1. 정보를 표시하는 명령
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <script type="text/javascript"> console.log('hello'); console.info('信息'); console.error('错误'); console.warn('警告'); </script> </body> </html>
가장 일반적으로 사용되는 명령은 console.log입니다.
2. 자리 표시자
위 콘솔에서는 printf의 자리 표시자 형식을 지원합니다. 지원되는 자리 표시자는 문자(%s), 정수(%d 또는 %i), 부동 소수점 숫자입니다. (%f) 및 객체(%o)
<script type="text/javascript">
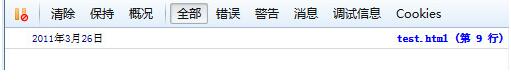
console.log("%d年%d月%d日",2011,3,26);
</script>효과:

3. 정보 그룹화
<!DOCTYPE html>
<html>
<head>
<title>常用console命令</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<script type="text/javascript">
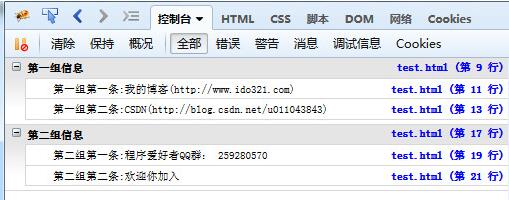
console.group("第一组信息");
console.log("第一组第一条:我的博客(http://www.ido321.com)");
console.log("第一组第二条:CSDN(http://blog.csdn.net/u011043843)");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条:欢迎你加入");
console.groupEnd(); </script>
</body>
</html>효과:

4. 객체 정보 보기
console.dir( )은 모든 속성을 표시할 수 있습니다. 그리고 객체의 메소드.
<script type="text/javascript">
var info = {
blog:"http://www.ido321.com",
QQGroup:259280570,
message:"程序爱好者欢迎你的加入"
}; console.dir(info);
</script>효과:

5. 특정 노드의 콘텐츠 표시
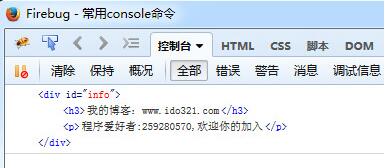
console.dirxml()은 특정 노드를 표시하는 데 사용됩니다. 웹 페이지의 일부 노드에 포함된 html/xml 코드입니다.
<!DOCTYPE html> <html> <head> <title>常用console命令</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div id="info"> <h3>我的博客:www.ido321.com</h3> <p>程序爱好者:259280570,欢迎你的加入</p> </div> <script type="text/javascript"> var info = document.getElementById('info'); console.dirxml(info); </script> </body> </html>
효과:

6. 변수가 true인지 확인합니다.
console.assert()는 표현식 또는 표현식을 판단하는 데 사용됩니다. 변수 사실인가요? 결과가 '아니요'이면 해당 메시지가 콘솔에 출력되고 예외가 발생합니다.
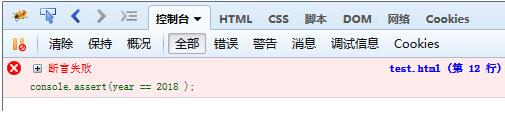
<script type="text/javascript"> var result = 1; console.assert( result ); var year = 2014; console.assert(year == 2018 ); </script>
1은 0이 아닌 값으로 참입니다. 두 번째 판단이 거짓이면 콘솔에 오류 메시지가 표시됩니다.

7 . 함수 호출 추적 Trace
console.trace()는 함수 호출 추적을 추적하는 데 사용됩니다.
<script type="text/javascript">
/*函数是如何被调用的,在其中加入console.trace()方法就可以了*/
function add(a,b){
console.trace();
return a+b;
}
var x = add3(1,1);
function add3(a,b){return add2(a,b);}
function add2(a,b){return add1(a,b);}
function add1(a,b){return add(a,b);}
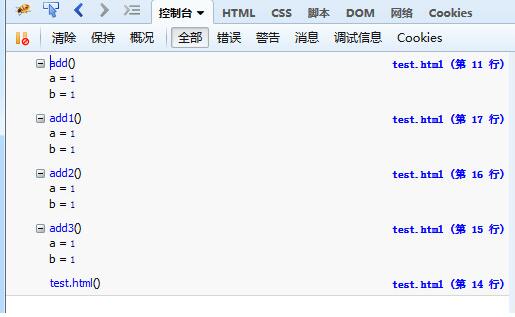
</script>콘솔 출력 정보:

8. 타이밍 기능
console.time() 및 console.timeEnd()를 사용합니다. 코드의 실행 시간을 보여줍니다.
<script type="text/javascript">
console.time("控制台计时器一");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("控制台计时器一");
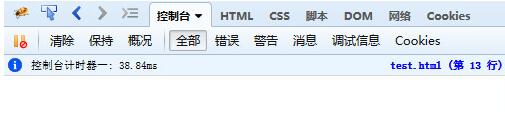
</script>실행시간은 38.84ms

9. console.profile()의 성능분석
성능분석(Profiler)은 분석 병목 현상이 발생한 위치를 찾기 위해 프로그램의 각 부분을 실행하는 데 사용되는 방법은 console.profile()입니다.
<script type="text/javascript">
function All(){
alert(11);
for(var i=0;i<10;i++){
funcA(1000);
}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}
console.profile('性能分析器');
All();
console.profileEnd();
</script>출력은 그림과 같습니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. . 또한 모든 사람이 PHP 중국어 웹사이트를 지원하기를 바랍니다.
JavaScript 디버깅을 더 쉽게 해주는 9가지 콘솔 명령에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!