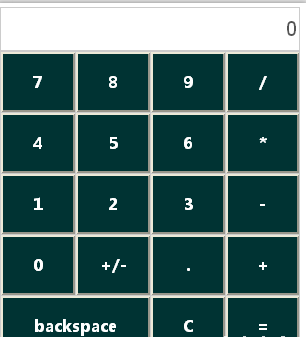
간단한 계산기 구현 단계의 자바스크립트 분해
지식 :
1. 수학연산 "+, -, *, /" 활용
2. 입력 내용 판단, 이벤트 객체의 출처 판단
효과 :

코드:
<style>
#calculate {
line-height: 60px;
text-align: center;
background: #ccc;
font-size: 16px;
font-weight: bold;
}
#calculate tbody input{
width: 100%;
height: 60px;
background:#033;
color: #fff;
font: bold 16px/1em 'Microsoft yahei';
}
#calculate tbody td{
width: 25%;
background: #fff;
}
#calculate_outPut{
font-size: 20px;
letter-spacing:2px;
background:#fff;
height: 40px;
border: none;
text-align: right;
width: 100%;
}
</style>
<table width="300" border="0" cellspacing="1" cellpadding="0" id="calculate">
<thead >
<tr>
<td colspan="4" align="right"><input id="calculate_outPut" value="0" disabled="disabled"></td>
</tr>
</thead>
<tbody id="calculate_num">
<tr>
<td><label>
<input type="button" name="button" id="button" value="7" _type='num' />
</label></td>
<td><input type="button" value="8" _type='num' /></td>
<td><input type="button" value="9" _type='num' /></td>
<td><input type="button" value="/" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="4" _type='num' /></td>
<td><input type="button" value="5" _type='num' /></td>
<td><input type="button" value="6" _type='num' /></td>
<td><input type="button" value="*" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="1" _type='num' /></td>
<td><input type="button" value="2" _type='num' /></td>
<td><input type="button" value="3" _type='num' /></td>
<td><input type="button" value="-" _type='op' /></td>
</tr>
<tr>
<td><input type="button" value="0" _type='num' /></td>
<td><input type="button" value="+/-" _type='+/-' /></td>
<td><input type="button" value="." _type='.' /></td>
<td><input type="button" value="+" _type='op' /></td>
</tr>
<tr>
<td colspan="2" id="debug"><input type="button" value="backspace" _type='bs' /></td>
<td><input type="button" value="C" _type='cls' /></td>
<td><input type="button" value="=" _type='eval' /></td>
</tr>
</tbody>
</table>
<script>
//计算对象
var operateExp={
'+':function(num1,num2){return num1+num2;},
'-':function(num1,num2){return num1-num2;},
'*':function(num1,num2){return num1*num2;},
'/':function(num1,num2){return num2===0?0:num1/num2;}
}
//计算函数
var operateNum=function(num1,num2,op){
if(!(num1&&num2))return;
//保证num1,num2都为数字
num1=Number(num1);
num2=Number(num2);
//不存在操作符,返回num1;
if(!op)return num1;
//匹配运算公式
if(!operateExp[op])return 0;
return operateExp[op](num1,num2);
}
//显示面板
var calculate_outPut=document.getElementById("calculate_outPut");
//操作面板
var calculate_num=document.getElementById("calculate_num");
var result=0;//计算结果
var isReset=false;//是否重新设置
var operation;//操作符
//设置显示屏的值
function setScreen(num){
calculate_outPut.value=num;
}
//获取显示屏的值
function getScreen(){
return calculate_outPut.value;
}
//添加点击事件
calculate_num.onclick=function(e){
var ev = e || window.event;
var target = ev.target || ev.srcElement;
if(target.type=="button"){
var mark=target.getAttribute("_type");//获取当前点击button的自定义的属性。
var value=target.value;//获取当前的值
var num=getScreen();//获取当前框的值
if(mark==='bs'){//退格键
if(num==0)return;
var snum=Math.abs(num).toString();
if(snum.length<2)
setScreen(0);
else
setScreen(num.toString().slice(0,-1));
}
if(mark==='num'){//数字键
if(num==='0'||isReset){//有操作符或显示屏为0
setScreen(value);
isReset=false;
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="."){//小数点
var hasPoint=num.toString().indexOf(".")>-1;
if(hasPoint){
if(isReset){
setScreen("0"+value);
isReset=false;
return;
}
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="+/-"){//正负号
setScreen(-num);
}
if(mark==="op"){//如果点击的是操作符则设计第一个操作数
if(isReset)return;
isReset=true;
if(!operation){
result=+num;
operation=value;
return;
}
result=operateNum(result,num,operation);
setScreen(result);
operation=value;
}
if(mark==="cls"){//清零
result=0;
setScreen(result);
isReset=false;
}
if(mark==="eval"){//计算
if(!operation)return;
result=operateNum(result,num,operation);
setScreen(result);
operation=null;
isReset=false;
}
}
}
</script>
View Code상세 분석:
첫 번째: 분기 계산 부분은 스위치 문을 사용하지 않고 이름-값 쌍의 형식을 사용합니다.
//计算对象
var operateExp={
'+':function(num1,num2){return num1+num2;},
'-':function(num1,num2){return num1-num2;},
'*':function(num1,num2){return num1*num2;},
'/':function(num1,num2){return num2===0?0:num1/num2;}
}둘째: 개체 이벤트의 속성을 사용하여 클릭한 개체의 유형을 가져옵니다. 이벤트 버블링을 사용하여 이벤트를 캡처하고 분류합니다.
calculate_num.onclick=function(e){
var ev = e || window.event;
var target = ev.target || ev.srcElement;
if(target.type=="button"){
var mark=target.getAttribute("_type");//获取当前点击button的自定义的属性。
var value=target.value;//获取当前的值
var num=getScreen();//获取当前框的值
if(mark==='bs'){//退格键
if(num==0)return;
var snum=Math.abs(num).toString();
if(snum.length<2)
setScreen(0);
else
setScreen(num.toString().slice(0,-1));
}
if(mark==='num'){//数字键
if(num==='0'||isReset){//有操作符或显示屏为0
setScreen(value);
isReset=false;
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="."){//小数点
var hasPoint=num.toString().indexOf(".")>-1;
if(hasPoint){
if(isReset){
setScreen("0"+value);
isReset=false;
return;
}
return;
}
setScreen(num.toString().concat(value));
}
if(mark==="+/-"){//正负号
setScreen(-num);
}
if(mark==="op"){//如果点击的是操作符则设计第一个操作数
if(isReset)return;
isReset=true;
if(!operation){
result=+num;
operation=value;
return;
}
result=operateNum(result,num,operation);
setScreen(result);
operation=value;
}
if(mark==="cls"){//清零
result=0;
setScreen(result);
isReset=false;
}
if(mark==="eval"){//计算
if(!operation)return;
result=operateNum(result,num,operation);
setScreen(result);
operation=null;
isReset=false;
}
}
}셋째: 전역 변수 사용, 전역 변수를 사용하여 로컬 작업의 진행 상황을 제어합니다. (상태 제어)
var result=0;//计算结果 var isReset=false;//是否重新设置 var operation;//操作符
넷째: 페이지 작업을 분리하고 분리합니다.
//设置显示屏的值
function setScreen(num){
calculate_outPut.value=num;
}
//获取显示屏的值
function getScreen(){
return calculate_outPut.value;
}다섯째: 피연산자를 필터링하고 계산을 완료합니다.
//计算函数
var operateNum=function(num1,num2,op){
if(!(num1&&num2))return;
//保证num1,num2都为数字
num1=Number(num1);
num2=Number(num2);
//不存在操作符,返回num1;
if(!op)return num1;
//匹配运算公式
if(!operateExp[op])return 0;
return operateExp[op](num1,num2);
}자바스크립트-간단 계산기 구현 단계 분석 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




