자바스크립트 타이머 작동 방식
자바스크립트에서 타이머에 대해 이야기할 때 우리는 반드시 setTimeout()과 setInterval() 두 가지 함수를 떠올릴 것입니다. 이 기사에서는 이벤트 루프의 관점에서 둘 사이의 작동 원리와 차이점을 분석합니다.
setTimeout()
MDN은 setTimeout을 다음과 같이 정의합니다.
지정된 지연 시간 후에 함수를 호출하거나 코드 조각을 실행합니다.
구문
setTimeout의 구문은 매우 간단합니다. 첫 번째 매개변수는 콜백 함수이고, 두 번째 매개변수는 지연 시간입니다. 이 함수는 숫자 유형의 고유 ID를 반환합니다. 이 ID는 타이머를 취소하기 위해 ClearTimeout의 매개 변수로 사용할 수 있습니다.
var timeoutID = window.setTimeout(code, Delay);
IE0+는 콜백 매개변수 전달도 지원합니다.
var timeoutID = window.setTimeout(func, Delay, [param1, param2, ...]);
setInterval( )
MDN은 setInterval을 다음과 같이 정의합니다.
주기적으로 함수를 호출하거나 코드 조각을 실행합니다.
setInterval과 setTimeout의 사용법이 동일하므로 더 이상 여기에 나열되지 않습니다.
두 번째 매개변수(delay) 설명
자바스크립트의 이벤트 루프 메커니즘으로 인해 두 번째 매개변수는 지연 밀리초 직후 콜백 함수의 실행을 나타내지 않지만, 콜백 함수가 이벤트 큐에 추가되었습니다. 실제로 이 시점에서 setTimeout과 setInterval의 처리에는 차이가 있습니다.
setTimeout: 지연 밀리초 후에는 무슨 일이 있어도 콜백 함수가 이벤트 대기열에 직접 추가됩니다.
setInterval: 밀리초 지연 후 먼저 이벤트 큐에 아직 실행되지 않은 콜백 함수(setInterval의 콜백 함수)가 있는지 확인합니다. 이벤트 큐.
따라서 코드에 시간이 많이 걸리는 작업이 있으면 타이머가 우리가 생각하는 대로 작동하지 않습니다.
예시를 통해 이해해보자
다음 코드는 원래 100ms와 200ms(즉, 100ms만 대기)에 콜백 함수를 호출할 수 있기를 바랐던 코드이다.
var 타이머Start1 = now();
setTimeout(function () {
console.log('첫 번째 setTimeout 콜백 실행 대기 시간:', now() - timeStart1);
var 타이머Start2 = now( );
setTimeout(function () {
console.log('두 번째 setTimeout 콜백 실행 대기 시간:', now() - timeStart2);
}, 100);
}, 100);
// 출력:
// 첫 번째 setTimeout 콜백 실행 대기 시간: 106
// 두 번째 setTimeout 콜백 실행 대기 시간: 107
좋아요 this 결과는 예상한 대로 보이지만, 코드에 시간이 많이 걸리는 작업을 추가하면 결과는 예상과 다릅니다.
var timeStart1 = now()
setTimeout(function () {
console.log('첫 번째 setTimeout 콜백 실행 대기 시간:', now() - timeStart1);
var 타이머Start2 = now();
setTimeout(function () {
console.log('두 번째 setTimeout 콜백 실행 대기 시간:', now() - timeStart2);
}, 100);
HeavyTask() ; // 시간이 많이 걸리는 작업
}, 100);
var loopStart = now();
heavyTask(); // 시간이 많이 걸리는 작업
console.log('heavyTask에는 시간이 걸립니다.', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 출력:
// HeavyTask 시간 소비: 1015
// 첫 번째 setTimeout 콜백 실행 대기 시간: 1018
// 두 번째 setTimeout 콜백 실행 대기 시간: 1000
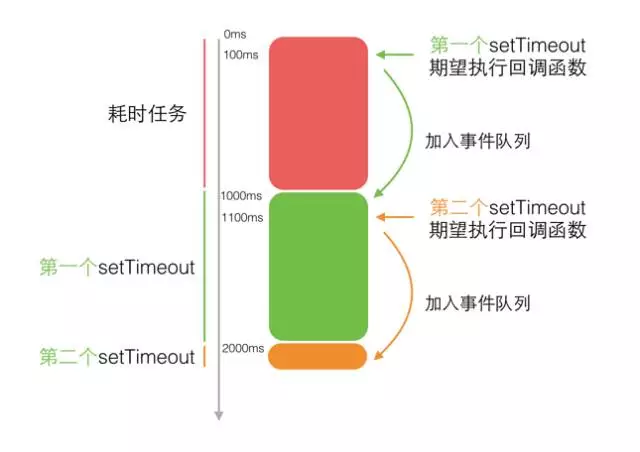
두 setTimeout의 대기 이벤트는 시간이 많이 걸리는 작업으로 인해 더 이상 100ms가 아닙니다. 무슨 일이 일어났는지 설명해 보겠습니다.
먼저 시간이 많이 걸리는 첫 번째 작업(heavyTask())이 실행되기 시작하고 완료하는 데 약 1000ms가 걸립니다.
시간이 많이 걸리는 작업 실행을 시작합니다. 100ms 후에 첫 번째 setTimeout 콜백 함수가 실행될 것으로 예상되므로 이벤트 큐에 추가됩니다. 그러나 이전 시간이 많이 걸리는 작업은 아직 실행되지 않았습니다. , 그래서 큐에서 기다릴 수 있고 시간이 많이 걸리는 작업이 완료될 때까지 실행을 시작하지 않으므로 결과에 표시되는 내용은 다음과 같습니다. 첫 번째 setTimeout 콜백 실행 대기 시간: 1018.
첫 번째 setTimeout 콜백이 실행되자마자 두 번째 setTimeout이 시작됩니다. 이 타이머도 100ms 지연 후 콜백 기능을 실행해야 합니다. 그러나 첫 번째 setTimeout에는 시간이 많이 걸리는 또 다른 작업이 있습니다. 해당 작업의 플롯은 첫 번째 타이머와 동일하며 실행을 시작하기 전에 1000ms를 기다립니다.
다음 사진으로 요약할 수 있습니다.

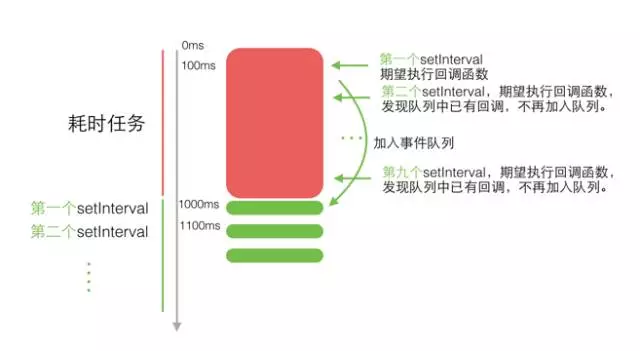
setInterval의 예를 살펴보겠습니다.
var IntervalStart = now();
setInterval(function () {
console.log(' 간격 타이머가 정의된 이후의 시간: ', now() - loopStart);
}, 100);
var loopStart = now();
heavyTask();
console .log ('heavyTask에는 시간이 걸립니다:', now() - loopStart);
function HeavyTask() {
var s = now();
while(now() - s < 1000) {
}
}
function now () {
return new Date();
}
// 출력:
// 무거운Task 시간 소모 : 1013
//정의된 타이머의 간격 시간: 1016
//정의된 타이머의 간격 시간: 1123
//정의된 타이머의 간격 시간: 1224
위 코드에서는 100ms마다 로그를 인쇄할 것으로 예상됩니다. setTimeout과 비교하여, setInterval은 이벤트 큐에 콜백 함수를 추가하려고 준비할 때 큐에 실행되지 않은 콜백이 있는지 확인합니다. 그렇다면 콜백 함수를 큐에 추가하지 않습니다. 그렇지 않으면 여러 콜백이 동시에 실행됩니다.
다음 다이어그램으로 요약할 수 있습니다.

요약
위는 JavaScript 타이머 실행 원리를 간략하게 분석한 것입니다. 이것이 우리가 자바스크립트를 더 깊이 이해하는 데 도움이 되기를 바랍니다. 기사에 부적절한 설명이 있는 경우 댓글로 지적해주세요.
자바스크립트 타이머의 작동 원리와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




