console.log() 또는 기타 로그 수준 콘솔 출력 함수를 사용하는 경우 로그 출력에는 계층적 관계가 없습니다. 프로그램에 로그 출력량이 많을 경우 이러한 제한으로 인해 많은 문제가 발생하게 됩니다. 이 문제를 해결하려면 console.group()을 사용할 수 있습니다. 다음 코드를 예로 들어 보겠습니다. Firebug 콘솔에서
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
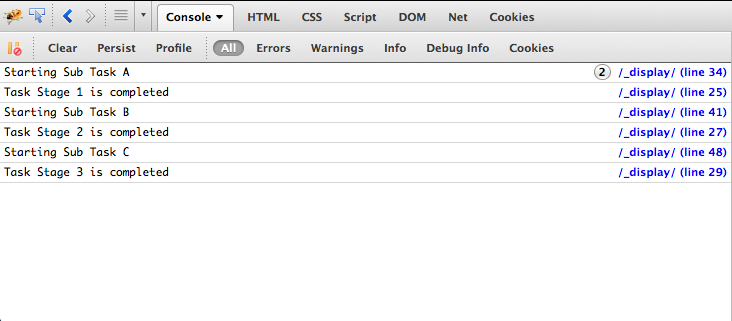
doTask();의 출력 결과는 다음과 같습니다.

특정 계층 구조가 있어야 함을 알 수 있습니다. 로그 출력 간의 관계 표시에는 차이가 없습니다. 계층적 관계를 추가하려면 로그 출력을 그룹화하고 그룹화 시작 부분에 console.group()을 삽입하고 그룹화 끝에 console.groupEnd()를 삽입할 수 있습니다.
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
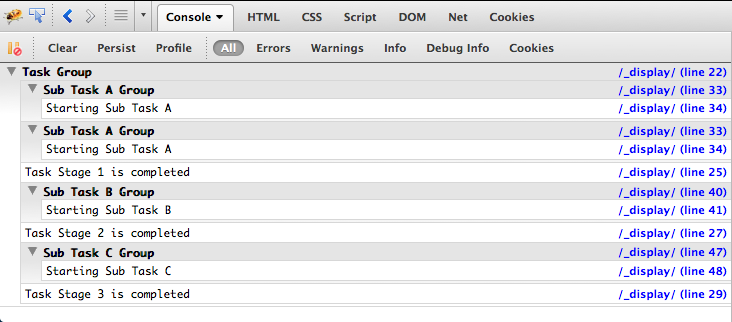
doTask();삽입 console.group() 문 Firebug 콘솔의 출력 결과는 다음과 같습니다.

브라우저에서 지원하는
console.group()은 콘솔과 동일합니다. log(), 디버깅 도구 포함 브라우저는 좋은 지원을 제공하며 모든 주요 브라우저는 이 기능을 지원합니다.
JavaScript의 console.group() 함수에 대한 자세한 소개 및 관련 글은 PHP 중국어 홈페이지를 주목해주세요!