0의 자율 학습 C#08 - 곡선 차트 제어 그리기
차트 컨트롤 사용
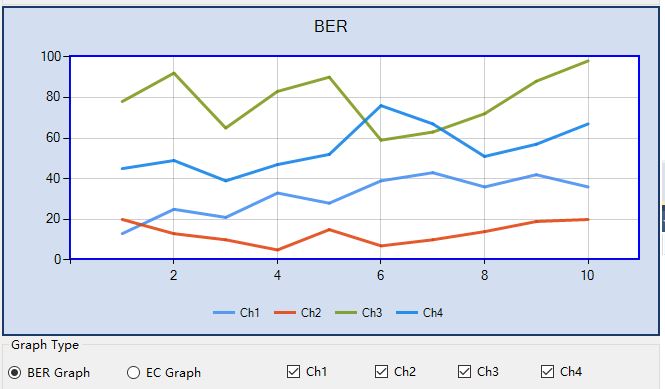
이 글에서는 도구 상자의 차트 컨트롤을 사용하여 여러 곡선을 그리는 방법을 소개합니다. 렌더링은 다음과 같습니다.

1.InitializeChart
양식에 차트 컨트롤을 추가한 다음 차트 영역, 범례 및 시리즈 컬렉션을 지웁니다. 속성은 다음 코드에 의해 동적으로 구현됩니다. 양식 생성자에서 초기화 차트 및 DrawSeries 메서드를 구현합니다.
InitializeChart 코드는 다음과 같습니다.
public partial class MainFormBERT : Form
{
public MainFormBERT()
{
InitializeComponent();
InitializeChart();
DrawSeries();
}
public void InitializeChart()
{ #region 设置图表的属性
//图表的背景色
chart1.BackColor = Color.FromArgb(211, 223, 240);
//图表背景色的渐变方式
chart1.BackGradientStyle = GradientStyle.None;
//图表的边框颜色、
chart1.BorderlineColor = Color.FromArgb(26, 59, 105);
//图表的边框线条样式
chart1.BorderlineDashStyle = ChartDashStyle.Solid;
//图表边框线条的宽度
chart1.BorderlineWidth = 2;
//图表边框的皮肤
chart1.BorderSkin.SkinStyle = BorderSkinStyle.None;
#endregion
#region 设置图表的Title
Title title = new Title();
//标题内容
title.Text = "BER";
//标题的字体
title.Font = new System.Drawing.Font("Microsoft Sans Serif", 12, FontStyle.Regular);
//标题字体颜色
//title.ForeColor = Color.FromArgb(26, 59, 105);
//标题阴影颜色
//title.ShadowColor = Color.FromArgb(32, 0, 0, 0);
//标题阴影偏移量
//title.ShadowOffset = 3;
chart1.Titles.Add(title);
#endregion
#region 设置图表区属性
//图表区的名字
ChartArea chartArea = new ChartArea("Default");
//背景色
chartArea.BackColor = Color.White;// Color.FromArgb(64, 165, 191, 228);
//背景渐变方式
chartArea.BackGradientStyle = GradientStyle.None;
//渐变和阴影的辅助背景色
chartArea.BackSecondaryColor = Color.White;
//边框颜色
chartArea.BorderColor = Color.Blue;
//边框线条宽度
chartArea.BorderWidth = 2;
//边框线条样式
chartArea.BorderDashStyle = ChartDashStyle.Solid;
//阴影颜色
//chartArea.ShadowColor = Color.Transparent;
//设置X轴和Y轴线条的颜色和宽度
chartArea.AxisX.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.LineWidth = 1;
chartArea.AxisY.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.LineWidth = 1;
//设置X轴和Y轴的标题
//chartArea.AxisX.Title = "time";
//chartArea.AxisY.Title = "count";
//chartArea.AxisX.TitleFont = new System.Drawing.Font("Microsoft Sans Serif", 10, FontStyle.Regular);
//chartArea.AxisY.TitleFont = new System.Drawing.Font("Microsoft Sans Serif", 10, FontStyle.Regular);
//设置图表区网格横纵线条的颜色和宽度
chartArea.AxisX.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisX.MajorGrid.LineWidth = 1;
chartArea.AxisY.MajorGrid.LineColor = Color.FromArgb(64, 64, 64, 64);
chartArea.AxisY.MajorGrid.LineWidth = 1;
chart1.ChartAreas.Add(chartArea);
#endregion
#region 图例及图例的位置
Legend legend = new Legend();
legend.Alignment = StringAlignment.Center;
legend.Docking = Docking.Bottom;
legend.BackColor = Color.Transparent;
this.chart1.Legends.Add(legend);
#endregion
}
}2. 곡선 스타일
유형, 색상, 너비 등을 설정합니다.
private Series SetSeriesStyle(int i)
{
Series series = new Series(string.Format("Ch{0}", i + 1)); //Series的类型
series.ChartType = SeriesChartType.Line; //Series的边框颜色
series.BorderColor = Color.FromArgb(180, 26, 59, 105); //线条宽度
series.BorderWidth = 3; //线条阴影颜色
//series.ShadowColor = Color.Black;
//阴影宽度
//series.ShadowOffset = 2;
//是否显示数据说明
series.IsVisibleInLegend = true; //线条上数据点上是否有数据显示
series.IsValueShownAsLabel = false; //线条上的数据点标志类型
series.MarkerStyle = MarkerStyle.None; //线条数据点的大小
//series.MarkerSize = 8;
//线条颜色
switch (i)
{ case 0:
series.Color = Color.FromArgb(220, 65, 140, 240); break; case 1:
series.Color = Color.FromArgb(220, 224, 64, 10); break; case 2:
series.Color = Color.FromArgb(220, 120, 150, 20); break; case 3:
series.Color = Color.FromArgb(220, 12, 128, 232); break;
} return series;
}3. 곡선을 그립니다.
데이터 테이블을 만들고 네 개의 곡선을 그립니다.
rree4. 곡선 표시 또는 숨기기
체크박스 상태에 따라 이 4개의 곡선을 표시하고 숨깁니다.
//绘制曲线
private void DrawSeries()
{
dt = new TestDataTable();
dt.CreateTable(); for (int i = 0; i < 4; i++)
{
Series series = this.SetSeriesStyle(i);
DataRow[] foundRows; string expression = "Ch = " + i;
foundRows = dt.Select(expression); foreach (DataRow row in foundRows)
{
series.Points.AddXY(row[0], row[2]);
} this.chart1.Series.Add(series);
}
}위 내용은 0- Drawing Curve Chart Control의 Self-Study C#08 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C#의 액세스 한정자
Sep 03, 2024 pm 03:24 PM
C#의 액세스 한정자
Sep 03, 2024 pm 03:24 PM
C#의 액세스 수정자에 대한 안내입니다. 예제 및 출력과 함께 C#의 액세스 한정자의 소개 유형에 대해 논의했습니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.