Director.js는 프런트엔드 라우팅 사용 예제를 구현합니다.
백엔드 개발을 해봤다면, 특히 Django나 Express를 사용해 본 적이 있다면 서버측 라우팅 기능에 익숙할 것입니다. 인기 있는 외국 블로그 시스템인 WordPress도 매우 고전적인 라우팅 구현 사례입니다. 그럼, 라우팅이란 무엇인지 워드프레스를 통해 간단히 알아보겠습니다.
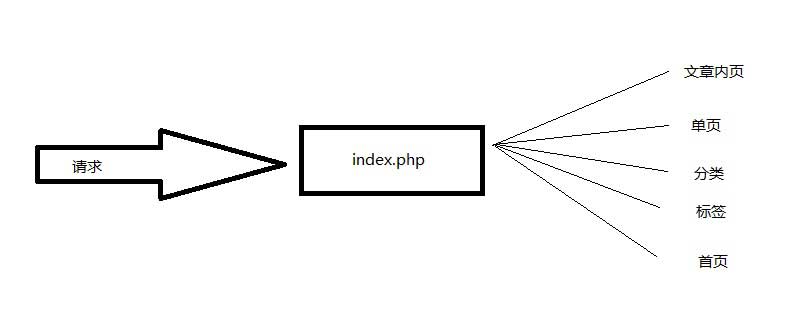
WordPress 재작성 규칙을 이해하는 모든 사람은 실제로 모든 URL에 대한 액세스가 WordPress 설치 디렉터리의 index.php를 기반으로 한다는 것을 알고 있습니다(WordPress가 수정되면 서버에 이미 존재하는 파일에 대한 액세스 제외). 링크가 모드 설정인지는 분명합니다. 예를 들어 기사의 URL은 index.php?p=id이고, 카테고리 페이지의 URL은 index.php?cat=id입니다.
여기서 index.php는 라우터 역할을 합니다. 아래 그림을 참조하세요.

즉, 어떤 주소를 방문하더라도 모든 요청은 결국 index.php로 리디렉션됩니다. 프로그램은 액세스된 URL의 특성에 따라 필요한 페이지 유형을 결정한 다음 데이터베이스에 쿼리를 수행하고 마지막으로 HTML 콘텐츠를 브라우저에 반환합니다.
위는 웹 백엔드 라우팅에 대한 내용인데, 프런트엔드 라우팅이란 무엇인가요? 실제로 프런트엔드 라우팅 기술은 이제 널리 사용됩니다. AngleJS, ember.js, Director.js 등과 같이 프런트엔드 라우팅을 지원하는 오픈소스 js 라이브러리가 많이 있습니다. 프런트엔드 라우팅의 원칙은 백엔드 라우팅의 원칙과 동일합니다. 즉, 서버 요청을 줄이고 고객 경험을 향상시키기 위해 모든 상호 작용과 디스플레이를 한 페이지에서 실행하는 것입니다. 특히 웹 애플리케이션에서 프런트엔드를 사용하는 경우가 많습니다. 라우팅을 종료합니다.
director.js는 가장 순수한 경로 등록/파서입니다. "#" 기호를 사용하여 페이지를 새로 고치지 않고 다양한 URL 경로를 구성하고 다양한 URL 경로에 따라 다양한 콜백을 일치시킵니다. Director.js는 클라이언트에 적용할 수 있을 뿐만 아니라 앞서 언급한 백엔드 라우팅 기능을 node.js를 사용하여 백그라운드에서 구현할 수도 있습니다. 다음 프런트엔드 라우팅 구현 예를 살펴보겠습니다.
웹 QQ와 유사한 웹 데스크톱 애플리케이션을 디자인해야 합니다. 데스크톱에는 작은 아이콘이 많이 있으며 각 작은 아이콘은 컴퓨터와 유사한 기능적인 애플리케이션입니다. 데스크탑. 바탕 화면에 Baidu 뉴스 버튼이 있습니다. 이를 클릭하면 현재 페이지에 창이 나타납니다. 현재 시간을 보려면 다른 아이콘을 클릭하세요.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<script src="https://rawgit.com/flatiron/director/master/build/director.min.js"></script>
<style>
* {margin:0;padding:0}
body {width:100%;height:100%;background:#3d72b8}
#baidunews {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
#tweibo {width:40px;height:40px;background:url("./du.png") no-repeat;display:block;margin:50px;}
</style>
</head>
<body>
<a href="#/baidunews" id="baidunews" title="百度新闻"></a>
<a href="#/time" id="tweibo" title="当前时间"></a>
<script>
//定义路由
var route = {
"/time":nowtime,
"/baidunews":[showframe,getbaidunew]
}
//初始化路由
var router = Router(route)
router.init();
//定义显示当前时间的回调函数
function nowtime(){
var now=new Date();
var y=now.getFullYear();
var m=now.getMonth()+1;
var d=now.getDate();
var h=now.getHours();
var mi=now.getMinutes();
var s=now.getSeconds();
alert("现在时间\n"+y+"年"+m+"月"+d+"日 "+h+"时"+mi+"分"+s+"秒");
}
//定义显示浏览器框架的函数
function showframe(){
var f=document.createElement("div");
f.style.width="985px";
f.style.height="500px";
f.style.position="absolute";
f.style.top="50px";
f.style.left="200px";
f.style.background="white";
f.style.border="2px solid #ccc";
//关闭按钮
var close=document.createElement("span");
close.style.position="absolute";
close.style.right="5px";
close.style.cursor="pointer";
close.style.marginRight="5px";
close.onclick=function(){
document.body.removeChild(f);
}
close.innerHTML="X";
//加载站外的iframe
var win=document.createElement("iframe");
win.id="myiframe";
win.frameBorder=0;
win.style.width="100%";
win.style.height="100%";
f.appendChild(close);
f.appendChild(win);
document.body.appendChild(f);
}
//定义加载百度新闻网页的函数
function getbaidunew(){
document.getElementById("myiframe").src="http://news.baidu.com/";
}
</script>
</body>
</html>위의 Director.js가 라우팅 및 전달을 위해 페이지에서 "#"을 사용하는 코드에서 볼 수 있습니다. 위의 예는 매우 간단한 예입니다. Director.js는 ajax를 통해 서버 측 데이터와 상호 작용할 수 있으며 웹 애플리케이션 개발을 위한 강력한 도구입니다.
director.js가 SEO에 영향을 미치나요?
클라이언트의 Director.js는 모든 데이터가 한 페이지에만 있고 일부 데이터의 저장 방법이 검색 엔진 스파이더의 크롤링에 도움이 되지 않기 때문에 SEO에 영향을 미칩니다. SEO 친화적이라는 것은 구조화해야 한다는 뜻입니다. "웹 애플리케이션"이 아닌 "웹 페이지"이며 Director.js는 권장되지 않습니다.
direct-end 라우팅 사용 예제의 Director.js 구현과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다
Mar 05, 2025 am 12:54 AM
JQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트
Mar 05, 2025 am 12:43 AM
이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원




