JQuery는 목록의 모든 확인란을 선택하고 반전시키는 캡슐화를 구현합니다.
목록을 만들 때 일괄 처리를 위해 모두 선택하고 선택을 반전시키는 문제에 자주 직면합니다. 예를 들면 다음과 같습니다.

당시에는 간단히 구현했지만, 공개 js에서는 캡슐화가 너무 안 좋아서 포스팅하기가 부끄럽습니다(즉, 구현 코드를 공개 js에 넣은 다음 각 페이지마다 고정 ID와 클래스를 사용합니다. 이제 저는 생각해 보세요. Encapsulated라고 부르기가 부끄럽습니다. 그러다가 사장님이 이 기능을 어떻게 작성했는지 살펴보겠습니다. 이것을 비교하지 않고는 아무런 해가 없습니다.
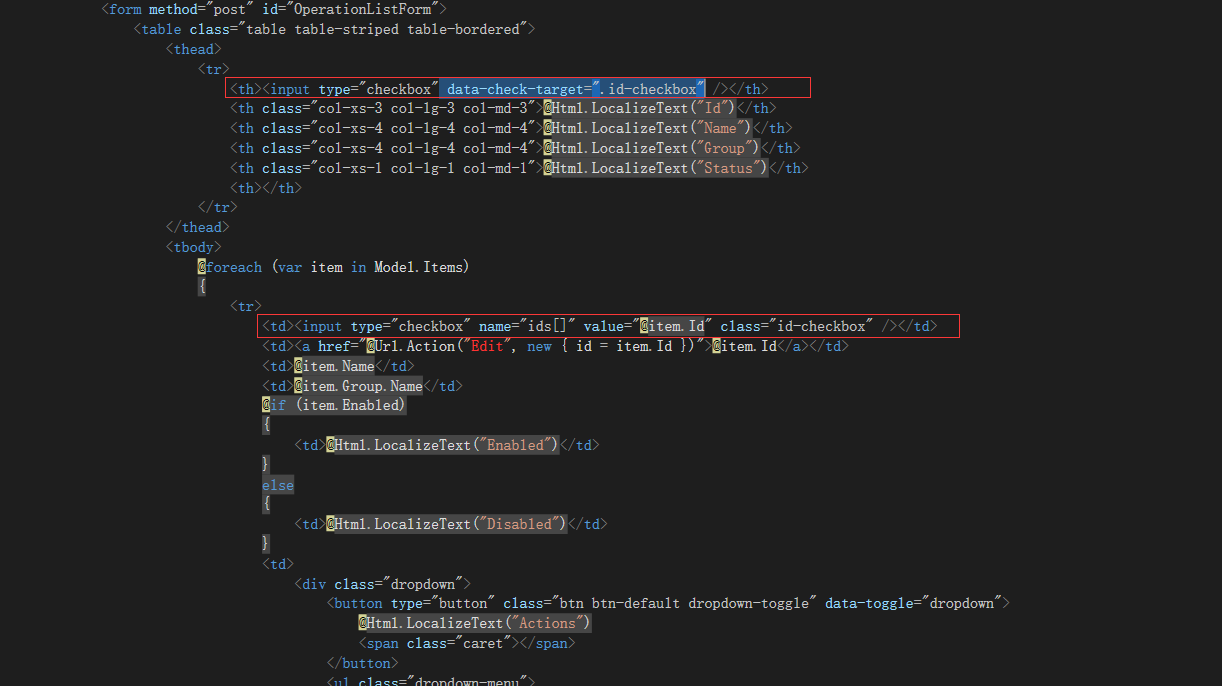
$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});우선 여기의 높은 캡슐화가 반영됩니다. js와 html이 분리된 후 연결 브리지에 사용되는 사용자 정의 data-check-target 속성은 하나만 있습니다(당시에는 모두 선택). 체크박스, 하위 체크박스, 관련 포인트를 모두 사용하면 캡슐화 효과가 없고, js와 html 간의 결합이 너무 큽니다.) (위의 js를 보고 어떻게 해야 할지 고민 중이었습니다. 세 가지 관련 항목을 연결 지점을 통해 연결)
다음으로 구체적인 용도를 계속 살펴보겠습니다.

모두 선택 확인란이 js에 연결된 브리지의 사용자 정의 속성 data-check-에 사용됩니다. 대상은 약간 특별합니다:
<input type="checkbox" data-check-target=".id-checkbox" />
해당 값은 ".id-checkbox"로, 이상해 보입니다. 하위 체크박스 구현을 살펴보려면:
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
갑자기 하위 체크박스의 클래스 이름이 사용자 정의 속성 data-check-target <에 저장되어 있다는 사실이 떠올랐습니다. 🎜>
var target = $(this).attr('data-check-target');
HTML 요소 자체의 고유 속성은 처리 시 prop 메서드를 사용하세요. HTML 요소의 자체 사용자 정의 DOM 속성을 처리할 때 attr 메소드를 사용하세요. 위는 체크박스 선택과 역선택 기능을 목록에 캡슐화하기 위해 편집자가 소개한 JQuery 구현입니다(권장). 궁금한 점이 있으면 도움이 되길 바랍니다. 메시지를 남겨주시면 편집자가 즉시 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다! 목록의 확인란에 대한 자세한 JQuery 구현, 모두 선택 및 선택 기능 캡슐화 관련 기사 반전에 대해서는 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




