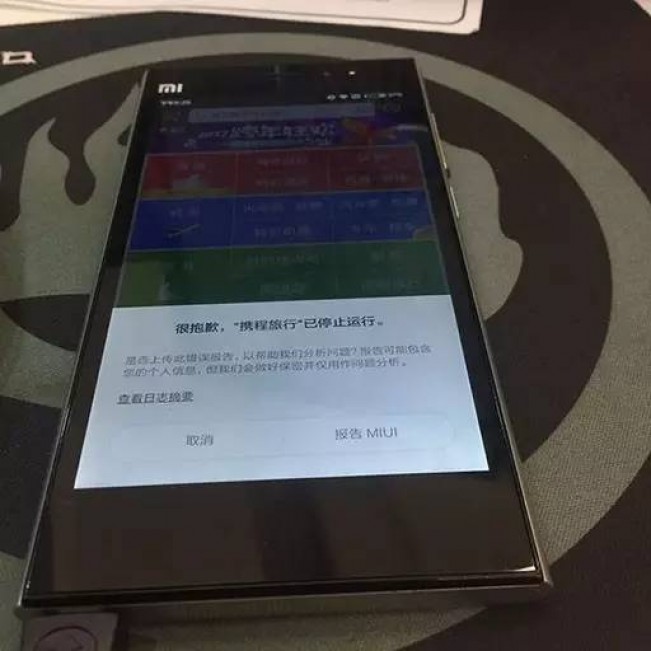
오늘 제가 이야기할 CSS 코드는 실제로 앱을 충돌시킵니다. 믿거나 말거나, 그냥 그림을 보세요.

갑자기 CSS 문제로 앱이 다운됐다는 이메일을 받았습니다. 그 당시 저는 어떤 종류의 CSS가 실제로 앱을 멈추게 만들만큼 멋진가요?라고 생각했습니다. 그래서 휴대폰을 꺼내 이메일에 표시된 URL에 따라 열었습니다. 이 코드는 잊어 버리세요. 사실 제가 썼다면 확실히 더 나쁠 것입니다. .
다른 부서의 페이지인데도 회사의 일원으로서 어떻게 회사의 제품을 고려하지 않을 수 있겠습니까? 아첨처럼 들리겠지만 정말 그렇습니다. 제가 가장 궁금한 것은 버그의 원인이기 때문에 당연히 제품에도 신경을 써야 합니다.
그래서 다음날 아침 일찍 회사에 가서 지뢰 제거를 시작했는데...
코드를 꼼꼼히 살펴보고, 애니메이션의 성능이 운영에 영향을 미쳤다는 초기 의심부터 조사를 시작했습니다. 저사양 기기의 경우. 알고 보니 이 소위 성능 문제는 사실 그다지 심각하지 않은 것 같았고, 한동안 단서를 찾을 수 없었고, 소스 파일도 우리 편이 아니어서 꽃병을 열어서 CSS 파일을 가져와야 했고, 그런 다음 교체하고 삭제 메소드를 사용하여 조금씩 확인하십시오.
마침내 Master Chu의 제안과 제공된 URL을 토대로 렘에 의한 것으로 밝혀졌습니다.
이 웹사이트는 버그 확인을 위해 특별히 제작된 사이트라는 점을 모두가 알아야 합니다. 물론 버그를 신고할 수도 있습니다.
@-webkit-keyframes crashChrome {
0%{ -webkit-transform: translateX(0rem);}
}
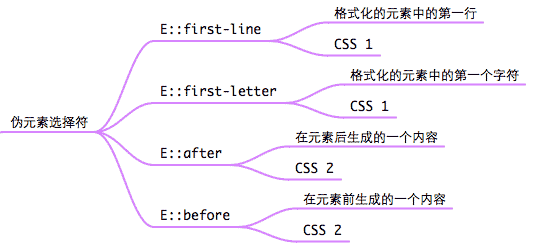
.anim:before{
content: "";
width: 3rem;
height: 3rem;
border-radius: 3rem;
position: absolute;
left:5rem;
top: 5rem;
background-color: #06839f;
-webkit-animation: crashChrome;
}<div class="anim"></div>
이 CSS 코드를 처음 봤을 때 아무 문제가 없다고 느꼈습니다. 그냥 :before 의사 요소를 사용하여 애니메이션 효과를 만든 다음 rem 단위를 사용하는 것이 아닐까요?
정말 어리둥절하네요.
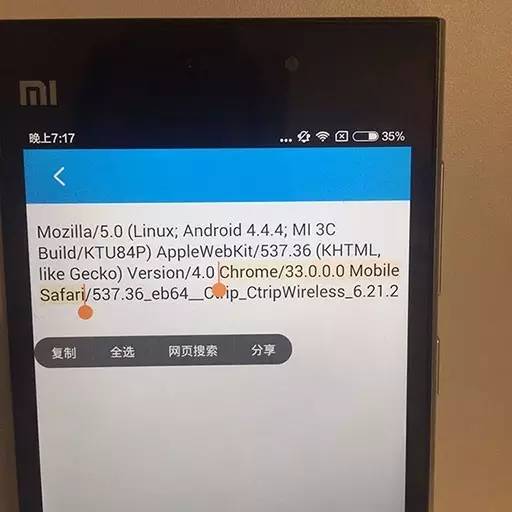
테스트 머신을 찾아서 문제의 페이지 코드를 계속해서 삭제해 보겠습니다. 처음에는 삼성 제품을 사용했는데 문제가 없다는 것을 알았습니다. 그런 다음 샤오미 제품을 사용했는데 작동이 중단되었습니다. 버전을 살펴보니 삼성은 안드로이드 4.4.2, 샤오미는 안드로이드 4.4.4 버전과 관련이 있나요?
간단히 말하면 초기 부분에 애니메이션 효과를 적용해 문제를 해결하는 데 오랜 시간을 투자했지만 여전히 문제점을 찾지 못했습니다. 마지막으로 버그가 보고된 페이지로 돌아가서 구체적인 지침을 확인하세요.
갑자기 :before가 이 페이지에서 애니메이션을 만드는 데 사용된다는 생각이 들었습니다. 혹시 우리 페이지에서도 사용되는 것이 아닐까요? 그래서 검색해 보니 실제로 있는 것으로 나타났습니다. !
어서 이 코드를 우리 페이지에서 시도해보고 마침내 당신을 찾았습니다. 빨리 이메일에 답장해서 상대방에게 알리세요...
마스터 추님, 제가 전혀 이해하지 못했던 문제에 대해 배울 수 있는 기회를 갖게 되어 다시 한 번 감사드립니다.
이 버그는 현재 데스크톱 기기에서 해결되었습니다. 버그 목록 페이지에 따르면 이 버그는
Chrome 버전: 34.0.1847.116(공식 빌드 260972)m
에서 발견되었습니다. 🎜> 이 버전에서는 모든 시스템에서 사용할 수 있습니다. 하지만 이제 크롬은 버전 50 이상이므로 데스크톱에서는 걱정할 필요가 없습니다. 그런데 이번에 모바일 단말기로 만나보니 안드로이드 4.4.4 버전인데, 샤오미 3에서도 발견됐지만 상대적으로 안드로이드 4.4.4 버전이 흔할 텐데요, 그럴까요? 정말 문제가 될 겁니다.

하지만 이제 모든 사람이 rem 단위를 사용하고 애니메이션을 사용하여 애니메이션을 적용하는 것 같으니 의사 요소에 두 가지를 사용하는 대신에 그게 좋습니다.