처음 Node를 배우기 시작했을 때 이전의 관점과는 완전히 다른 상황을 발견했습니다. 여러분의 눈에는 JavaScript가 무엇을 위해 사용됩니까? 특수 효과? 아니면 단지 고객과의 상호작용인가요? 하지만 이렇게 생각하면 브라우저는 단지 JavaScript를 사용하여 수행할 수 있는 작업을 정의하는 컨텍스트(context)를 제공한다고 생각할 수 있습니다. 여기에서 무엇을 할 수 있는지 정의하지만 JavaScript 언어 자체가 무엇을 할 수 있는지에 대해서는 많이 언급하지 않습니다. 실제로 완전한 언어인 JavaScript는 다양한 상황에서 사용될 수 있으며 다양한 기능을 반영할 수 있습니다. 여기에 언급된 Nodejs는 실제로 JavaScript 코드가 백엔드(브라우저 환경 외부)에서 실행될 수 있도록 하는 실행 환경인 컨텍스트를 제공합니다.
라우팅 선택의 핵심은 라우팅입니다. 이름에서 알 수 있듯이 라우팅은 /start의 비즈니스 로직을 처리하고 /upload 모듈의 비즈니스를 처리하는 등 URL마다 다른 처리 방법이 있음을 의미합니다. 논리가 일관성이 없습니다. 현실적인 구현에서 라우팅 프로세스는 라우팅 모듈에서 "종료"되며 라우팅 모듈은 요청에 대해 실제로 "조치를 취하는" 모듈이 아닙니다. 그렇지 않으면 애플리케이션이 더 복잡해지면 사용할 수 없게 됩니다. .
여기서 먼저 requestHandlers라는 모듈을 만들고 각 요청 핸들러에 대한 자리 표시자 함수를 추가합니다.
function start(){
console.log("Request handler 'start' was called.");
function sleep(milliSeconds){
var startTime=new Date().getTime();
while(new Date().getTime()<startTime+milliSeconds);
}
sleep(10000);
return "Hello Start";
}
function upload(){
console.log("Request handler 'upload' was called.");
return "Hello Upload";
}
exports.start=start;
exports.upload=upload;요청 핸들러와 라우팅 모듈을 연결할 수 있도록 경로에 따라야 할 길. 그 후, 우리는 일련의 요청 핸들러가 객체를 통해 전달될 것이며 이 객체는 느슨하게 결합된 방식으로 router() 함수에 주입되어야 한다고 결정했습니다. 기본 파일 index.js:
var server=require("./server");
var router=require("./router");
var requestHandlers=require("./requestHandlers");
var handle={};
handle["/"]=requestHandlers.start;
handle["/start"]=requestHandlers.start;
handle["/upload"]=requestHandlers.upload;
server.start(router.route,handle);는 위에 표시된 것과 같습니다. 동일한 요청 핸들러에 다른 URL을 매핑하는 것은 쉽습니다. requestHandlers.start에 해당하는 개체에 "/" 키가 있는 속성을 추가하기만 하면 됩니다. 이러한 방식으로 /start 및 /에 대한 요청이 시작 핸들러에 의해 처리되도록 간단하게 구성할 수 있습니다. 객체 정의를 완료한 후 이를 추가 매개변수로 서버에 전달합니다. server.js를 참조하세요.
var http=require("http");
var url=require("url");
function start(route,handle){
function onRequest(request,response){
var pathname=url.parse(request.url).pathname;
console.log("Request for "+pathname+" received.");
route(handle,pathname);
response.writeHead(200,{"Content-Type":"text/plain"});
var content=route(handle,pathname);
response.write(content);
response.end();
}
http.createServer(onRequest).listen(8888);
console.log("Server has started.");
}
exports.start=start;이런 방식으로 start() 함수에 핸들 매개변수가 추가되고 핸들 첫 번째 A 매개변수는 Route() 콜백 함수로 전달됩니다. Route.js는 아래와 같이 정의됩니다.
function route(handle,pathname){
console.log("About to route a request for "+ pathname);
if(typeof handle[pathname]==='function‘){
return handle[pathname]();
}else{
console.log("No request handler found for "+pathname);
return "404 Not Found";
}
}
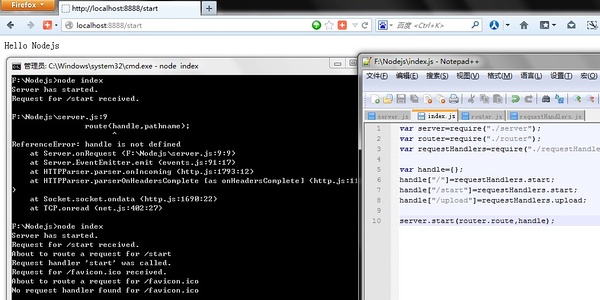
exports.route=route;위 코드를 통해 먼저 해당 경로에 해당하는 요청 핸들러가 존재하는지 확인합니다. , 존재하는 경우 해당 함수를 직접 호출합니다. 연관 배열에서 요소를 가져오는 것과 동일한 방식으로 전달된 개체에서 요청 처리 기능을 가져올 수 있습니다. 즉, 이러한 표현은 사람들에게 "안녕하세요, 와서 도와주세요. 이 경로를 처리하세요." 프로그램의 실행 효과는 다음과 같습니다.

nodejs의 라우팅 기능 구현과 관련된 더 많은 기사를 보려면 PHP에 주목하세요. 중국사이트!