인터넷에 장바구니 구현을 위한 코드가 많이 있는데, 오늘 몇 가지 지식 포인트를 읽어본 후 직접 작성하기로 하여, 다음으로 구체적인 구현에 대해 설명하겠습니다.
1. html을 사용하여 콘텐츠를 구현합니다.
2. CSS를 사용하여 모양을 수정합니다.
3. ) 애니메이션 효과를 디자인합니다.
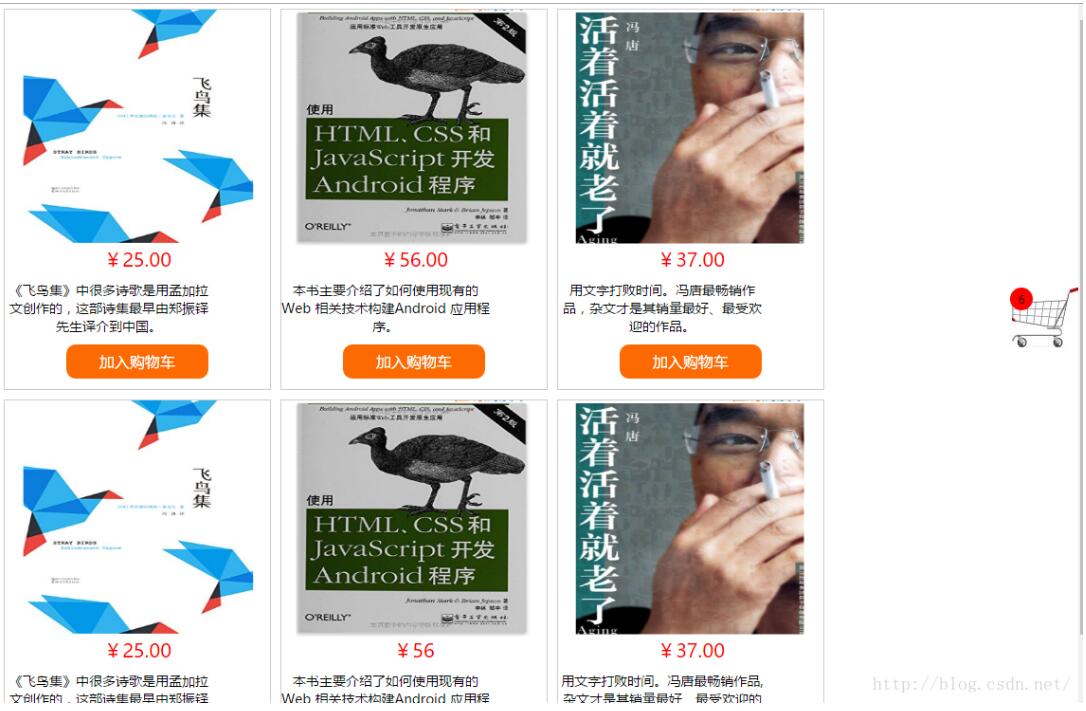
첫 번째 단계는 큰 div를 사용하여 모든 제품을 포함하도록 디자인한 다음 다른 div를 사용하여 다양한 제품을 캡슐화하는 것입니다. 구현된 구체적인 구현 코드는 다음과 같습니다(코드에 포함된 제품은 온라인에서 무심코 복사되었으며 참조 값이 없습니다).
<div id="goods">
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
<div class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" ></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</div>
</div>
<div id="godcar">
<div class="dnum">0</div>
<div class="dcar">
<img src="/static/imghw/default1.png" data-src="images/car.jpg" class="lazy" alt="JavaScript로 간단한 장바구니 기능 작성" >
</div>
</div>지식 포인트가 포함됩니다:
2단계: 외관 디자인 더 나은 표시를 위해 각 상품 목록이 포함된 div의 너비, 높이, 테두리를 설정합니다. 장바구니를 고정하기 위해서는 특정 위치가 중요합니다. , 위치를 고정으로 설정한 후 위쪽과 왼쪽을 설정하여 원하는 위치에 설정합니다. 또한 디스플레이를 더욱 아름답게 만들기 위해서는 여백과 패딩을 유연하게 사용하는 방법을 배워야 합니다.
참고: 인라인 요소에 대한 너비와 높이 또는 기타 블록 수준 요소 속성을 설정하려면 디스플레이:블록을 설정해야 합니다.
구체적인 디자인 코드는 다음과 같습니다.
* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}첫 번째 *는 모든 요소에 대한 속성을 설정한다는 의미로 처음부터 margin과 padding을 설정하는 것이 좋은 습관입니다.
3단계: 정적 페이지 구현 다음으로 장바구니에 추가, 장바구니 수 변경 등 장바구니의 구체적인 구현을 jq를 통해 구현해야 합니다. 나는 디자인하는 데 시간을 보냈습니다. 이미지가 장바구니로 천천히 이동한 다음 작아지고 장바구니에 제품이 추가되면 최종적으로 사라지게 만드는 방법입니다. 그 중 이 과정을 구현하기 위해 animate 기능을 사용했습니다. 이 기능을 구현하기 어려운 점은 그림을 이동하고 변경하는 방법입니다.
다음은 이 프로세스를 구현하는 방법을 설명합니다.
1) 먼저 제품 사진을 얻은 다음 얻은 사진을 복사해야 합니다.
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();2) animate 함수를 통해 움직임이 구현될 수 있도록 제품 이미지의 상단 및 왼쪽 값, 장바구니의 상단 및 왼쪽 값을 가져옵니다. .offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3) 특정 효과를 얻기 위한 애니메이션 함수를 작성합니다.
cimg.appendTo($("body")).css({
"position": "absolute",//绝对定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //图片消失
$(".dnum").text(i); //购物车数量变化
});간단함
근데 나중에 새로고침할 때마다 장바구니에 담긴 수량이 0으로 돌아가는 건 사실이 아닌 것 같아 장바구니에 담긴 수량을 방지할 수 있는 방법을 고민하게 됐어요. 페이지를 새로 고칠 때 변경 내용을 확인하고 세 가지 방법을 요약했습니다.
(1) 데이터베이스에 저장
(2) 쿠키 방법을 통해
method of h5;
드디어 h5의 새로운 방법을 써보고 싶어서(호기심에~~그리고 우연히 이 방법도 봤기 때문에) 세번째 방법을 사용하기로 결정했습니다. 그래서 시도해 보았습니다.) localStorage 메소드에 의해 저장된 데이터는 다음 날, 두 번째 주 또는 다음 날에 대한 시간 제한이 없습니다. 내 코드의 특정 구현은 계속 사용할 수 있습니다. 🎜>
알겠습니다. 첨부된 내용은 jq의 모든 코드입니다. 마음에 드시면 좋아요를 눌러주세요:var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
});