JavaScript에서 for 루프의 여러 작성 방법 및 효율성 요약
서문
For 루프는 모든 사람이 더 자주 사용할 수는 없다고 생각합니다. 하지만 이번에는 for 루프에 대해 이야기합니다. 왜냐하면 코드를 볼 때 정말 이해해서는 안 되는 for 루프의 의미를 이해하지 못했기 때문입니다.
이 for 루프는 다음과 같이 작성됩니다.
for (var i = 0, rule; rule = rules[i++];) {
//do something
}이 작성은 무엇을 의미하나요? 나중에 얘기하겠지만 지금으로서는 이런 글쓰기 방식이 꽤 좋은 것 같아요.
for 루프 작성이 효율성에 미치는 영향
위 코드에 대해 이야기하기 전에 for 루프의 효율성에 대해 이야기해 보겠습니다. js를 접하게 되었을 때, for 루프의 작성 방법과 그것이 효율성에 미치는 영향에 대한 글이 꽤 있었습니다. 그러나 일반적으로 변수를 선언하지 않고 for 루프를 작성하는 방법에는 두 가지가 있습니다.
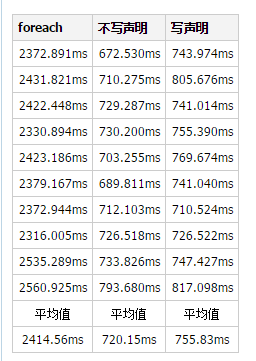
for(var i = 0;i 작성 방법 변수 선언: for(var i = 0,len = arr.length;i < len;i++){} for 루프 외에도 forEach()도 있습니다. forEach()가 가장 효율적이라는 기사도 있는데, forEach()를 사용하는 것이 더 효율적이라는 것입니다. 테스트를 해보고 확인해 보겠습니다. 테스트 계획 전체 테스트 계획은 다음과 같습니다. 4천만개를 담는 테스트 배열 변수를 만듭니다. 이 테스트 변수를 탐색하려면 for 루프와 foreach라는 두 가지 작성 방법을 사용하세요. 동일한 안정적인 머신에서 10번의 테스트를 수행하고 최종적으로 평균을 구합니다. 테스트 환경: CPU: Inter(R) Core i5-3210M, RAM: 12GM, 시스템: win10 (x64) 테스트 프로세스 테스트 변수 생성 먼저 while 루프를 사용하여 테스트 변수를 만듭니다. 다음과 같이 매우 간단합니다. 해당 테스트 함수를 작성합니다 측정 및 실행 시간 코드의 경우 테스트를 위해 console.time() 및 console.timeEnd()를 사용했습니다. 이 세 개의 for 루프에 대해 먼저 세 개의 함수를 만듭니다. foreach 루프 테스트: 선언된 변수 없음 for 루프: 변수 선언으로 작성 테스트 함수 실행 여기서 테스트 함수 실행은 매우 간단합니다. 테스트 결과 10번의 테스트 결과 다음과 같은 결과가 나왔습니다 궁금합니다 결과가 놀랐다면? 가장 일반적인 글쓰기 방식이 가장 효율적이라고는 생각하지 못했습니다. 왜일까요? 제가 파악을 못해서 혹시 아시는 분 계시면 알려주세요. 그런데 진술 방식이 의미가 없는 것 같아요. len = arr.length arr.length가 캐시되었을 수 있으므로 저장을 위해 len 변수를 선언하는 것은 의미가 없습니다. 마지막으로 테스트 코드를 모두 첨부하고 컴퓨터에 복사해 놓으시면 바로 테스트가 가능합니다. 불합리한 점이 있으면 <🎜 말씀해 주세요. >var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);

var testArrs = [],
i = 0;
while(i<40000000){
testArrs.push(i);
i++;
}
function testForeach(testArrs){
console.time('foreach');
var newArrs = [];
testArrs.forEach(function(i){
newArrs.push(i);
});
console.timeEnd('foreach');
}
function testNoDeclare(testArrs){
console.time('no declare');
var newArrs = [];
for(var i = 0;i<testArrs.length;i++){
newArrs.push(i);
}
console.timeEnd('no declare');
}
function testUseDeclare(testArrs){
console.time('use declare');
var newArrs = [];
for(var i = 0,len = testArrs.length;i<len;i++){
newArrs.push(i);
}
console.timeEnd('use declare');
}
testForeach(testArrs);
testNoDeclare(testArrs);
testUseDeclare(testArrs);
아아아아
그런데! 위의 문법적 지시에 따르면 이렇게도 쓸 수 있어요for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}for(var i=0;i<10;i++){
console.log(i);
}for(var i=10;i--;){
console.log(i);
}
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.




