iOS 프로젝트에서 html js css 파일을 사용할 때 가끔 참조 경로에 오류가 있어서 html js css 이미지 파일이 로딩되지 않는 경우가 있습니다.
그러면 리소스 파일을 정상적으로 가져오거나 사용할 수 없는 상황이 발생하지 않도록 H5 관련 파일을 가져오는 올바른 작업 방법은 다음과 같습니다.
1. iOS는 webView 컨트롤을 사용하여 네트워크에서 로컬 html5 또는 html5를 로드합니다.
설명: 기사에서는 주로 네트워크 html5를 로드하는 webView 컨트롤을 설명했습니다. , 똑같습니다! 네트워크 인터페이스에서 html5 코드를 가져오기만 하면 됩니다!
준비 작업
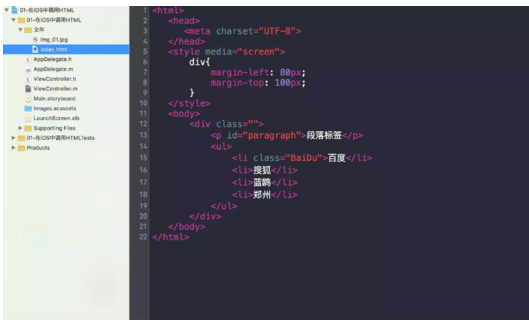
1> 먼저 작성한 html 파일을 iOS 프로젝트 디렉토리에 드래그 앤 드롭합니다.
아래 그림과 같이

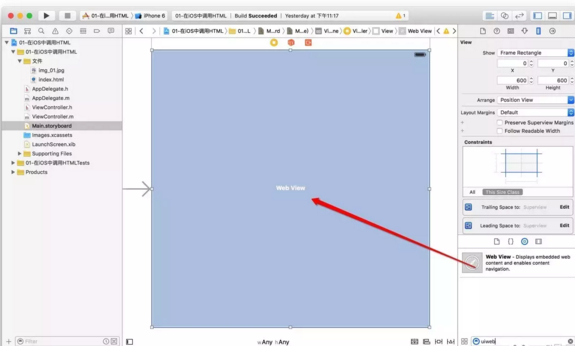
2>. Xcode 프로젝트에서 나중에 쉽게 사용할 수 있도록 UIWebView 컨트롤을 스토리보드로 드래그합니다.
아래와 같이

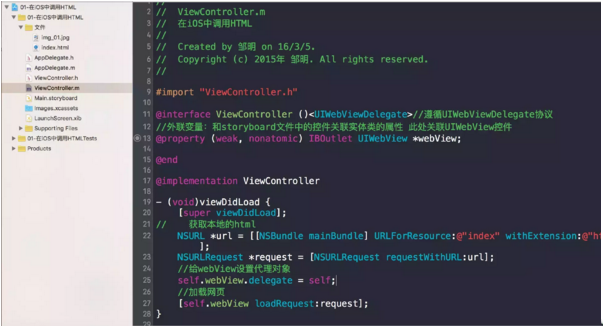
3>. 컨트롤러를 webView의 프록시로 설정하고 프로토콜을 준수합니다. webView 컨트롤을 사용하여 로컬 html5를 로드합니다.
🎜>
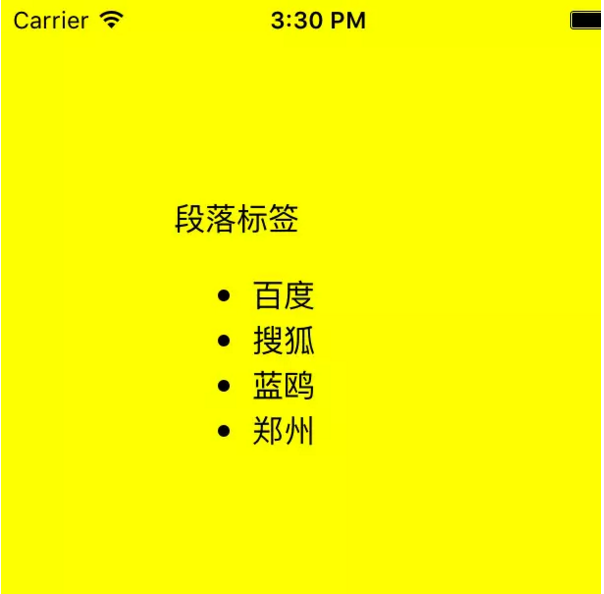
 4>. 마지막으로 iOS 시뮬레이터를 사용해 프로젝트 실행 후 효과를 확인합니다. (여기서는 모두가 시뮬레이터 효과를 더 명확하게 볼 수 있도록 배경색을 변경했습니다. UIWebView 페이지의 배경색을 노란색으로 수정하는 방법은 나중에 설명하겠습니다.)
4>. 마지막으로 iOS 시뮬레이터를 사용해 프로젝트 실행 후 효과를 확인합니다. (여기서는 모두가 시뮬레이터 효과를 더 명확하게 볼 수 있도록 배경색을 변경했습니다. UIWebView 페이지의 배경색을 노란색으로 수정하는 방법은 나중에 설명하겠습니다.)
 물론 iOS 기초를 사용하는 학생들의 경우 위의 작업을 수행합니다. 로컬 html5를 로드하거나 네트워크 html5를 로드하는 것은 모두 매우 간단합니다. 네트워크 인터페이스에 표시되는 webView 인터페이스가 우리의 요구 사항을 충족하지 않을 때 많은 학생들이 HTML5의 콘텐츠를 수정하는 방법에 대해 혼란스러워합니다. 이를 일반적으로 추가, 삭제라고 합니다. , 수정하고 확인해보세요! 다음으로는 html5에서 태그를 얻는 방법과 html5에서 내용을 수정하는 방법을 알려드리겠습니다!
물론 iOS 기초를 사용하는 학생들의 경우 위의 작업을 수행합니다. 로컬 html5를 로드하거나 네트워크 html5를 로드하는 것은 모두 매우 간단합니다. 네트워크 인터페이스에 표시되는 webView 인터페이스가 우리의 요구 사항을 충족하지 않을 때 많은 학생들이 HTML5의 콘텐츠를 수정하는 방법에 대해 혼란스러워합니다. 이를 일반적으로 추가, 삭제라고 합니다. , 수정하고 확인해보세요! 다음으로는 html5에서 태그를 얻는 방법과 html5에서 내용을 수정하는 방법을 알려드리겠습니다!
iOS에서 html5 콘텐츠 수정
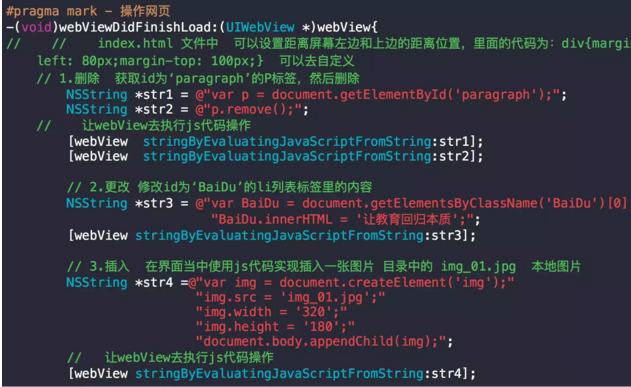
webViewDidFinishLoad: 프록시 메소드를 구현하여 웹페이지를 조작하고, 프록시 메소드에서 html5의 태그(추가, 삭제, 수정, 확인)를 조작합니다.
코드의 작업은 다음과 같습니다.
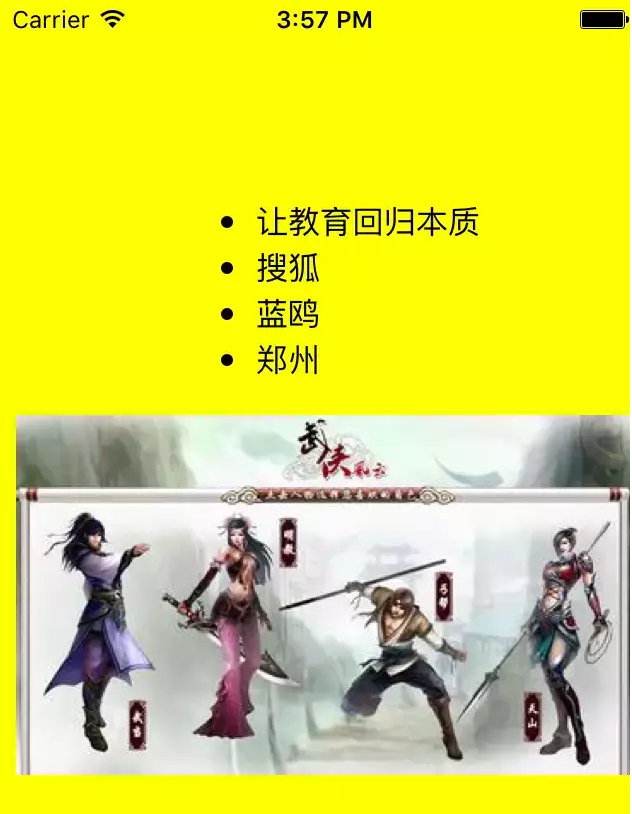
 프로젝트를 다시 실행하고 시뮬레이터에서 효과 변경을 살펴보겠습니다.
프로젝트를 다시 실행하고 시뮬레이터에서 효과 변경을 살펴보겠습니다.
 설명 : (문자열의 코드를 이해하려면 JS에 대한 기본 지식이 있어야 합니다.) 시뮬레이터에서 볼 수 있듯이 'paragraph'라는 ID를 가진 P 태그를 성공적으로 삭제했으며 태그를 'BaiDu' 클래스로 변경하고('Baidu'에서 '교육을 본질로 돌아가게 하라'로 수정), 나중에 사진이 성공적으로 업로드되었습니다!
설명 : (문자열의 코드를 이해하려면 JS에 대한 기본 지식이 있어야 합니다.) 시뮬레이터에서 볼 수 있듯이 'paragraph'라는 ID를 가진 P 태그를 성공적으로 삭제했으며 태그를 'BaiDu' 클래스로 변경하고('Baidu'에서 '교육을 본질로 돌아가게 하라'로 수정), 나중에 사진이 성공적으로 업로드되었습니다!
iOS에서 html5를 작동하는 몇 가지 단계:
1. webView 컨트롤을 사용하여 네트워크에서 로컬 html5 또는 html5를 로드합니다.
2. webView에 에이전트의 프록시 객체를 적용하고
3. 클래스 선택기 또는 ID 선택기를 사용하여 작동할 태그를 선택합니다.
4. 태그는 문자열로 변환됩니다.
5. webView는 js 코드를 실행하기 위해 stringByEvaluatingJavaScriptFromString 메서드를 호출합니다.
여기에서 html5 콘텐츠를 수정하는 애플리케이션 시나리오에 주의하세요. 인터넷에서 링크를 로드하지만 특정 링크 태그를 원하지 않는 경우 이 프록시 방법을 사용하여 태그를 가져온 다음 삭제하거나 태그의 표시 텍스트를 변경하세요.
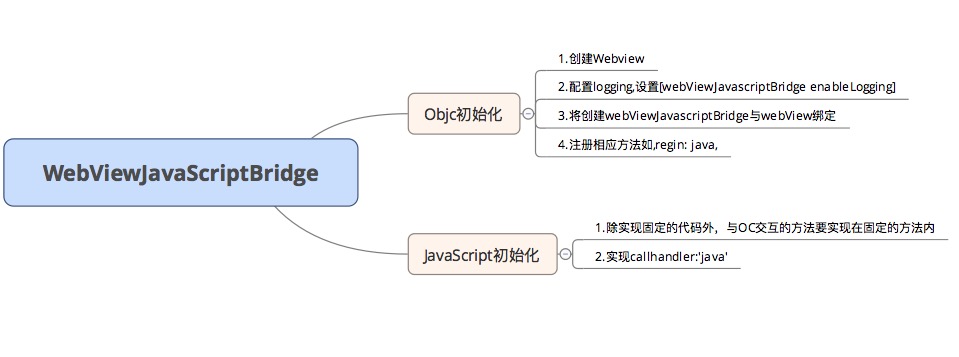
iOS, Html5 및 JS 간의 상호 작용사용된 첫 번째 프레임워크는 WebViewJavascriptBridge입니다. 이 프레임워크를 사용하면 iOS와 JS 간의 상호 작용을 촉진할 수 있습니다
1. 🎜>
둘째, IOS 쪽에서 사용
//首先导入#import "WebViewJavascriptBridge.h"文件
//第一步:开启日志
// 开启日志,方便调试
[WebViewJavascriptBridge enableLogging];
//第二步:给ObjC与JS建立桥梁
// 给哪个webview建立JS与OjbC的沟通桥梁
self.bridge = [WebViewJavascriptBridgebridgeForWebView:webView];
// 设置代理,如果不需要实现,可以不设置
[self.bridgesetWebViewDelegate:self];
//第三步:注册HandleName,用于给JS端调用iOS端
// JS主动调用OjbC的方法
// 这是JS会调用getUserIdFromObjC方法,这是OC注册给JS调用的
// JS需要回调,当然JS也可以传参数过来。data就是JS所传的参数,不一定需要传
// OC端通过responseCallback回调JS端,JS就可以得到所需要的数据
[self.bridgeregisterHandler:@"getUserIdFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getUserIdFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"userId": @"123456"});
}
}];
[self.bridgeregisterHandler:@"getBlogNameFromObjC"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
//第四步:直接调用JS端注册的HandleName
[self.bridgecallHandler:@"getUserInfos"data:@{@"name": @"ddsds"}responseCallback:^(id responseData) {
NSLog(@"from js: %@", responseData);
}];셋째, Javascript 쪽에서 사용
<script>
window.onerror = function(err) {
log('window.onerror: ' + err)
}
/*这段代码是固定的,必须要放到js中*/
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
/*与OC交互的所有JS方法都要放在此处注册,才能调用通过JS调用OC或者让OC调用这里的JS*/
setupWebViewJavascriptBridge(function(bridge) {
var uniqueId = 1
function log(message, data) {
var log = document.getElementById('log')
var el = document.createElement('div')
el.className = 'logLine'
el.innerHTML = uniqueId++ + '. ' + message + ':<br/>' + JSON.stringify(data)
if (log.children.length) {
log.insertBefore(el, log.children[0])
} else {
log.appendChild(el)
}
}
/* Initialize your app here */
/*我们在这注册一个js调用OC的方法,不带参数,且不用ObjC端反馈结果给JS:打开本demo对应的博文*/
bridge.registerHandler('openWebviewBridgeArticle', function() {
log("openWebviewBridgeArticle was called with by ObjC")
})
/*JS给ObjC提供公开的API,在ObjC端可以手动调用JS的这个API。接收ObjC传过来的参数,且可以回调ObjC*/-
bridge.registerHandler('token', function(data, responseCallback) {
log("G星爷: ", data)
responseCallback({这里给我返回拼接后的地址})
})
/*JS给ObjC提供公开的API,ObjC端通过注册,就可以在JS端调用此API时,得到回调。ObjC端可以在处理完成后,反馈给JS,这样写就是在载入页面完成时就先调用*/
bridge.callHandler('getUserIdFromObjC', function(responseData) {
log("JS call ObjC's getUserIdFromObjC function, and js received response:", responseData)
})
document.getElementById('blogIds').onclick = function (e) {
log('js call objc: getBlogNameFromObjC')
bridge.callHandler('ww', {'blogdURL': 'weidsfdl'}, function(response) {
log('JS got response', response)
})
}
})
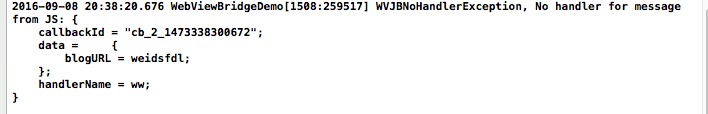
</script>当出现这样的提示的话,说明JS那边已经实现了名字为‘ww’的方法,但是iOS这边没有注册,

具体实现是:
[self.bridgeregisterHandler:@"ww"handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"js call getBlogNameFromObjC, data from js is %@", data);
if (responseCallback) {
// 反馈给JS
responseCallback(@{@"blogName": @"星仔"});
}
}];
2. 当在push或者说页面消失的时候,将bridge对象置为空。
五,防止WebView长按实现的方法
- (void)webViewDidFinishLoad:(UIWebView *)webView{
// 禁用 页面元素选择
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitUserSelect='none';"];
// 禁用 长按弹出ActionSheet
[webView stringByEvaluatingJavaScriptFromString:@"document.documentElement.style.webkitTouchCallout='none';"];
}