " thick");
}
}这给对象shape加了一个函数(也就是方法)。如果你用控制台审查,你会看见describe这个函数是一个属性,和其他东西一样。你可以通过控制台调用这个方法:

构造函数执行完成会在创建的“shape”对象上添加两个属性,同对象初始化创建的“shape”对象相比,你会发现两者看起来似乎一样。然而有个微妙的区别,初始化创建的“shape”对象有个"隐藏”属性__proto__,Chrome指定为Object,而构造函数创建的“shape”对象的__proto__指向Shape。(注:随后你会明白,Chrome使用的这种指定方式!)
译者注:不知道原文作者的Chrome版本,我的机子上Chrome版本是 53.0.2785.113 m (64-bit)。通过构造器构造的对象的__proto__还是指向一个Object,即Shape函数的prototype属性,理论上也应该是Object。后文翻译还是以原作者的Chrome为准:构造函数实例的__proto__为Shape,初始化对象的__proto__为Object。
在讨论这两者微妙的区别的意图之前,我们来为shape对象添加一个describe方法。
你可以在刚才创建的对象的构造函数上直接添加方法。然而,这种构造模式(译者注:指构造函数创建对象的方式)提供了一种更为有力的替代方式。你可以在构造函数的原型属性上添加方法。如下所示:
function Shape(color, borderThickness) {
this.color = color;
this.borderThickness = borderThickness;
}
Shape.prototype.describe = function() {
console.log("I am a " + this.color + " shape, with a border that is " +
this.borderThickness + " thick");
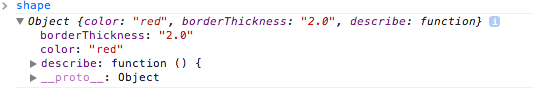
};若你创建一个shape对象并审查此对象,你会发现如下所示代码:

现在你的shape对象具有describe方法,但这并非对象本身的属性,而是该对象原型上的一个属性。通过上文,我们明白一个定义在Object原型上的方法是如何通过原型链被实例继承的。同样,所有的Shape实例会继承describe方法:

展开Shape的__proto__属性所指的对象,会显示此对象位于原型链的底部:

因此,通过Shape构造器创建的任意对象都可以访问上述显示的所有方法。
JavaScript中所谓的类,其实是一种设计模式:一个构造函数(consturctor)和一个用于在该类实例间共享属性和方法的原型对象(Objcet.prototype)的结合。
为了达到属性继承,代码复用等目的,通过函数来模拟类来创建对象。
(或许你会疑惑,通过Object就可以创建对象了呀?确实如此,new一个Object对象后,给Object对象增加属性和方法,确实可以生成一个对象。但这种做法实在太麻烦,且不易封装复用。下面介绍的方法一就是这种方法的高级版)
方法一:用一个普通的函数来封装(俗称工厂模式)
function createPerson(name, age){
var o = new Object();
o.name = name;
o.age = age;
o.sayName = function(){
alert(this.name);
};
return o;
}
var p1 = createPerson("Jack", 32);
var p2 = createPerson("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang这个例子平淡无奇,createPerson函数内创建了一个Object,并赋予它两个属性(name,age)和一个方法(sayName)。这样部分达到了类的作用。为何说是部分呢?因为它有个明显的缺陷,即无法解决对象识别问题,创建出来的对象(p1,p2)都是Object类型的:
alert(p1 instanceof Object); //true alert(p2 instanceof Object); //true
如果你有一堆对象,有Person有Dog,你无法区分这些对象中哪些是Person哪些是Dog。为了解决上述缺陷,引入了构造函数的概念
方法二:通过构造函数来封装:(俗称构造函数模式)
function Person(name, age){
this.name = name;
this.age = age;
this.sayName = function(){
alert(this.name);
};
}
var p1 = new Person("Jack", 32); //用new操作符来调用
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
alert(p1 instanceof Object); //true,显然创建的对象都既是Object,也是Person
alert(p1 instanceof Person); //true
alert(p2 instanceof Object); //true
alert(p2 instanceof Person); //true
alert(p1.constructor == Person); //true
alert(p1.constructor == Dog); //false,这样就能区分对象究竟是Person还是Dog了Person函数与createPerson函数相比,有以下不同:
1.没有var o = new Object();创建对象,自然最后也没有return o;返回对象
2.没有将属性和方法赋给Object对象,而是赋给this对象
因为Person函数内部使用了this对象,因此你必须用new操作符来创建对象:
var p = new Person("Jack", 32);
p.sayName();//Jack如果你忘记用new操作符来创建对象的话:(解决方式见※1)
var p = Person("Jack", 32);
p; //undefined
this.name; //Jack
this.age; //32灾难的事情发生了,因为没有用new来调用,因此Person函数内的this将指向window对象(即BOM),因此等于给window对象添加了两个全局变量。
像Person这样的函数被称为【构造函数】。你可能疑惑,既然JavaScript并没有类的概念,那怎么会有构造函数呢?其实构造函数与普通函数唯一的区别,就在于它们的调用方式不同。只要通过new操作符来调用,那它就可以作为构造函数。但构造函数毕竟也是函数,并不存在任何特殊的语法。
但通过构造函数的方式来模拟类的话,也有个缺陷:(一种不好的解决方式见※2)
alert(p1.sayName == p2.sayName); //false
sayName只是个普通的方法,如果你创建多少个Person对象,显然你不希望多个对象中都有一个sayName方法的副本。这将造成无谓的浪费。
方法三:通过原型来封装:(俗称原型模式,但其实这里的例子是复合模式,即构造函数模式+原型模式)
每个函数都有个prototype属性,该属性其实是一个指针,指向一个对象,称为原型对象。原型对象中包含着可供所有实例共享的属性和方法。
可以将希望所有对象共享的属性或方法(如上述sayName方法)添加到原型对象中,达到继承复用的目的。
function Person(name, age) {
this.name = name; //name和age没有放到原型对象中,而是仍旧留在构造函数内部
this.age = age; //表示不希望每个实例都共享这两个数
}
Person.prototype.sayName = function(){ //将希望被所有对象共享的sayName方法放入原型对象中
alert(this.name);
}
var p1 = new Person("Jack", 32); //用new操作符来调用
var p2 = new Person("Zhang", 30);
p1.sayName(); //Jack
p2.sayName(); //Zhang
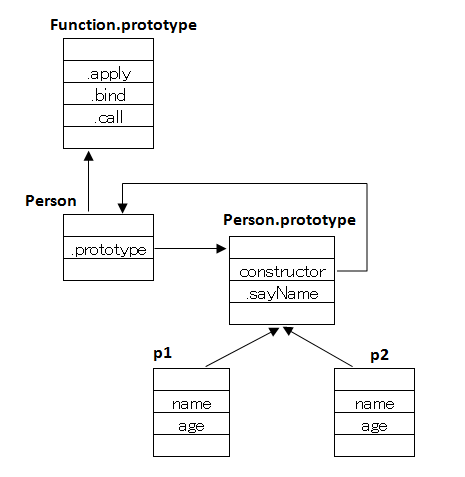
<pre name="code" class="javascript">alert(p1.sayName == p2.sayName); //true,sayName方法确实被共享了,而不是每个对象中都有一个独立的副本示意图:

Person构造函数(再次声明,无论什么函数内部都有原型指针,指向一个原型对象)内部有个原型指针,指向Person的原型对象。图中也可看出Person的原型对象内部有个constructor属性,指向对应的函数。这样函数和原型对象就双向绑定起来了。
已经展示了忘记用new操作符来调用构造函数的可怕后果。靠程序员自觉显然不是个好主意。有3种方式可以避免这种错误:
1.在函数内部第一行加上use strict;启用严格模式,这样var p = Person("Jack", 32);创建将失败。缺点是你必须保证环境支持ES5,否则无法保证严格模式能起作用。
2.改进构造函数:
function Person(name, age) {
if(!(this instanceof Person)){
return new Person(name, age);
}
this.name = name;
this.age= age;
}上述代码是自解释代码(self-explanatory),一行注释都不用就能看明白。缺点是需要额外的开销(即额外的函数调用),也无法适用于可变参数函数。
3.利用ES5的Object.create函数改进:
function Person(name, age) {
var self = this instanceof Person? this : Object.create(Person.prototype);
self.name = name;
self.age= age;
return self;
}Object.create需要一个原型对象作为参数,并返回一个继承自该原型对象的新对象。同样你必须保证环境支持ES5
已经展示了通过构造函数来模拟类的缺陷,即无法实现共享。你可能会疑惑,通过共通函数不就能实现共享了吗?
function Person(name, age) {
this.name = name;
this.age= age;
this.sayName = sayName;
}
function sayName() {
alert(this.name);
}
var p1 = new Person("Jack", 32);
var p2 = new Person("Zhang", 30);
alert(p1.sayName == p2.sayName); //true在构造函数中定义个函数指针,指向全局函数sayName,这样确实能达到共享的目的。但你真希望看到全局函数吗?如果Person有5,6个方法,那你就需要定义5,6个全局函数,同样是个灾难。
总结
在JavaScript中,对象创建并不是一个简单的主题!希望通读此文后,你会学到些关于构造函数,原型或JavaScript语言的其它内容。