JavaScript 날짜 지식에 대한 간략한 분석
날짜 함수
new Date()
날짜 객체는 현재 날짜와 시간을 초기값으로 자동 저장합니다.
date.getDate()
Date 객체에서 해당 월의 일자(1 ~ 31)를 반환합니다.
date.getDay()
Date 객체에서 요일(0~6)을 반환합니다. 일요일은 0입니다.
date.getMonth()
Date 객체에서 월(0~11)을 반환합니다.
date.getFullYear()
Date 객체에서 4자리 숫자로 연도를 반환합니다.
date.getHours()
Date 객체의 시간(0 ~ 23)을 반환합니다.
date.getMinutes()
Date 객체의 분(0~59)을 반환합니다.
date.getSeconds()
Date 객체의 초(0~59)를 반환합니다.
date.getMilliseconds()
Date 객체의 밀리초(0 ~ 999)를 반환합니다.
date.getTime()
1970년 1월 1일 이후의 밀리초 수를 반환합니다.
date.getTimezoneOffset()
그리니치 표준시(GMT 또는 UTC)와 현지 시간 간의 시차를 분 단위로 반환합니다. 몇 시간이 아닌 몇 분 단위로 반환되는 이유는 일부
국가의 시간대가 1시간 미만 차이가 나기 때문입니다.
date.getUTCDate()
세계시를 기준으로 Date 객체에서 해당 월의 일자(1~31)를 반환합니다.
date.getUTCDay()
세계시를 기준으로 Date 객체에서 요일(0~6)을 반환합니다. 일요일은 0입니다.
date.getUTCMonth()
Date 객체에서 세계시를 기준으로 월(0 ~ 11)을 반환합니다.
date.getUTCFulYear()
표준시를 기준으로 Date 객체에서 4자리 연도를 반환합니다.
date.getUTCHours()
Date 객체의 시간(0~23)을 표준시에 맞춰 반환합니다.
date.getUTCMinutes()
Date 객체의 분(0 ~ 59)을 표준시에 따라 반환합니다.
date.getUTCSeconds()
Date 객체의 초(0~59)를 표준시에 맞춰 반환합니다.
date.getUTCMilliseconds()
Date 객체의 밀리초(0 ~ 999)를 표준시에 따라 반환합니다.
Date.parse(string)
1970년 1월 1일 자정부터 지정된 날짜(문자열)까지의 밀리초 수를 반환합니다.
date.setDate(int)
Date 객체에 해당 월의 특정 날짜(1~31)를 설정합니다. 날짜의 조정된 밀리초 표현을 반환합니다.
date.setMonth(month[, day])
Date 객체에 월(0~11)을 설정합니다. day 매개변수는 선택사항이며, 날짜가 1에서 31 사이임을 나타냅니다.
date.setFullYear(year[, Month, day])
Date 객체에 연도(4자리)를 설정합니다. 월 매개변수는 선택사항이며 월이 0에서 11 사이임을 나타냅니다. day 매개변수는 선택사항이며, 날짜가 1에서 31 사이임을 나타냅니다.
date.setHours(hours[, 분, 초, 밀리초])
Date 객체에 시간(0~23)을 설정합니다. 분 매개변수는 선택사항이며, 분 수가 0에서 59 사이임을 나타냅니다. 초 매개변수는 선택사항이며, 분 수가 0
~59 사이임을 나타냅니다. milliseconds 매개변수는 선택사항이며 0에서 999 사이의 분 수를 나타냅니다.
date.setMinutes(분[, 초, 밀리초])
Date 객체에 분(0~59)을 설정합니다. 초 매개변수는 선택사항이며, 분 수가 0에서 59 사이임을 나타냅니다. milliseconds 매개변수는 선택사항이며 0에서 999 사이의 분 수를 나타냅니다.
date.setSeconds(seconds[, milliseconds])
Date 객체에 초(0 ~ 59)를 설정합니다. milliseconds 매개변수는 선택사항이며 0에서 999 사이의 분 수를 나타냅니다.
date.setMilliseconds(int)
Date 객체에 밀리초(0 ~ 999)를 설정합니다.
date.setTime(long)
GMT 시간인 1970년 1월 1일 자정부터 자정까지의 밀리초 단위로 날짜와 시간을 설정합니다. 날짜를 밀리초 단위로 표시하면 시간대에 독립적입니다.
date.setUTCDate(int)
Date 객체에 세계시를 기준으로 날짜(1~31)를 설정합니다.
date.setUTCMonth(분[, 초, 밀리초])
Date 객체에 세계시를 기준으로 월(0 ~ 11)을 설정합니다. 초 매개변수는 선택사항이며 0에서 59 사이의 분 수를 나타냅니다. milliseconds 매개변수는 선택사항이며
표에서는 분 수가 0~999 사이임을 나타냅니다.
date.setUTCFulYear(year[, Month, day])
Date 객체의 연도(4자리)를 표준시에 맞춰 설정합니다. 월 매개변수는 선택사항이며 월이 0에서 11 사이임을 나타냅니다. day 매개변수는 선택사항이며
날짜가 1에서 31 사이임을 나타냅니다.
date.setUTCHours(hours[, 분, 초, 밀리초])
Date 객체의 시간(0 ~ 23)을 표준시에 맞춰 설정합니다. 분 매개변수는 선택사항이며, 분 수가 0에서 59 사이임을 나타냅니다. 초 매개변수는 선택사항이며, 분
이 0~59 사이임을 나타냅니다. milliseconds 매개변수는 선택사항이며 0에서 999 사이의 분 수를 나타냅니다.
date.setUTCMinutes(분[, 초, 밀리초])
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。seconds参数可选,表示分钟数介于 0 ~ 59 之间。milliseconds参数可选,表
示分钟数介于 0 ~ 999 之间。
date.setUTCSeconds(seconds[, milliseconds])
根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。milliseconds参数可选,表示分钟数介于 0 ~ 999 之间。
date.setUTCMilliseconds(int)
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
date.toString()
把 Date 对象转换为字符串。
date.toTimeString()
把 Date 对象的时间部分转换为字符串。
date.toDateString()
把 Date 对象的日期部分转换为字符串。
date.toUTCString()
根据世界时,把 Date 对象转换为字符串。
date.toLocaleString()
根据本地时间格式,把 Date 对象转换为字符串。
date.toLocaleTimeString()
根据本地时间格式,把 Date 对象的时间部分转换为字符串。
date.toLocaleDateString()
根据本地时间格式,把 Date 对象的日期部分转换为字符串。
Date.UTC(year,month,day[,hour,minute,second,milliseconds])
根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。年月日必填,时分秒毫秒都是选填的。
date.valueOf()
返回 Date 对象的原始值。与 Date.getTime 返回的值相等。即 1970 年 1 月 1 日至今的毫秒数。
<html>
<head>
<style type="text/css">
body {
font-size:14px;
}
</style>
</head>
<body>
<script type="text/javascript">
function write(name, value) {
document.write(name + " = " + value + "<br/>");
}
var date = new Date();//Date 对象会自动把当前日期和时间保存为其初始值。
write("new Date()", date);
write("date.getDate()", date.getDate());//从 Date 对象返回一个月中的某一天 (1 ~ 31)。
write("date.getDay()", date.getDay());//从 Date 对象返回一周中的某一天 (0 ~ 6)。周日是0。
write("date.getMonth()", date.getMonth());//从 Date 对象返回月份 (0 ~ 11)。
write("date.getFullYear()", date.getFullYear());//从 Date 对象以四位数字返回年份。
write("date.getHours()", date.getHours());//返回 Date 对象的小时 (0 ~ 23)。
write("date.getMinutes()", date.getMinutes());//返回 Date 对象的分钟 (0 ~ 59)。
write("date.getSeconds()", date.getSeconds());//返回 Date 对象的秒数 (0 ~ 59)。
write("date.getMilliseconds()", date.getMilliseconds());//返回 Date 对象的毫秒(0 ~ 999)。
write("date.getTime()", date.getTime());//返回 1970 年 1 月 1 日至今的毫秒数。
write("date.getTimezoneOffset()/60", date.getTimezoneOffset()/60);//返回格林威治时间(GMT 或 UTC)和本地时间之间的时差,以分钟为单位。返回之所以以分钟计,而不是以小时计,原因是某些国家所占有的时区甚至不到一个小时的间隔。
write("date.getUTCDate()", date.getUTCDate());//根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。
write("date.getUTCDay()", date.getUTCDay());//根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。周日是0。
write("date.getUTCMonth()", date.getUTCMonth());//根据世界时从 Date 对象返回月份 (0 ~ 11)。
write("date.getUTCFullYear()", date.getUTCFullYear());//根据世界时从 Date 对象返回四位数的年份。
write("date.getUTCHours()", date.getUTCHours());//根据世界时返回 Date 对象的小时 (0 ~ 23)。
write("date.getUTCMinutes()", date.getUTCMinutes());//根据世界时返回 Date 对象的分钟 (0 ~ 59)。
write("date.getUTCSeconds()", date.getUTCSeconds());//根据世界时返回 Date 对象的秒钟 (0 ~ 59)。
write("date.getUTCMilliseconds()", date.getUTCMilliseconds());//根据世界时返回 Date 对象的毫秒(0 ~ 999)。
write("Date.parse(string)", Date.parse(date.toString()));//返回1970年1月1日午夜到指定日期(字符串)的毫秒数。
write("date.setDate(int)", date.setDate(1));//设置 Date 对象中月的某一天 (1 ~ 31)。返回调整过的日期的毫秒表示。
write("date.setMonth(int)", date.setMonth(0));//设置 Date 对象中月份 (0 ~ 11)。
write("date.setFullYear(int)", date.setFullYear(2017));//设置 Date 对象中的年份(四位数字)。
write("date.setHours(int)", date.setHours(0));//设置 Date 对象中的小时 (0 ~ 23)。
write("date.setMinutes(int)", date.setMinutes(0));//设置 Date 对象中的分钟 (0 ~ 59)。
write("date.setSeconds(int)", date.setSeconds(0));//设置 Date 对象中的秒钟 (0 ~ 59)。
write("date.setMilliseconds(int)", date.setMilliseconds(0));//设置 Date 对象中的毫秒 (0 ~ 999)。
write("date.setTime(long)", date.setTime(Date.UTC(2017,0,1)));//设置的日期和时间据 GMT 时间 1970 年 1 月 1 日午夜之间的毫秒数。以毫秒形式表示日期可以使它独立于时区。
write("date.setUTCDate(int)", date.setUTCDate(1));//根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
write("date.setUTCMonth(int)", date.setUTCMonth(0));//根据世界时设置 Date 对象中的月份 (0 ~ 11)。
write("date.setUTCFullYear(int)", date.setUTCFullYear(2017));//根据世界时设置 Date 对象中的年份(四位数字)。
write("date.setUTCHours(int)", date.setUTCHours(0));//根据世界时设置 Date 对象中的小时 (0 ~ 23)。
write("date.setUTCMinutes(int)", date.setUTCMinutes(0));//根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
write("date.setUTCSeconds(int)", date.setUTCSeconds(0));//根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
write("date.setUTCMilliseconds(long)", date.setUTCMilliseconds(0));//根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
write("date.toString()", date.toString());//把 Date 对象转换为字符串。
write("date.toTimeString()", date.toTimeString());//把 Date 对象的时间部分转换为字符串。
write("date.toDateString()", date.toDateString());//把 Date 对象的日期部分转换为字符串。
write("date.toUTCString()", date.toUTCString());//根据世界时,把 Date 对象转换为字符串。
write("date.toLocaleString()", date.toLocaleString());//根据本地时间格式,把 Date 对象转换为字符串。
write("date.toLocaleTimeString()", date.toLocaleTimeString());//根据本地时间格式,把 Date 对象的时间部分转换为字符串。
write("date.toLocaleDateString()", date.toLocaleDateString());//根据本地时间格式,把 Date 对象的日期部分转换为字符串。
write("Date.UTC(year,month,day[,hour,minute,second,milliseconds])", Date.UTC(2017,0,1,0,0,0));//根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。年月日必填,时分秒毫秒都是选填的。
write("date.valueOf()", date.valueOf());//返回 Date 对象的原始值。与 Date.getTime 返回的值相等。即 1970 年 1 月 1 日至今的毫秒数。
</script>
</body>
</html>格式化Date
由于JS本身并不提供格式化日期的函数。因此必须借助prototype属性来添加自定义的日期格式化方法。
<html>
<head>
<meta charset="UTF8" />
</head>
<body>
<script type="text/javascript">
/*
年(y)可以用 1-4 个占位符
月(M)、日(d)、时(H,24时)、时(h,12时)、分(m)、秒(s)、季度(q) 可以用 1-2 个占位符
毫秒(S)只能用 1 个占位符(是 1-3 位数字)
AM或PM只能用 1 个占位符(是 2 位英文)
上午或下午(T)只能用 1 个占位符(是 2 位中文)
星期(E)可以用 1-3 个占位符
季度(q)只能用 1 个占位符(是 1 位数字)
*/
Date.prototype.format = function(fmt) {
var map = {
"M+" : this.getMonth() + 1, //月
"d+" : this.getDate(), //日
"H+" : this.getHours(), //24时
/*
上午12时只代表当天上午的12时,下午的12时代表当天下午的12时,
0时代表第二天的开始,即前面一天12时已过0时开始计算新一天的时间,
虽然说时间上跟前面那一天下午12时重合,但日期已经发生更改,所以不能说0时就是12时
*/
"h+" : this.getHours()%12 == 0 ? 12 : this.getHours()%12,//12时
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"S" : this.getMilliseconds(), //毫秒
"t" : this.getHours() < 12 ? "AM" : "PM",
"T" : this.getHours() < 12 ? "上午" : "下午",
};
var week = {
"0" : "日",
"1" : "一",
"2" : "二",
"3" : "三",
"4" : "四",
"5" : "五",
"6" : "六",
}
var quarter = {
"0" : "一",
"1" : "二",
"2" : "三",
"3" : "四",
}
if(/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
if(/(E+)/.test(fmt)) {
var weekPreStr;
switch(RegExp.$1.length) {
case 1:
weekPreStr = "";
break;
case 2:
weekPreStr = "周";
break;
default:
weekPreStr = "星期";
break;
}
fmt = fmt.replace(RegExp.$1, weekPreStr + week[this.getDay()]);
}
if(/(q)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, quarter[Math.floor(this.getMonth() / 3)]);
}
for(var key in map) {
if(new RegExp("(" + key + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, RegExp.$1.length == 1 ? map[key] : ("00" + map[key]).substr((map[key]+"").length));
}
}
return fmt;
}
function write(str) {
document.write(str + "<br/>");
}
var date = new Date();
write(date.toString());
write(date.toUTCString());
write(date.toLocaleString());
write("");
write(date.format("yy-M-d t h:m:s.S"));
write(date.format("yyyy-MM-dd hh:mm:ss.S"));
write(date.format("yyyy-MM-dd E HH:mm:ss"));
write(date.format("yyyy-MM-dd EE hh:mm:ss"));
write(date.format("yyyy-MM-dd EEE hh:mm:ss"));
write(date.format("yyyy年MM月dd日 EEE hh:mm:ss 第q季度"));
</script>
</body>
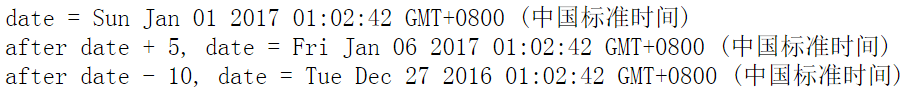
</html>对Date设置超出范围的参数
即使设置了超出范围的参数也不会报错,只会计算“最大合法值”与“超出值”相加得到的date。
<html> <body> <script type="text/javascript"> var date = new Date(); date.setFullYear(2016,12,32, 0, 0, 0); document.write(date); </script> </body> </html>

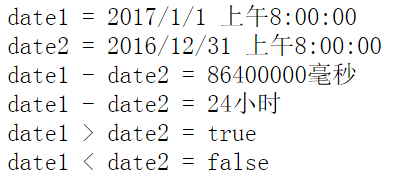
比较Date
<html>
<head>
<meta charset="UTF8" />
</head>
<body>
<script type="text/javascript">
var date1 = new Date();
var date2 = new Date();
date1.setTime(Date.UTC(2017,0,1));
date2.setTime(Date.UTC(2016,11,31));
document.write("date1 = " + date1.toLocaleString() + "<br/>");
document.write("date2 = " + date2.toLocaleString() + "<br/>");
document.write("date1 - date2 = " + (date1 - date2) + "毫秒<br/>");
document.write("date1 - date2 = " + (date1 - date2)/1000/60/60 + "小时<br/>");
document.write("date1 > date2 = " + (date1 > date2) + "<br/>");
document.write("date1 < date2 = " + (date1 < date2) + "<br/>");
</script>
</body>
</html>
以上所述是小编给大家介绍的JavaScript Date 知识浅析,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
更多JavaScript Date 知识浅析相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




