WeChat 미니 프로그램 개발에서 직면하는 함정
서문
위챗 미니 프로그램은 다양한 형태 외에도 IT 분야에서 가장 뜨거운 화제가 됐다. 가능성을 탐색하는 것 외에도 개발팀에 있어서 가장 중요한 것은 이미 밟아온 함정입니다.
미니 프로그램은 개발자에게 무엇을 제공하나요? 미니 프로그램이란 무엇인가요?
 다음은 PHP 중국어 웹사이트에서 출시한 "WeChat 개발" 지식 맵으로, 독자들이 WeChat의 역할을 더 잘 이해할 수 있도록 도와줍니다. WeChat Location의 미니 프로그램이 개발 중입니다.
다음은 PHP 중국어 웹사이트에서 출시한 "WeChat 개발" 지식 맵으로, 독자들이 WeChat의 역할을 더 잘 이해할 수 있도록 도와줍니다. WeChat Location의 미니 프로그램이 개발 중입니다.

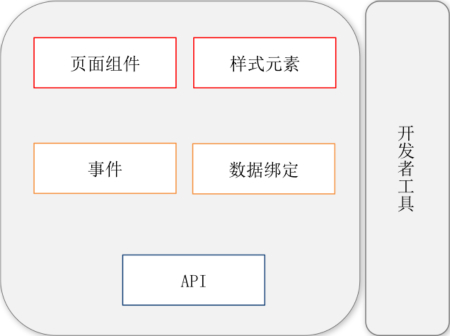
WeChat은 개발자 개발을 촉진하고 제한하기 위해 뷰 레이어의 구성 요소인 일련의 기본 구성 요소(양식 구성 요소, 미디어 구성 요소, 탐색, 등) 구성 요소에는 HTML 태그와 유사한 일부 기능과 WeChat 스타일 스타일이 함께 제공됩니다. WeChat은 또한 WeChat 내에서 제공되는 기능을 호출하기 위한 다양한 기본 API와 WeChat 미니 프로그램 개발자 도구를 제공합니다.
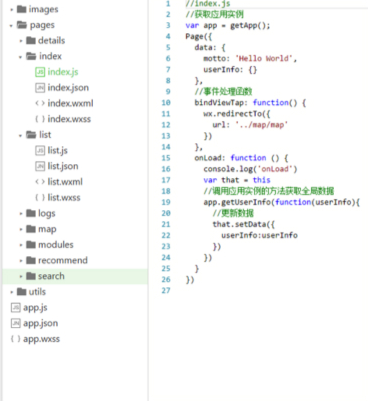
 WeChat 애플릿 소스 코드 구조:
WeChat 애플릿 소스 코드 구조:
●뷰 레이어(논리 레이어의 데이터를 뷰에 표시) ●논리 레이어 (데이터 [setData 메소드]를 변경하여 보기 변경)
●.wxml 파일(페이지 구조 파일) HTML과 유사한 태그 언어로 페이지 구조를 실제로 담당하는 파일로 데이터를 바인딩할 수 있습니다.
●.wxss 파일(스타일) 시트 파일)은 CSS와 유사하며 대부분의 CSS 스타일은 동일합니다.
개발 분야가 기술 언어, 운영 및 유지 관리 시스템, 산업 응용 등 특정 영역으로 세분화되어 있으므로 각 기술 및 지식 포인트에 대해 네트워크 맵이 설계되어 특정 측면과 관련된 측면을 요약합니다. 기술을 활용하는 동시에 모든 사람이 보다 체계적으로 지식을 학습할 수 있도록 지식 구조를 위한 고품질 콘텐츠를 준비합니다. 따라서 본 상품에는 컨텐츠 추천, 개인센터, 검색 기능이 구현되어야 합니다. 사용자 측과 콘텐츠 추천 모두 라이브러리 - "지식 구조 -" 콘텐츠 목록 - "콘텐츠 세부정보 페이지"라는 4개의 레이어를 포함합니다. 검색 기능은 검색 키워드를 기반으로 사용자 측이나 추천 지식 베이스에서 관련 콘텐츠를 찾아주므로 누구나 쉽게 읽고 수집할 수 있습니다. 
페이지 디자인애플릿 구성 요소는 모든 표시 기능과 구조(목록, 창, 버튼, 이벤트 등)를 충족하며 논리 개발을 용이하게 하는 완전한 API를 갖추고 있습니다. 다양한 기능 모듈은 구체적으로 다음과 같이 다양한 페이지에 배치됩니다.
●논리적 레이어:
● 탭 열-> 데이터 인덱스를 바인딩하여 첫 번째 수준 페이지를 선택합니다.
미니 프로그램 개발 과정에서 만난 구덩이
1. 공개 페이지 번호 제한(redirectTo 또는 NavigateTo)
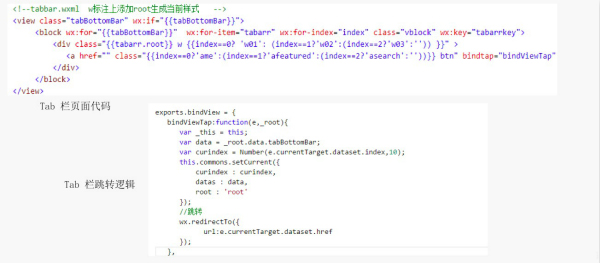
WeChat은 app.json에서 구성할 수 있는 탭 표시줄 설정을 제공합니다. 앱에 구성된 탭 표시줄은 모든 첫 번째 수준 페이지에 표시됩니다. 그런데 문제가 있습니다. 처음으로 Tab을 클릭하면 WeChat의 열린 페이지 수 제한은 5개입니다.
WeChat은 페이지로 이동, 리디렉션, 탐색 및 돌아가는 여러 가지 방법을 제공합니다. 이 두 가지에 중점을 두어, Redirectto는 원본 페이지에서 직접 새 페이지를 열고, Navigationto는 새 페이지를 엽니다. WeChat은 페이지 수에 제한이 있기 때문에 제품의 레벨이 다양하므로 app.json에서 직접 설정할 수 없습니다.
탭바. 그래서 우리는 탭바를 별도로 디자인했습니다. 탭을 클릭해도 새 페이지가 열리지 않습니다. 모든 기본 페이지에서 이를 참조하고 후속 2차 및 3차 페이지에서는 Tab을 사용하지 마세요.
전환하려면 기본 페이지로 돌아가야 합니다. 2. 트리 구조 표시 모든 도서관에는 트리와 같은 지식 구조가 있습니다. 이 예를 살펴보세요. . 각 레벨의 표시 방법은 동일하므로 일반적인 상황에서는 재귀적 방법을 사용하여 표시합니다. 예를 들어, 이 그림에서 이 노드에 자식 노드가 있다고 판단되면 동일한 메서드를 다시 호출하여 이를 표시하려고 합니다. 하지만 안타깝게도 미니 프로그램에서는 템플릿을 사용하든 참조 파일에 포함을 사용하든 스스로 조정할 수 있는 방법이 없습니다. 3. WeChat 미니 프로그램에서 HTML 페이지 표시 HTML을 JSON으로 변환 도구 변환된 HTML 페이지 순차 호출 4. 버블링 이벤트 5. 네트워크 요청 인터페이스 wx.request()는 쿠키를 전달하지 않습니다 WeChat이 네트워크 요청 API를 시작합니다
요약

다행히 레벨이 얼마나 깊은지 알기 때문에 동일한 파일과 템플릿을 여러 개 작성하고 다른 이름으로 부를 수 있습니다. 레벨을 알 수 없는 트리 구조라면 처리하기가 매우 어려울 것입니다. 여기서는 트리 구조를 배열로 변경하고, 계층적 식별자를 추가하고, 루프를 사용하여 WXML 파일의 계층적 표시를 처리하는 방법을 제안하고 싶습니다.
이 문제는 WeChat에서는 HTML 페이지 표시를 지원하지 않으므로 모든 HTML이 해결됩니다. 페이지를 표시해야 합니다.
태그는 미니 프로그램 내에서 허용되는 태그로 변환됩니다. 정규 표현식을 통해 HTML 페이지를 JSON으로 변환하는 기능을 하는 wxParse라는 애플리케이션을 사용합니다.
양식을 작성한 다음 템플릿을 사용하여 표시합니다. 각 라벨의 스타일(WXSS)이 여기에서 지정됩니다. 안타깝게도 계층적인 문제도 있고, 동일한 템플릿을 반복적으로 많이 작성하기도 합니다. 

HTML인 경우
라벨 계층 구조가 템플릿 수를 초과하므로 초과된 부분은 표시되지 않습니다. 이 애플리케이션은 WeChat에서 실행되며, 서버 측에서 데이터 변환을 수행하고 변환된 데이터를 미니 프로그램으로 보내는 것이 좋습니다. 또한 미니 프로그램 setData()는 한 번에 1024K를 초과할 수 없습니다.
JSON 형식의 데이터가 이 한도를 초과하면 접합이 어렵습니다.
컴포넌트에서 이벤트가 발생한 후 이벤트가 상위 노드로 전달되어 불필요한 논리적 처리가 발생하고 컴포넌트에 불필요한 손상이 발생합니다. 상위 노드. 이는 수수료 버블링 이벤트 처리를 사용합니다.
서버 측에 쿠키를 획득하여 처리하는 로직이 있는 경우 미니 프로그램과 결합하면 새로운 인터페이스는 작은 프로그램용으로만 별도로 개발할 수 있습니다.
위챗의 운영상 장점은 사용자 수가 많고 홍보에 적합하다는 것입니다. 단일 기능을 가진 일부 앱은 앱을 다운로드하지 않고도 미니 프로그램에서 구현할 수 있습니다. 개발자는 플랫폼을 고려할 필요가 없으며 개발 비용이 저렴합니다. 그러나 동시에 복잡한 로직과 풍부한 인터페이스를 갖춘 프로그램을 개발하는 데는 적합하지 않습니다. 프레임워크에 의해 제한되고 자의성이 거의 없으며 모든 기능을 만족시킬 수 없습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7649
7649
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
권장되는 AI 지원 프로그래밍 도구 4가지
Apr 22, 2024 pm 05:34 PM
이 AI 지원 프로그래밍 도구는 급속한 AI 개발 단계에서 유용한 AI 지원 프로그래밍 도구를 많이 발굴했습니다. AI 지원 프로그래밍 도구는 개발 효율성을 높이고, 코드 품질을 향상시키며, 버그 발생률을 줄일 수 있습니다. 이는 현대 소프트웨어 개발 프로세스에서 중요한 보조자입니다. 오늘 Dayao는 4가지 AI 지원 프로그래밍 도구(모두 C# 언어 지원)를 공유하겠습니다. 이 도구가 모든 사람에게 도움이 되기를 바랍니다. https://github.com/YSGStudyHards/DotNetGuide1.GitHubCopilotGitHubCopilot은 더 빠르고 적은 노력으로 코드를 작성하는 데 도움이 되는 AI 코딩 도우미이므로 문제 해결과 협업에 더 집중할 수 있습니다. 힘내
 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 알아보세요.
Mar 28, 2024 pm 10:00 PM
Go 언어 개발 모바일 애플리케이션 튜토리얼 모바일 애플리케이션 시장이 지속적으로 성장함에 따라 점점 더 많은 개발자가 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 모색하기 시작했습니다. 간단하고 효율적인 프로그래밍 언어인 Go 언어는 모바일 애플리케이션 개발에서도 강력한 잠재력을 보여주었습니다. 이 기사에서는 Go 언어를 사용하여 모바일 애플리케이션을 개발하는 방법을 자세히 소개하고 독자가 빠르게 시작하고 자신의 모바일 애플리케이션 개발을 시작할 수 있도록 특정 코드 예제를 첨부합니다. 1. 준비 시작하기 전에 개발 환경과 도구를 준비해야 합니다. 머리
 최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
최고의 AI 프로그래머는 누구일까요? Devin, Tongyi Lingma 및 SWE 에이전트의 잠재력을 살펴보세요.
Apr 07, 2024 am 09:10 AM
세계 최초의 AI 프로그래머 데빈(Devin)이 태어난 지 한 달도 채 안 된 2022년 3월 3일, 프린스턴 대학의 NLP팀은 오픈소스 AI 프로그래머 SWE-에이전트를 개발했습니다. GPT-4 모델을 활용하여 GitHub 리포지토리의 문제를 자동으로 해결합니다. SWE-bench 테스트 세트에서 SWE-agent의 성능은 Devin과 유사하며 평균 93초가 걸리고 문제의 12.29%를 해결합니다. SWE-agent는 전용 터미널과 상호 작용하여 파일 내용을 열고 검색하고, 자동 구문 검사를 사용하고, 특정 줄을 편집하고, 테스트를 작성 및 실행할 수 있습니다. (참고: 위 내용은 원문 내용을 약간 조정한 것이지만 원문의 핵심 정보는 그대로 유지되며 지정된 단어 수 제한을 초과하지 않습니다.) SWE-A
 가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: 개발을 위한 필수 도구
Feb 22, 2024 pm 02:33 PM
가장 인기 있는 다섯 가지 Go 언어 라이브러리 요약: Go 언어는 탄생 이후 광범위한 관심과 적용을 받아왔습니다. 새롭게 떠오르는 효율적이고 간결한 프로그래밍 언어인 Go의 급속한 발전은 풍부한 오픈 소스 라이브러리의 지원과 불가분의 관계입니다. 이 기사에서는 인기 있는 Go 언어 라이브러리 5개를 소개합니다. 이러한 라이브러리는 Go 개발에서 중요한 역할을 하며 개발자에게 강력한 기능과 편리한 개발 경험을 제공합니다. 동시에 이러한 라이브러리의 용도와 기능을 더 잘 이해하기 위해 구체적인 코드 예제를 통해 설명하겠습니다.
 Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발에 가장 적합한 Linux 배포판은 무엇입니까?
Mar 14, 2024 pm 12:30 PM
Android 개발은 바쁘고 흥미로운 작업이며, 개발에 적합한 Linux 배포판을 선택하는 것이 특히 중요합니다. 많은 Linux 배포판 중에서 Android 개발에 가장 적합한 배포판은 무엇입니까? 이 기사에서는 이 문제를 여러 측면에서 살펴보고 구체적인 코드 예제를 제공합니다. 먼저 현재 인기 있는 여러 Linux 배포판(Ubuntu, Fedora, Debian, CentOS 등)을 살펴보겠습니다. 이들은 모두 고유한 장점과 특징을 가지고 있습니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.
 Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
Go 언어 프런트엔드 기술 탐색: 프런트엔드 개발을 위한 새로운 비전
Mar 28, 2024 pm 01:06 PM
빠르고 효율적인 프로그래밍 언어인 Go 언어는 백엔드 개발 분야에서 널리 사용됩니다. 그러나 Go 언어를 프런트엔드 개발과 연관시키는 사람은 거의 없습니다. 실제로 프런트엔드 개발에 Go 언어를 사용하면 효율성이 향상될 뿐만 아니라 개발자에게 새로운 지평을 열어줄 수도 있습니다. 이 기사에서는 프런트엔드 개발에 Go 언어를 사용할 수 있는 가능성을 살펴보고 독자가 이 영역을 더 잘 이해할 수 있도록 구체적인 코드 예제를 제공합니다. 전통적인 프런트엔드 개발에서는 사용자 인터페이스를 구축하기 위해 JavaScript, HTML, CSS를 사용하는 경우가 많습니다.





