Xiaoqiang의 HTML5 모바일 개발 로드(23) - jQuery Mobile 시작하기
1. jQuery Mobile 다운로드
다운로드 주소: http://jquerymobile.com/
다운로드

를 클릭하여 다운로드하세요. 다운로드 성공 후 zip 패키지

는 아래와 같습니다

압축 해제된 디렉터리는 아래와 같습니다.

index.html을 클릭하시면 다양한 예시가 있는 데모 홈페이지로 들어가실 수 있습니다.
2. JQuery 모바일 Helloword 만들기
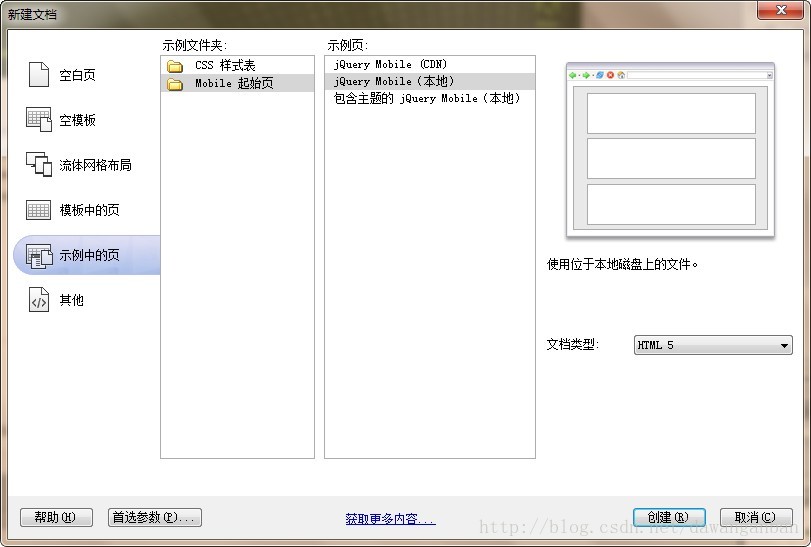
1. 데모 만들기

2. 🎜 >
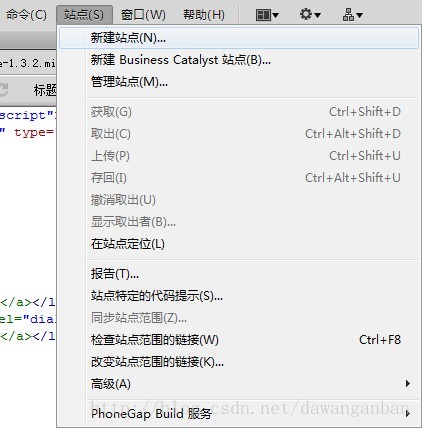
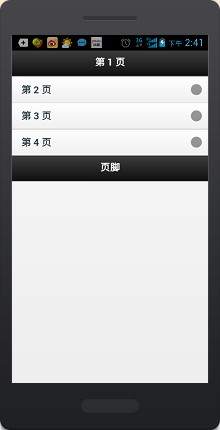
3. 사이트가 성공적으로 구축된 후 생성된 데모를 
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery Mobile Web 应用程序</title>
<link href="jquery.mobile-1.3.2.min.css" rel="stylesheet" type="text/css"/>
<script src="jquery.js" type="text/javascript"></script>
<script src="jquery.mobile-1.3.2.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page" id="page">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 1 页</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li><a href="#page2">第 2 页</a></li>
<li><a href="#page3">第 3 页</a></li>
<li><a href="#page4">第 4 页</a></li>
</ul>
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 2 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 3 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header">
<h1 id="第-nbsp-nbsp-页">第 4 页</h1>
</div>
<div data-role="content">
内容
</div>
<div data-role="footer">
<h4 id="页面脚注">页面脚注</h4>
</div>
</div>
</body>
</html>실제 휴대폰에서 apk로 패키징했을 때의 효과는 다음과 같습니다. 
두 가지 데모 패키지가 다운로드됩니다. http://download.csdn.net/detail/lxq_xsyu/6865877

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




