이 기사의 예에서는 js console.log 인쇄 객체 및 배열의 사용법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
console.log는 무엇인가요? 실제로는 PHP의 print_r, var_dump와 마찬가지로 js 배열과 개체를 인쇄하는 함수일 뿐입니다. console.log 함수 자체에 대해서는 별로 할 말이 없습니다. 이 블로그에서는 이 함수를 사용하는 방법을 알려 드리겠습니다. 이 기능에 대해 이야기하기 전에, js 출력을 볼 때 다들 가장 많이 사용하는 것이 Alert라고 생각하는데, Alert는 string이나 int만 재생할 수 있습니다.
1. 테스트 파일 test.html
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>console.log test</title>
</head>
<script type="text/javascript">
var testobj =
{
'id': 1,
'content': 'test',
'firstname': function() {
document.getElementById('firstname').value = "zhang";
},
'lastname': function() {
document.getElementById('lastname').value = "ying";
}
};
<!-- 打印对像 -->
console.log(testobj);
</script>
<body>
<input type="text" id='firstname' name="firstname" value=''>
<input type="text" id='lastname' name='lastname' value=''>
</body>
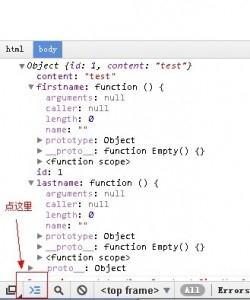
</html>2. 크롬 개발 도구의 js 개체

콘솔 크롬
이제 크롬 개발자 도구와 Firebug를 사용하면 반반이 됩니다. Chrome 개발자 도구에는 Firebug에 없는 기능도 있습니다.
콘솔에서는 js를 실행할 수 있습니다. 페이지가 iframe인 경우 Firebug는 상위 페이지에서만 실행할 수 있으며 Chrome에서는 내부 페이지를 선택하여 실행할 수 있습니다. , 아래 그림

chrome iframe console
3. Firebug view js object

Firebug 콘솔
이 기사가 JavaScript 프로그래밍에 종사하는 모든 사람에게 도움이 되기를 바랍니다.
더 많은 js console.log 인쇄 개체 및 배열 사용 세부 정보를 보려면 PHP 중국어 웹사이트를 참고하세요!