이 접근 방식으로 인해 발생하는 가장 큰 문제는 기존 HTML 페이지를 미니 프로그램에서 렌더링할 수 없다는 것입니다(그리고 미니 프로그램은 WebView와 같은 기능을 제공하지 않습니다). 클라이언트 제어). 예를 들어, 기사 콘텐츠가 HTML 조각으로 저장되어 미니 프로그램에 직접 표시될 수 없는 콘텐츠 웹사이트가 많이 있습니다. 디스플레이가 필요한 경우 한 가지 아이디어는 다음을 수행하는 중간 서비스를 구축하는 것입니다. HTML 더 간단하고 렌더링하기 쉬운 중간 형식 데이터로 변환한 다음, 미니 프로그램 측에서 표시할 수 있도록 중간 형식 데이터를 미니 프로그램 태그로 변환합니다. 저희는 "칭망라이프"를 작업할 당시, 탈출 서비스를 설계하고 구현했습니다. HTML 페이지를 중간 형식(내부 이름은 RAML)으로 변환하여 아래 그림과 같이 미니 프로그램에서 콘텐츠 기반 HTML 페이지를 렌더링할 때 발생하는 문제를 해결합니다.
WeChat 애플릿의 프로그래밍 모델
미니 프로그램이 탄생한 이후로 많은 사람들이 그 메커니즘과 특성을 연구하기 시작했습니다. 소스 코드나 전반적인 아키텍처 측면에서 보면 도움이 될 만한 좋은 기사가 많이 있습니다. 하지만 이론은 하나입니다. 미니 프로그램을 진정으로 이해하려면 그 뒤에 숨은 아이디어, 기존 플랫폼과의 유사점과 차이점, 이에 적응하고 더 흥미로운 미니 프로그램을 만드는 방법을 더 깊이 이해하는 연습이 필요합니다.
개발 플랫폼의 특성을 이해하려면 프로그래밍 모델부터 시작하여 이 플랫폼에서 개발할 때 자신만의 코드를 작성하고 구성하는 방법을 확인한 다음 세 가지 질문을 파악하는 것이 좋습니다.
●데이터 획득 방법
●인터페이스 제시 방법
●상호 작용 방법.
즉, 본 플랫폼의 특성을 MVC(Model-View-Controller) 관점에서 해체하여 개발의 특성을 이해하는 것입니다.
데이터를 얻는 방법
프로그램 본질은 데이터의 표현과 처리라고 할 수 있습니다. 따라서 클라이언트 개발 플랫폼의 기본 기능을 살펴보기 위해서는 먼저 클라이언트 개발 플랫폼에서 어떤 데이터를 처리할 수 있는지, 그리고 그 한계는 무엇인지 살펴봐야 합니다. 필요한 데이터 수집 방법이 없으면 개발자가 스스로를 바보로 만드는 것이 어려울 것입니다.
이러한 관점에서 미니 프로그램은 대략 다음과 같은 매우 풍부한 데이터 수집 방법을 제공합니다.
● HTTPS 요청 데이터를 통해 서버. HTTPS 지원은 가장 기본이며, 미니 프로그램은 HTTPS에는 통신 프로토콜이 HTTPS여야 하고 표시되는 도메인 이름을 미리 설정해야 한다는 것 외에도 애플리케이션 계층 프로토콜도 JSON으로 제한됩니다. 체재. 이는 기존 클라이언트 플랫폼보다 더 엄격할 수 있습니다. 미니 프로그램 플랫폼의 관점에서 볼 때 이러한 계약 조항을 통해 우리는 애플리케이션의 데이터 흐름을 더 강력하게 제어할 수 있으며 개발자의 경우 미니 프로그램 요구 사항에 맞게 서비스 계약을 조정하는 데 시간이 걸립니다.
●로컬 파일 시스템의 데이터에 접근할 수 있습니다. 미니 프로그램은 개발자가 모바일 시스템의 파일에 액세스할 수 있도록 풍부한 API를 제공합니다. 로컬 파일을 캐싱, 상태 메모리 등에 사용할 수 있어 개발 편의성을 제공합니다.
●기기의 일부 정보를 읽고 쓸 수 있습니다. 미니 프로그램이 조금 공개되었습니다 API는 개발자가 휴대폰 모델, 화면 크기, 네트워크 상태 등과 같은 장치의 기본 정보를 얻을 수 있도록 도와줍니다. 더욱 가치 있는 점은 휴대폰에 있는 사진과 같은 멀티미디어 파일을 선택하여 이미지 응용 프로그램을 만들 수 있다는 점입니다. 또한 나침반, 중력 센서, 지리적 위치 및 기타 정보도 제공합니다. 개발자는 사용자가 어디에 있는지 이해하는 데 많은 도움이 됩니다.
위의 소개를 보면 미니 프로그램의 데이터 획득 방식이 일반 브라우저에서 제공하는 데이터(즉, HTML5 애플리케이션이 얻을 수 있는 정보)와 유사하다는 것을 쉽게 알 수 있으며, 기본 클라이언트보다 효율적이지만 약간 제한적이지만 대부분의 애플리케이션에는 충분합니다.
또한 미니 프로그램은 계정 정보 등 WeChat 생태계의 일부 데이터를 제공합니다. 이는 WeChat의 거대한 생태계에 있는 데이터 중 아주 작은 부분일 뿐이지만, 미니 프로그램 애플리케이션을 개발하는 데 가장 활용할 가치가 있는 데이터입니다.
예를 들어 다른 플랫폼에서 WeChat 계정 정보를 얻으려면 한 번 사용자 승인을 받아야 합니다. 사용자가 일시적으로 제공을 원하지 않을 경우 프로그램이 '로그인되지 않은' 상태가 되어 전체 서비스 배포가 어려워집니다. 미니 프로그램에서는 사용자가 클릭하기만 하면 인증이 완료된다는 의미이다. 개발자는 미니 프로그램의 계정 정보를 직접 읽어 사용자의 신원으로 자신의 서버에 동기화함으로써 '항상 로그'를 실현할 수 있다. "." 상태로 변경되어 후속 서비스가 더 잘 제공될 수 있습니다.
가능한 예는 다음과 같습니다.

인터페이스 표시 방법
처음 미니 프로그램이 출시되었을 때, 사람들은 HTML5 시대가 왔다고 감탄하기 시작했습니다. 미니 프로그램의 인터페이스 계층에서 HTML/CSS/JavaScript를 사용했기 때문입니다.
HTML5 기술 스택. 그러나 곧 똑똑한 프로그래머들이 미니 프로그램에 대한 이해를 더욱 심화시키면서 미니 프로그램이 HTML/CSS/JavaScript라고 부르는 것이 무엇인지 알게 되었습니다.
HTML5에서는 같은 것이 아니며 차이점은 기본적으로 Java 및 JavaScript와 동일합니다.
미니 프로그램에서는 HTML에 대응하는 것이 WXML이고 HTML만 남습니다.
기존의

HTML에 비해 미니 프로그램의 WXSS는 CSS의 특성을 비교적 완벽하게 유지하고 있다는 점에서 상당히 좋습니다. 예기치 않은. wxya
의미론에서 가장 큰 차이점은 750rpx마다 상대 크기 단위 rpx(반응형 픽셀)를 지원한다는 것입니다.
현재 장치의 화면 너비와 동일하게 도입되어 복잡한 화면 크기 적응이 훨씬 간단해졌습니다. CSS와의 또 다른 차이점은 전통적인 컨트롤 스타일 사용과 비슷하며 CSS3를 지원하지 않는다는 것입니다.
선택자는 너무 많고 대부분은 하나의 컨트롤과 하나의 클래스에 사용됩니다.
미니 프로그램은 ES6 표준 JavaScript를 지원하지만, 윈도우 수준 JavaScript는 완전히 포기되어 개발자가 사용할 수 없습니다.
JavaScript는 창 및 문서 개체를 호출하여 인터페이스 요소를 수정하여 논리를 완성합니다. 미니 프로그램의 JavaScript는 실제로 다음과 직접적으로 일치합니다.
Node.js의 사용법은 상호작용을 직접 제어하는 대신 백그라운드 비즈니스 로직을 완성하는 것입니다. 이 애플릿 디자인을 통해 Virtual Dom을 사용할 수 있습니다.
인터페이스를 렌더링하는 방법을 사용하여 인터페이스 데이터를 업데이트할 때 성능을 최적화할 수 있지만 지불된 대가는 창 수준 JavaScript가 부족하다는 것입니다.
접착제 층은 많은 기능의 개발을 극도로 단단하고 복잡하게 만듭니다.
상호작용 방식
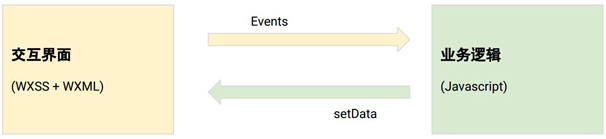
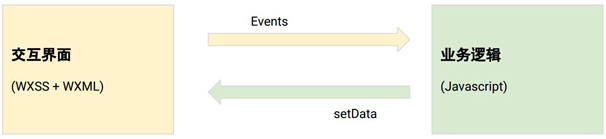
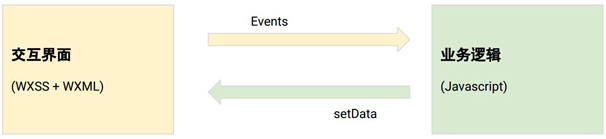
소위 사용자가 인터페이스와 상호작용할 때 플랫폼 프레임워크가 비즈니스 계층에 이를 알리고, 처리된 변경 사항을 다시 대화형 인터페이스에 제시하는 방식입니다. WXSS +를 넣으면
WXML로 그린 페이지는 "프론트엔드"로 간주되고, JavaScript로 작성된 비즈니스 로직은 "백엔드"로 간주됩니다. 미니 프로그램의 프론트엔드와 백엔드 상호 작용이 특히 비슷하다는 것을 알 수 있습니다. 웹 1.0
이 모드에서 프런트엔드는 대화형 동작을 이벤트로 캡슐화하여 백엔드로 보냅니다. 백엔드 처리가 완료된 후 데이터는 다음과 같이 setData 메서드를 통해 프런트엔드로 다시 전송됩니다. 아래 그림.

미니프로그램 제공
이벤트, 기본 이벤트에는 클릭, 길게 누르기, 터치, 슬라이드 등이 포함됩니다. 비디오 플레이어와 같은 컨트롤의 경우 재생, 일시 중지 등의 모니터링도 있습니다. 이러한 이벤트는 상대적으로 기본적이며 고급 제스처, 멀티 터치 및 기타 관련 이벤트가 없지만 개발자가 사용자의 입력을 이해하고 그에 따라 응답하기에는 충분합니다.
미니 프로그램이 인터페이스에 응답하는 유일한 방법은 페이지의 setData API를 이용하는 것입니다.
인터페이스의 데이터를 업데이트하기 위해 애플릿은 두 호출 간의 데이터 변경 사항을 비교하여 업데이트해야 하는 대화형 인터페이스 부분을 결정합니다.
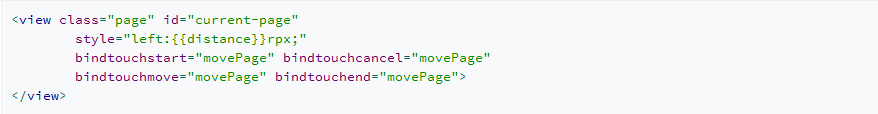
실제적인 예로 개발자가 슬라이딩 페이지 전환 효과를 만들어야 한다고 가정해 보겠습니다. 이를 미니 프로그램에서 어떻게 구현합니까? 첫 번째는 렌더링 페이지에 변수 데이터를 도입하는 것입니다:

보시다시피 distance는 초기값이 0인 템플릿 매개변수로 이동 거리를 나타냅니다. 이벤트를 반환하려면 바인딩터치스타트(bindtouchstart)와 같은 함수를 통해 JavaScript 메서드를 바인딩하세요.
JavaScript 측에서는 이벤트가 캡처되고 오프셋이 계산되며 새 오프셋이 Front로 전송됩니다. -끝 인터페이스.
여기에서 볼 수 있듯이 미니 프로그램의 상호 작용은 일반적인 단방향 모드입니다. 프런트 엔드는 이벤트를 반환하고 데이터는 프런트 엔드를 통하지 않고 단방향으로 푸시됩니다. "변수" 및 "상태"와 같은 방법을 사용합니다. 이 모드에서는 개발자가 인터페이스 변경을 너무 정확하게 제어할 수 없는 경우가 많습니다. 전체 코어는 미니 프로그램의 두 가지 데이터 변경 제어에 의존합니다.
최종적으로 전체 상호 작용의 성능에 영향을 미치는 diff 계산입니다.
소규모 프로그램 개발 모델의 특징
이쯤 되면 소규모 프로그램 개발의 특징을 몇 가지 요약해 볼 수 있습니다. 전반적으로 미니 프로그램은 HTML5의 기술 스택을 차용하고 전통적인 클라이언트 개발 모델을 채택합니다. 이는 React와 같은 플랫폼과 유사하며 HTML5의 새로운 분기로 간주될 수 있습니다.
디자인 관점에서 미니 프로그램에는 많은 "제약"이 있습니다. 가장 큰 제한은 개발자가 실제로 JavaScript를 사용할 수 없다는 것입니다.
이러한 프로그래밍 언어는 인터페이스를 직접 제어하지만 데이터 드라이버를 통해 간접적으로 제어합니다. 이는 이해의 문턱을 낮추기 때문에 개발 경험이 부족한 사람들에게는 유리하지만 복잡한 애플리케이션의 경우 이 모델은 개발하기가 상대적으로 엄격하고 종종 한 번의 변경과 여러 수정이 필요하므로 코드 이해가 더 어려워집니다.
미니 프로그램 개발의 함정
작은 프로그램을 개발하는 나날은 함정의 여정이기도 합니다. 간단히 요약하자면, 미니 프로그램의 함정은 아마도 다음과 같은 측면에서 비롯될 것입니다:
●웹 호환성. 미니 프로그램에 HTML/CSS가 도입되었습니다. 기술 스택으로서 이를 기반으로 맞춤화됩니다. 개발에 있어서 많은 문제는 '커스터마이징'에서 비롯됩니다. 어떤 부분이 커스터마이징되고, 어떤 부분이 상속되는지 모르기 때문입니다. 예를 들어 CSS를 사용합니다. 문법적으로는 적용되지 않는 것으로 확인되거나, 브라우저에서와 효과가 다르기 때문에 다른 글쓰기 방식으로 바꿀 수 밖에 없고, 계속해서 이런 새로운 방식을 찾아낼 가능성이 매우 높습니다. 글을 써도 제대로 된 효과가 없을 수도 있고, 계속해서 시도해 볼 수 밖에 없기 때문에 반복해서 쓰다 보면 시간이 많이 소모될 수도 있습니다.
●개발 환경이 불안정합니다. 작은 프로그램 개발은 위챗 자체 제작 IDE를 기반으로 했으나 지금은 IDE 안정성과 사용 편의성이 매우 좋지 않고, 버그가 자주 나타나는데, 프로그램을 잘못 작성했다고 생각할 수도 있지만 실제로는 IDE에서 발생하는 버그입니다. IDE, 모든 것이 해결되었습니다. 따라서 나중에 작은 프로그램을 개발할 때 이상한 일이 발생하면 먼저 IDE를 다시 시작한 다음 문제가 지속되는지 확인하는 것이 더 시간을 절약하는 방법이 될 수 있습니다.
●실제 기기 디버깅 환경 부족. 미니 프로그램의 런타임은 실제로 WeChat은 실제 시스템에서 디버깅 도구를 거의 제공하지 않습니다(전혀 없다고 말할 수는 없으며 실제 시스템에서만 볼 수 있는 로그 상자가 있습니다). 시뮬레이터에서 디버깅한 프로그램은 실제 시스템에서 예상대로 실행되지 않을 수 있습니다. 예를 들어 흰색 화면, 무질서한 위치, 잘못된 애니메이션 효과 등이 발생했습니다. Android 및 기타 문제에서는 여전히 실행할 수 없습니다. 약간 복잡한 프로그램의 경우 이것은 매우 악몽입니다. 세밀한 조정과 최적화를 원한다면 기본적으로 추측에만 의존하면 됩니다.
●소스가 폐쇄되어 학습자료가 부족합니다. 애플릿은 전체적으로 비공개 소스이며(시뮬레이터 및 IDE 부분은 디컴파일을 통해 볼 수 있음) 학습 자료가 부족합니다. 컨트롤을 어떻게 사용하는지, 왜 잘못 사용하는지 등의 문제가 발생하면 끊임없이 노력해야만 해결할 수 있으며 이 역시 많은 시간이 걸립니다.
요컨대, 새로운 개발 플랫폼으로서 WeChat 애플릿은 자체 안정성과 지원 도구 체인 측면에서 완벽하지 않습니다. 초기 개발자의 경우 시도하고 탐색하는 데 추가 노력이 필요하지만 이것이 새로운 플랫폼의 가치와 가격일 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7715
7715
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.





