Javascript 익명 함수에 대한 자세한 설명
익명 함수는 런타임 시 동적으로 선언되는 함수입니다. 일반 함수와 달리 함수 이름이 없기 때문에 익명 함수라고 합니다.
익명 함수는 함수 선언 구문이 아닌 함수 표현식을 통해 정의됩니다. 표현식을 배치할 수 있는 모든 위치에서 함수 표현식을 사용하여 새 함수를 생성할 수 있습니다. 예를 들어, 새 함수를 함수 호출에 대한 인수로 정의하거나 다른 객체의 속성으로 정의할 수 있습니다.
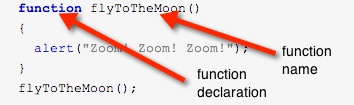
다음은 일반적인 명명된 함수입니다.
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();다음은 동일한 예이지만 이번에는 익명 함수로 생성되었습니다.
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();익명 함수는 함수 표현식으로 생성됩니다
JavaScript에서 함수를 생성하는 가장 일반적인 두 가지 방법은 Utilize 함수 선언입니다. 구문 및 함수 표현식. 익명 함수는 함수 표현식을 통해 생성됩니다.
함수 키워드가 문에서 먼저 나타나고 그 뒤에 함수 이름이 오면 함수 선언 구문을 사용하여 함수가 생성됩니다.

if function 키워드가 다른 곳에 나타나면 함수 표현식으로 사용될 가능성이 높습니다:

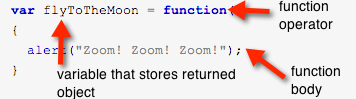
함수 표현식이 호출되면 새로운 함수 객체를 생성하고 이를 반환합니다. 다음은 함수를 생성하고 이를 flyToTheMoon이라는 변수에 할당하는 예입니다.
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}여기서의 할당은 모든 함수의 반환 값을 변수에 할당하는 것과 거의 동일하며, 유일한 특별한 점은 다음과 같습니다. value는 단순한 숫자나 날짜가 아닌 함수 객체입니다.
함수는 자바스크립트에서 특별한 종류의 객체이기 때문에 가능한 일입니다. 이는 다른 개체처럼 사용할 수 있음을 의미합니다. 변수에 저장되거나, 다른 함수에 인수로 전달되거나, 함수 내의 return 문으로 반환될 수 있습니다. 함수는 생성 방법에 관계없이 항상 객체입니다.
함수가 변수에 저장되면 변수를 사용하여 함수를 호출할 수 있습니다.
flyToTheMoon();
런타임에 익명 함수가 생성됩니다.
함수 표현식은 표현식이 배치될 수 있는 모든 위치에서 사용할 수 있습니다. 예를 들어 변수에 값이 할당될 때, 인수가 함수에 전달될 때 또는 return 문에서 함수 식을 사용할 수 있습니다. 이는 함수가 항상 런타임에 호출되기 때문에 가능합니다.
함수 선언 구문이 다릅니다. 코드에서 함수를 호출하기 전에 함수를 선언할 필요가 없기 때문에 다른 코드가 실행되기 전에 실행됩니다.
함수에 이름이 있어야 하기 때문에 함수 선언 구문을 사용하여 익명 함수를 생성할 수 없습니다. 함수 선언 구문은 함수 이름을 사용하여 현재 범위에 변수로 추가합니다.
익명 함수에는 함수 이름이 필요하지 않습니다
좀 이상한 것 같습니다. 이름 없이 함수를 어떻게 호출하나요? 이는 함수 이름이 함수 개체를 보유하는 변수와 약간 다르기 때문에 작동합니다.
함수 선언 구문으로 생성된 함수는 항상 함수 이름과 동일한 함수 변수를 갖습니다. 왜냐하면 함수 선언 구문이 다음 변수를 자동으로 생성하기 때문입니다.
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();함수 표현식으로 생성된 함수의 경우 , 이 이름은 선택사항입니다. 많은 경우 이름은 중요하지 않으므로 다음과 같이 이름 없이 익명 함수를 만듭니다.
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();그러나 함수 표현식은 실제로 원하는 경우 함수 이름 설정을 지원합니다. 여기에 동일한 함수가 있지만 이번에는 함수 이름이 있습니다.
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();함수에 이름을 지정해도 함수 이름 뒤에 이름이 지정된 변수가 범위에 자동으로 추가되지 않습니다. 여전히 함수 표현식의 반환 값을 변수에 할당해야 합니다.
이전 예에서 함수 개체를 보유하는 변수는 함수와 이름이 동일했지만 반드시 그럴 필요는 없습니다.
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();
이름이 왜 필요한가요?
함수 이름은 함수 내에서 자신을 호출하는 데 사용될 수 있습니다. 이는 재귀 함수에 유용합니다.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();호출 스택에서 함수 이름을 볼 수 있으므로 디버깅에도 유용합니다. 일반적으로 익명 함수는 호출 스택에서 동일하게 보입니다. 불쾌한 디버깅 상황에 직면한 경우 때로는 관심 있는 함수에 이름을 지정하면 문제가 더 명확해질 수 있습니다.
익명 함수가 왜 유용한가요?
단순히 편의상 익명 함수에 이름을 설정할 필요는 없습니다. 결국 함수 이름은 중요하지 않습니다. 대부분의 경우 익명 함수와 명명 함수는 모두 대부분의 작업에 적합합니다.
함수 표현식으로 생성된 함수는 때로는 매우 유용합니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 C++ 익명 함수의 사용법과 특징
Apr 19, 2024 am 09:03 AM
C++ 익명 함수의 사용법과 특징
Apr 19, 2024 am 09:03 AM
람다 식이라고도 하는 익명 함수는 이름을 지정하지 않고 일회용으로 사용하거나 함수 포인터를 전달하는 데 사용되는 함수입니다. 기능에는 익명성, 일회용 사용, 폐쇄, 반환 유형 추론이 포함됩니다. 실제로는 정렬이나 기타 일회성 함수 호출에 자주 사용됩니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Golang 익명 함수는 여러 값을 반환할 수 있나요?
Apr 13, 2024 pm 04:09 PM
Golang 익명 함수는 여러 값을 반환할 수 있나요?
Apr 13, 2024 pm 04:09 PM
예, Go 언어의 익명 함수는 여러 값을 반환할 수 있습니다. 구문: func(arg1,arg2,...,argN)(ret1,ret2,...,retM){//함수 본문}. 사용법: 반환 값을 받으려면 := 연산자를 사용하고, 여러 값을 반환하려면 return 키워드를 사용하세요.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가
 Python 람다 표현식: 프로그래밍을 더 쉽게 만들기
Feb 19, 2024 pm 09:54 PM
Python 람다 표현식: 프로그래밍을 더 쉽게 만들기
Feb 19, 2024 pm 09:54 PM
Python Lambda 표현식은 변수에 표현식을 저장하고 해당 값을 반환하는 작은 익명 함수입니다. 람다 표현식은 별도의 함수를 작성하여 수행할 수 있는 간단한 작업을 수행하는 데 자주 사용되지만, 람다 표현식을 사용하면 코드를 더 간결하고 읽기 쉽게 만들 수 있습니다. Lambda 표현식의 구문은 다음과 같습니다. 람다 인수: 표현식 인수는 람다 표현식에서 수신한 매개변수 목록이고 표현식은 실행해야 하는 코드가 포함된 람다 표현식의 본문입니다. 예를 들어 다음 Lambda 표현식은 두 숫자를 더하고 해당 합계를 반환합니다.
 Python 람다 표현식: 축약형, 간결함, 강력함
Feb 19, 2024 pm 08:10 PM
Python 람다 표현식: 축약형, 간결함, 강력함
Feb 19, 2024 pm 08:10 PM
pythonLambda 표현식은 간결하고 읽기 쉽고 사용하기 쉬운 코드를 생성하기 위한 강력하고 유연한 도구입니다. 다른 함수에 인수로 전달되거나 변수에 저장될 수 있는 익명 함수를 빠르게 생성하는 데 유용합니다. Lambda 표현식의 기본 구문은 다음과 같습니다.lambdaarguments:expression예를 들어 다음 Lambda 표현식은 두 개의 숫자를 추가합니다.lambdax,y:x+y 이 Lambda 표현식은 다음과 같이 다른 함수에 인수로 전달될 수 있습니다. defsum( x ,y):returnx+yresult=sum(lambdax,y:x+y,1,2)이 예에서는
 람다 표현식과 익명 함수의 차이점은 무엇입니까?
Apr 17, 2024 pm 03:18 PM
람다 표현식과 익명 함수의 차이점은 무엇입니까?
Apr 17, 2024 pm 03:18 PM
람다 표현식과 익명 함수는 모두 Python에서 익명 함수를 생성하는 방법이지만 차이점이 있습니다. 할당 방법: 람다 표현식은 함수를 반환하며, 사용할 변수에는 익명 함수를 할당해야 합니다. 코드 복잡성: 람다 식은 하나의 식만 포함할 수 있지만 익명 함수는 여러 문을 포함할 수 있습니다.
 JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축
Dec 17, 2023 pm 10:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 검색 엔진 구축 소개: 인터넷이 발전함에 따라 사용자는 실시간 검색 엔진에 대한 요구 사항이 점점 더 높아지고 있습니다. 기존 검색 엔진으로 검색할 때 사용자는 검색 버튼을 클릭해야 결과를 얻을 수 있습니다. 이 방법은 실시간 검색 결과에 대한 사용자의 요구를 충족할 수 없습니다. 따라서 JavaScript와 WebSocket 기술을 활용하여 실시간 검색 엔진을 구현하는 것이 화두가 되었습니다. 이 기사에서는 JavaScript의 사용법을 자세히 소개합니다.




