Node.js 패키지 관리자 Yarn 소개 및 설치
머리말
지난 이틀 동안 조용히 Yarn에 매료되셨나요? 최근 Facebook에서 npm을 대체할 새로운 node.js 패키지 관리자 Yarn을 출시했습니다. Javascript의 추세를 따라잡기 위해 빠르고, 신뢰할 수 있고, 안전하다고 주장하는 이 패키지 관리에 대해 간략하게 맛보았으므로 작성된 내용은 그다지 자세하게 설명되지 않을 것이며, 이 새로운 패키지 관리에 대한 내용이 더 많을 수도 있습니다. npm과 차이점을 비교해 보세요. 잘못 쓰여진 부분이 있을 수 있으니 정정 부탁드립니다.
1. 설치
첫 번째는 당연히 설치입니다. nodejs와 함께 설치되도록 직접 선택한 패키지 관리자인 npm과 달리 Yarn은 수동으로 설치해야 합니다. 이것은 이해할 수 있는 일입니다. 결국 그것은 아주 새로운 일입니다. 하지만 솔직히 설치 경험은 별로 좋지 않습니다...
왜 그러세요...제 개발 환경은 Arch Linux이고 공식 문서에는 apt-get Linux와 yum Linux의 설치 방법만 제공되어 있기 때문입니다...
이후 야망은 npm을 대체하려면 모든 플랫폼에 대한 호환성 솔루션이 있어야 합니다. 물론 모든 배포판에 적합한 수동 설치 스크립트가 있기 때문에 이것을 시도했지만 성공하지 못했습니다. 🎜>
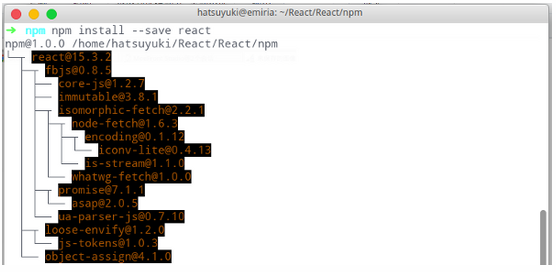
마침내, 실은 모듈처럼 npm을 사용하여 Yarn을 설치할 수 있다는 사실을 발견했습니다.npm install -g yarn

yarn add react
# same as npm install react

Yarn의 가장 큰 장점 중 하나는 오프라인으로 종속성을 설치할 수 있다는 것입니다. 물론 이 종속성이 이전에 설치되었다는 전제가 있습니다. Yarn은 설치된 패키지를 캐시합니다. 다음 설치 중에 -offline 매개변수가 지정되면 Yarn은 캐시에서 패키지를 직접 검색하므로 종속성을 설치하는 시간이 크게 단축됩니다.
안타깝게도 공식 문서를 여러 번 읽어봐도 제 환경에서는 이 기능이 여전히 제대로 작동하지 않습니다. 나중에 이유를 찾아 이 문단을 추가하겠습니다.
그런데 이 기능은 정말 눈길을 사로잡는다. npm의 아주 치명적인 단점을 해결했다고 할 수 있다. 이러한 기능을 사용하면 향후 네트워크 없이도 기존 종속성을 설치할 수 있습니다. 또한 다운로드 시간을 절약하고 효율성을 크게 향상시킵니다. 앞으로 React-native init를 실행할 때 15분을 기다리지 않아도 된다고 상상해 보세요. 정말 기쁘지 않을까요? (물론 Facebook이 언제 React-native init의 설치 종속성 프로세스를 다음으로 대체할지는 아직 알 수 없습니다. 자체 패키지 관리 설치).
yarn.lock 파일
Yarn은 Yarn.lock 파일을 사용하여 프로그램이 다양한 컴퓨터에서 일관된 환경을 제공하도록 합니다. 이 설명은 무리지만 적어도 모든 사람에게 보여줄 기회가 없기 때문에 나는 이미 매우 성실합니다 (안개). 이것은 매우 고급스러운 것처럼 느껴지지만 실제로는 주로 package.json을 보완하는 것입니다.
관심이 있으시면 여기에서 자세한 소개를 읽어보실 수 있습니다(영어를 더 잘하셔야 합니다):
Yarn
빠르고 안정적이며 안전한 종속성 관리. Yarnpkg.com
요약
가끔 눈을 뜨고 감는 사이 나도 모르게 새로운 것이 조용히 나타날 때가 있다. 오늘 실이 나왔는데 내일은 어떤게 나올지 모르겠네요. 다행히도 우리는 이 새로운 장치의 이른 기차를 탈 수 있었습니다.
그러나 원사의 출현은 실제로 npm의 알려진 문제 중 일부를 해결하고 새로운 기능을 개발한다고 말해야 합니다. 이 경우 연락하고 배울 가치가 있습니다. npm을 대체하기까지는 아직 갈 길이 멀지만 그 미래는 밝을 것으로 예상할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다.
Node.js 패키지 관리자 Yarn을 시작하고 설치하는 방법에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




