nodejs를 위한 10가지 성능 최적화 팁
Feb 04, 2017 pm 01:05 PMNode.js를 사용할 때 따르는 10가지 성능 규칙은 다음과 같습니다.
1. 동기 코드 사용을 피하세요.
설계상 Node.js는 단일 스레드입니다. 단일 스레드가 많은 동시 요청을 처리할 수 있도록 하려면 스레드가 차단, 동기 또는 장기 실행 작업을 기다리도록 할 수 없습니다. Node.js의 독특한 특징은 비동기 구현을 달성하기 위해 위에서 아래로 설계되고 구현된다는 것입니다. 이는 이벤트 기반 프로그램과 함께 사용하기에 이상적입니다.
안타깝게도 동기/차단 호출이 여전히 발생할 수 있습니다. 예를 들어 writeFile 및 writeFileSync와 같은 많은 파일 시스템 작업에는 동기 버전과 비동기 버전이 모두 있습니다. 코드를 사용하여 동기화 방법을 제어하는 경우에도 호출을 차단하는 외부 함수 라이브러리를 실수로 사용할 수 있습니다. 이렇게 하면 성능에 미치는 영향이 엄청납니다.
// Good: write files asynchronously
fs.writeFile('message.txt', 'Hello Node', function (err) {
console.log("It's saved and the server remains responsive!");
});
// BAD: write files synchronously
fs.writeFileSync('message.txt', 'Hello Node');
console.log("It's saved, but you just blocked ALL requests!");초기화 로그 구현에 콘텐츠를 디스크에 쓰기 위한 동기 호출이 실수로 포함되었습니다. 성능 테스트를 수행하지 않으면 이 문제를 무시하기 쉽습니다. 개발자 상자에서 node.js 인스턴스에 대해 테스트할 때 이 동기 호출로 인해 초당 수천 개의 요청에서 수십 개의 요청으로 성능이 저하됩니다.
2. 소켓 풀 끄기
Node.js의 http 클라이언트는 자동으로 소켓 풀을 사용합니다. 기본적으로 각 호스트는 5개의 소켓만 선택하도록 제한됩니다. 소켓을 재사용하면 리소스 증가를 제어할 수 있지만 동일한 호스트에서 들어오는 데이터에 대한 많은 동시 요청을 처리해야 하는 경우 일련의 병목 현상이 발생할 수 있습니다. 이 경우 maxSockets 값을 높이거나 소켓 풀을 끄는 것이 좋습니다.
// Disable socket pooling
var http = require('http');
var options = {.....};
options.agent = false;
var req = http.request(options)3. 정적 리소스가 Node.js를 사용하지 않도록 하세요
정적 리소스의 경우 CSS 및 이미지 리소스와 같은 경우 Node.js 대신 표준 WebServer를 사용하세요. 예를 들어 LinkedIn Mobile은 nginx를 사용합니다. 또한 정적 자산을 전 세계 서버에 복사할 수 있는 CDN(콘텐츠 전달 네트워크)도 활용합니다. 여기에는 두 가지 이점이 있습니다. (1) node.js 서버의 로드를 줄일 수 있습니다. (2) CDN은 정적 콘텐츠가 사용자에게 더 가까운 서버에 전달되도록 하여 대기 시간을 줄일 수 있습니다.
4. 클라이언트 렌더링
서버 렌더링과 클라이언트 렌더링의 차이점을 빠르게 비교해 보겠습니다. node.js를 사용하여 서버 측에서 렌더링하는 경우 각 요청에 대해 다음과 같은 HTML 페이지를 다시 보냅니다.
<!-- An example of a simple webpage rendered entirely server side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="/static/imghw/default1.png" data-src="http://mobile-cdn.linkedin.com/images/linkedin.png" class="lazy" alt="LinkedIn"/> </div> <div class="body"> Hello John! </div> </body> </html>
사용자 이름을 제외한 이 페이지의 모든 콘텐츠는 내용은 정적입니다. 모든 사용자 및 페이지를 다시 로드할 때마다 내용이 동일합니다. 따라서 Node.js가 페이지에 필요한 동적 콘텐츠만 JSON 형식으로 반환하도록 하는 것이 더 효율적입니다.
{"name": "John"}
페이지의 나머지 부분(모두 정적 HTML 마크업)은 JavaScript 템플릿(예: underscore.js 템플릿)에 배치할 수 있습니다.
<!-- An example of a JavaScript template that can be rendered client side --> <!DOCTYPE html> <html> <head> <title>LinkedIn Mobile</title> </head> <body> <div class="header"> <img src="/static/imghw/default1.png" data-src="http://mobile-cdn.linkedin.com/images/linkedin.png" class="lazy" alt="LinkedIn"/> </div> <div class="body"> Hello <%= name %>! </div> </body> </html>
성능 향상은 다음과 같은 곳에서 이루어집니다. 세 번째 요점에서 언급했듯이 정적 JavaScript 템플릿은 웹 서버(예: nginx)를 통해 서버 측에서 제공되거나 더 나은 CDN을 사용하여 구현할 수 있습니다. 또한 JavaScript 템플릿은 브라우저에 캐시되거나 로컬에 저장될 수 있으며, 모든 초기 페이지가 로드된 후 클라이언트에 전송해야 하는 유일한 데이터는 JSON이며 이것이 가장 효과적입니다. 이 방법을 사용하면 CPU, IO 및 Node.js 로드를 크게 줄일 수 있습니다.
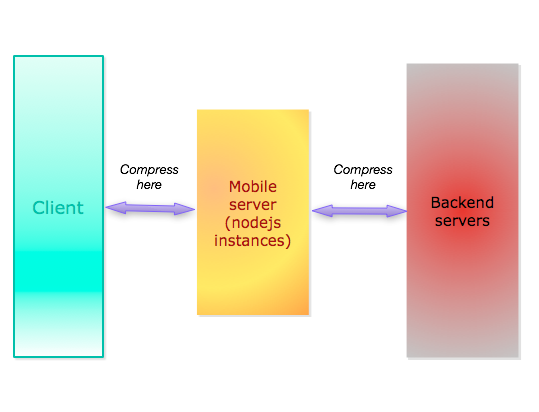
5. gzip 사용

많은 서버와 클라이언트가 요청과 응답을 압축하기 위해 gzip을 지원합니다. 클라이언트에 응답하든 원격 서버에 요청을 보내든 이 기능을 최대한 활용하세요.
6. 병렬화

원격 서비스에 대한 요청 전송, DB 호출, 파일 시스템 액세스 등 모든 차단 작업을 병렬화해 보세요. 이렇게 하면 모든 차단 작업의 대기 시간이 아니라 가장 느린 차단 작업의 대기 시간이 줄어듭니다. 콜백과 오류 처리를 깨끗하게 유지하기 위해 Step을 사용하여 흐름을 제어합니다.
7. 세션 자유화
LinkedIn Mobile은 Express 프레임워크를 사용하여 요청/응답 주기를 관리합니다. 많은 Express 예제에는 다음 구성이 포함됩니다.
app.use(express.session({ secret: "keyboard cat" }));
기본적으로 세션 데이터는 메모리에 저장되므로 엄청난 오버헤드가 추가됩니다. 특히 사용자 수가 증가함에 따라 서버에. MongoDB 또는 Redis와 같은 외부 세션 저장소를 사용할 수 있지만 각 요청은 세션 데이터를 얻기 위한 원격 호출의 오버헤드를 발생시킵니다. 가능한 경우 가장 좋은 옵션은 모든 상태 비저장 데이터를 서버 측에 저장하는 것입니다. 위의 빠른 구성을 포함하지 않고 세션을 확보하면 더 나은 성능을 볼 수 있습니다.
8. 바이너리 모듈 사용
가능하면 JavaScript 모듈을 바이너리 모듈로 교체하세요. 예를 들어, JavaScript로 작성된 SHA 모듈에서 Node.js의 컴파일된 버전으로 전환하면 성능이 크게 향상됩니다.
// Use built in or binary modules
var crypto = require('crypto');
var hash = crypto.createHmac("sha1",key).update(signatureBase).digest("base64");9. 클라이언트 라이브러리를 표준 V8 JavaScript로 교체
JavaScript 환경이 다르기 때문에 많은 JavaScript 라이브러리가 웹 브라우저에서 사용하기 위해 생성됩니다. 예를 들어 일부 브라우저는 forEach, map 및 Reduce와 같은 기능을 지원하지만 일부 브라우저는 지원하지 않습니다. 따라서 클라이언트 라이브러리는 브라우저 차이를 극복하기 위해 비효율적인 코드를 많이 사용하는 경우가 많습니다. 반면 Node.js에서는 어떤 JavaScript 메소드가 유효한지 정확히 알 수 있습니다. V8 JavaScript 엔진은 ECMA-262 5판에 지정된 대로 Node.js의 ECMAScript 구현을 지원합니다. 클라이언트 라이브러리를 표준 V8 JavaScript 함수로 바꾸기만 하면 성능이 크게 향상됩니다.
10. 코드를 작고 가볍게 유지하세요
모바일 장치를 사용하면 액세스가 느리고 대기 시간이 길어지므로 코드를 작고 가볍게 유지해야 합니다. 서버 코드에도 동일한 철학을 유지하세요. 때때로 자신의 결정을 되돌아보고 "이 모듈이 정말로 필요한가?", "우리가 이 프레임워크를 사용하는 이유는 무엇이며, 그만한 비용이 드는가?", "더 쉬운 방법을 사용할 수 있을까?"와 같은 질문을 자문해 보십시오. ?" 일반적으로 코드가 작고 가벼울수록 더 효율적이고 빠릅니다.
사용해 보세요
저희는 모바일 앱을 빠르게 만들기 위해 열심히 노력하고 있습니다. iPhone 앱, Android 앱, HTML5 모바일 버전에서 사용해 보고 사용 방법을 알려주세요.
nodejs를 위한 10가지 성능 최적화 팁과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7297
7297
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29














