자바스크립트 익명 함수
1 익명 함수
익명 함수는 런타임 시 동적으로 선언되는 함수입니다. 일반 함수와 달리 함수 이름이 없기 때문에 익명 함수라고 합니다.
익명 함수는 함수 선언 구문이 아닌 함수 표현식을 통해 정의됩니다. 표현식을 배치할 수 있는 모든 위치에서 함수 표현식을 사용하여 새 함수를 생성할 수 있습니다. 예를 들어, 새 함수를 함수 호출에 대한 인수로 정의하거나 다른 객체의 속성으로 정의할 수 있습니다.
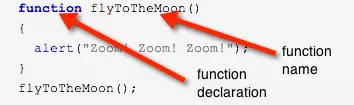
다음은 대표적인 네임드 함수입니다.
function flyToTheMoon()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();다음은 같은 예시이지만 이번에는 익명 함수로 만들었습니다.
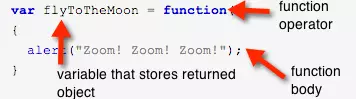
var flyToTheMoon = function()
{
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();2 익명 함수는 함수로 표현합니다.
JavaScript에서 함수를 만드는 가장 일반적인 두 가지 방법은 함수 선언 구문과 함수 표현식을 사용하는 것입니다. 익명 함수는 함수 표현식을 통해 생성됩니다.
함수 키워드가 문에서 먼저 나타나고 그 뒤에 함수 이름이 오면 함수 선언 구문을 사용하여 함수가 생성됩니다.

if function 키워드가 다른 곳에 나타나면 함수 표현식으로 사용될 가능성이 높습니다:

함수 표현식이 호출되면 새로운 함수 객체를 생성하고 이를 반환합니다. 다음은 함수를 생성하고 이를 flyToTheMoon이라는 변수에 할당하는 예입니다.
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom!");
}여기서의 할당은 모든 함수의 반환 값을 변수에 할당하는 것과 거의 동일하며, 유일한 특별한 점은 다음과 같습니다. value는 단순한 숫자나 날짜가 아닌 함수 객체입니다.
함수는 자바스크립트에서 특별한 종류의 객체이기 때문에 가능한 일입니다. 이는 다른 개체처럼 사용할 수 있음을 의미합니다. 변수에 저장되거나, 다른 함수에 인수로 전달되거나, 함수 내의 return 문으로 반환될 수 있습니다. 함수는 생성 방법에 관계없이 항상 객체입니다.
함수가 변수에 저장되면 이 변수를 사용하여 함수를 호출할 수 있습니다.
flyToTheMoon();
3 런타임 시 익명 함수가 생성됩니다.
함수 표현식은 어디에서나 사용할 수 있습니다. 표현식을 넣을 수 있습니다. 예를 들어 변수에 값이 할당될 때, 인수가 함수에 전달될 때 또는 return 문에서 함수 식을 사용할 수 있습니다. 이는 함수가 항상 런타임에 호출되기 때문에 가능합니다.
함수 선언 구문이 다릅니다. 코드에서 함수를 호출하기 전에 함수를 선언할 필요가 없기 때문에 다른 코드가 실행되기 전에 실행됩니다.
함수에 이름이 있어야 하기 때문에 함수 선언 구문을 사용하여 익명 함수를 생성할 수 없습니다. 함수 선언 구문은 함수 이름을 사용하여 현재 범위에 변수로 추가합니다.
4 익명 함수에는 함수 이름이 필요하지 않습니다
이름 없이 함수를 어떻게 호출할 수 있는지 좀 이상해 보입니다. 이는 함수 이름이 함수 객체를 보유하는 변수와 약간 다르기 때문에 작동합니다.
함수 선언 구문으로 생성된 함수는 항상 함수 이름과 동일한 함수 변수를 갖습니다. 왜냐하면 함수 선언 구문이 다음 변수를 자동으로 생성하기 때문입니다.
function flyToTheMoon() {
alert("Zoom! Zoom! Zoom!");
}
flyToTheMoon();함수 표현식으로 생성된 함수의 경우 , 이 이름은 선택사항입니다. 많은 경우 이름은 중요하지 않으므로 다음과 같이 이름 없이 익명 함수를 만듭니다.
var flyToTheMoon = function() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();그러나 함수 표현식은 실제로 원하는 경우 함수 이름 설정을 지원합니다. 여기에 동일한 함수가 있지만 이번에는 함수 이름이 있습니다.
var flyToTheMoon = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
flyToTheMoon();함수에 이름을 지정해도 함수 이름 뒤에 이름이 지정된 변수가 범위에 자동으로 추가되지 않습니다. 여전히 함수 표현식의 반환 값을 변수에 할당해야 합니다.
이전 예에서 함수 개체를 보유하는 변수는 함수와 이름이 동일하지만 반드시 그럴 필요는 없습니다.
var thingsToDoToday = function flyToTheMoon() {
alert("Zoom! Zoom! Zoom");
}
thingsToDoToday();5 이름이 왜 필요한가요?
함수 내에서 자신을 호출하는 데 사용할 수 있는 함수의 이름입니다. 이는 재귀 함수에 유용합니다.
var thingsToDoToday = function flyToTheMoon() {
if(!onTheMoon)
flyToTheMoon();
else
alert("One small step for a man..");
}
thingsToDoToday();호출 스택에서 함수 이름을 볼 수 있으므로 디버깅에도 유용합니다. 일반적으로 익명 함수는 호출 스택에서 동일하게 보입니다. 불쾌한 디버깅 상황에 직면한 경우 때로는 관심 있는 함수에 이름을 지정하면 문제가 더 명확해질 수 있습니다.
6 익명 함수가 왜 유용한가요?
단지 편의상 익명 함수에 이름을 설정할 필요는 없습니다. 결국 함수 이름은 중요하지 않습니다. 대부분의 경우 익명 함수와 명명 함수는 모두 대부분의 작업에 적합합니다.
자바스크립트 익명함수 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
golang 함수에서 새 함수를 동적으로 생성하기 위한 팁
Apr 25, 2024 pm 02:39 PM
Go 언어는 클로저와 리플렉션이라는 두 가지 동적 함수 생성 기술을 제공합니다. 클로저는 클로저 범위 내의 변수에 대한 액세스를 허용하며 리플렉션은 FuncOf 함수를 사용하여 새 함수를 생성할 수 있습니다. 이러한 기술은 HTTP 라우터를 사용자 정의하고 고도로 사용자 정의 가능한 시스템을 구현하며 플러그 가능한 구성 요소를 구축하는 데 유용합니다.
 C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정 시 매개변수 순서에 대한 고려 사항
Apr 24, 2024 pm 04:21 PM
C++ 함수 이름 지정에서는 가독성을 높이고 오류를 줄이며 리팩토링을 용이하게 하기 위해 매개변수 순서를 고려하는 것이 중요합니다. 일반적인 매개변수 순서 규칙에는 작업-객체, 개체-작업, 의미론적 의미 및 표준 라이브러리 준수가 포함됩니다. 최적의 순서는 함수의 목적, 매개변수 유형, 잠재적인 혼동 및 언어 규칙에 따라 달라집니다.
 Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
Java로 효율적이고 유지 관리 가능한 함수를 작성하는 방법은 무엇입니까?
Apr 24, 2024 am 11:33 AM
효율적이고 유지 관리 가능한 Java 함수를 작성하는 핵심은 단순함을 유지하는 것입니다. 의미 있는 이름을 사용하세요. 특별한 상황을 처리합니다. 적절한 가시성을 사용하십시오.
 Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
Excel 함수 수식의 전체 모음
May 07, 2024 pm 12:04 PM
1. SUM 함수는 열이나 셀 그룹의 숫자를 합하는 데 사용됩니다(예: =SUM(A1:J10)). 2. AVERAGE 함수는 열이나 셀 그룹에 있는 숫자의 평균을 계산하는 데 사용됩니다(예: =AVERAGE(A1:A10)). 3. COUNT 함수, 열이나 셀 그룹의 숫자나 텍스트 수를 세는 데 사용됩니다. 예: =COUNT(A1:A10) 4. IF 함수, 지정된 조건을 기반으로 논리적 판단을 내리고 결과를 반환하는 데 사용됩니다. 해당 결과.
 C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수 기본 매개변수와 가변 매개변수의 장단점 비교
Apr 21, 2024 am 10:21 AM
C++ 함수에서 기본 매개변수의 장점에는 호출 단순화, 가독성 향상, 오류 방지 등이 있습니다. 단점은 제한된 유연성과 명명 제한입니다. 가변 매개변수의 장점에는 무제한의 유연성과 동적 바인딩이 포함됩니다. 단점은 더 큰 복잡성, 암시적 유형 변환 및 디버깅의 어려움을 포함합니다.
 참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
참조 유형을 반환하는 C++ 함수의 이점은 무엇입니까?
Apr 20, 2024 pm 09:12 PM
C++에서 참조 유형을 반환하는 함수의 이점은 다음과 같습니다. 성능 개선: 참조로 전달하면 객체 복사가 방지되므로 메모리와 시간이 절약됩니다. 직접 수정: 호출자는 반환된 참조 객체를 다시 할당하지 않고 직접 수정할 수 있습니다. 코드 단순성: 참조로 전달하면 코드가 단순화되고 추가 할당 작업이 필요하지 않습니다.
 사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 무엇입니까?
Apr 22, 2024 pm 02:21 PM
사용자 정의 PHP 함수와 사전 정의된 함수의 차이점은 다음과 같습니다. 범위: 사용자 정의 함수는 정의 범위로 제한되는 반면, 사전 정의된 함수는 스크립트 전체에서 액세스할 수 있습니다. 정의 방법: 사용자 정의 함수는 function 키워드를 사용하여 정의되는 반면, 사전 정의된 함수는 PHP 커널에 의해 정의됩니다. 매개변수 전달: 사용자 정의 함수는 매개변수를 수신하지만 사전 정의된 함수에는 매개변수가 필요하지 않을 수 있습니다. 확장성: 필요에 따라 사용자 정의 함수를 생성할 수 있으며 사전 정의된 함수는 내장되어 있어 수정할 수 없습니다.
 C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++ 함수 예외 고급: 사용자 정의된 오류 처리
May 01, 2024 pm 06:39 PM
C++의 예외 처리는 특정 오류 메시지, 상황별 정보를 제공하고 오류 유형에 따라 사용자 지정 작업을 수행하는 사용자 지정 예외 클래스를 통해 향상될 수 있습니다. 특정 오류 정보를 제공하려면 std::Exception에서 상속된 예외 클래스를 정의하세요. 사용자 정의 예외를 발생시키려면 throw 키워드를 사용하십시오. try-catch 블록에서 Dynamic_cast를 사용하여 발견된 예외를 사용자 지정 예외 유형으로 변환합니다. 실제 경우 open_file 함수는 FileNotFoundException 예외를 발생시킵니다. 예외를 포착하고 처리하면 보다 구체적인 오류 메시지가 제공될 수 있습니다.




