1 메타 정의 및 사용법
요소는 검색 엔진에 대한 설명, 키워드, 업데이트 빈도 등 페이지에 대한 메타 정보를 제공할 수 있습니다.
태그는 문서의 머리 부분에 있으며 내용을 포함하지 않습니다. 태그의 속성은 문서와 관련된 이름/값 쌍을 정의합니다.
태그는 항상 head 요소 안에 있습니다.
참고: 메타데이터는 항상 이름/값 쌍으로 전달됩니다.
이 HTML이 UTF-8을 사용하여 구문 분석됨을 정의하는 데 사용되는 간단한 메타 태그입니다.
2 개요
W3C에서 소개하는 가장 기본적인 컨텐츠입니다
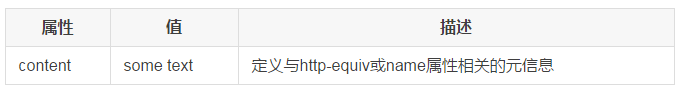
필수속성

선택속성

3개 태그 상세설명
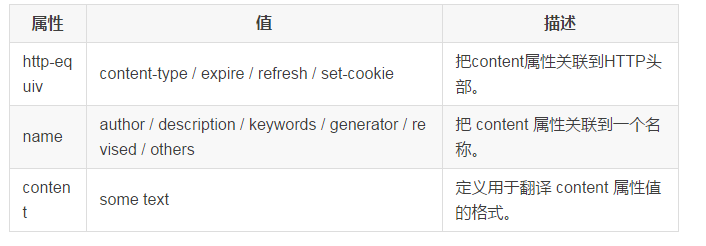
한 글에 블로그에 게시물에서 태그는 HTTP 헤더 정보(HTTP-EQUIV)와 페이지 설명 정보(NAME) 두 부분으로 나누어집니다.
HTTP-EQUIV
HTTP-EQUIV는 HTTP 헤더 프로토콜과 유사합니다. 는 웹페이지 콘텐츠를 올바르고 정확하게 표시하는 데 도움이 되는 몇 가지 유용한 정보로 브라우저에 응답합니다.
1. Content-Type 및 Content-Language(표시 문자 집합 설정)
사용법:
참고: 이 META 태그는 HTML을 정의합니다. 페이지에 사용된 것은 국가 표준 한자 코드인 GB2132입니다. "charset=GB2312"가 "BIG5"로 바뀌면 이 페이지에 사용되는 문자 집합은 중국어 번체 Big5 코드입니다. 일부 외국 사이트를 탐색할 때 IE 브라우저는 페이지를 올바르게 표시하려면 xx 언어 지원을 다운로드해야 한다는 메시지를 표시합니다. 이 기능은 HTML 페이지 META 태그의 Content-Type 속성을 읽어 페이지를 표시하는 데 어떤 문자 집합을 사용해야 하는지를 아는 것입니다. 해당 문자 집합이 시스템에 설치되어 있지 않으면 IE는 다운로드하라는 메시지를 표시합니다. 다른 언어도 다른 문자 집합에 해당합니다. 예를 들어 일본어 문자 집합은 "iso-2022-jp"이고 한국어 문자 집합은 "ks_c_5601"입니다.
Content-Type은 text/xml 및 기타 문서 유형일 수도 있습니다.
문자 집합 옵션: ISO-8859-1(English), BIG5, UTF-8, SHIFT-Jis, Euc, Koi8 - 2. us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2 및 기타 문자 세트는 EN, FR 및 기타 언어 코드일 수도 있습니다.
2. 새로고침 설명: 웹페이지가 자동으로 새로고침되는 시간(초) 또는 웹페이지가 자동으로 다른 웹페이지로 연결되는 시간입니다.
사용법:
참고: 5는 5초 동안 머물렀다가 자동으로 URL을 새로 고치는 것을 의미합니다.
3. 만료 설명: 웹페이지의 만료 시간을 캐시에 지정합니다. 웹페이지가 만료되면 서버에서 검색해야 합니다.
사용법:
참고: GMT의 시간 형식을 사용하거나 직접 0으로 설정해야 합니다(숫자는 만료되는 데 걸리는 시간을 나타냅니다).
4. 캐시 모드는 규정 후에는 브라우저가 캐시에서 페이지 콘텐츠를 검색할 수 있는지 여부를 지정합니다.
5. 쿠키 설정 설명: 브라우저가 페이지에 접속하면 캐시에 저장되었다가 다시 접속됩니다. 다음 번에는 캐시에서 읽어 속도를 높일 수 있습니다. 방문자가 매번 광고 아이콘을 새로 고치거나 카운터를 새로 고치도록 하려면 캐싱을 비활성화하십시오. 일반적으로 HTML 파일에 대한 캐싱을 비활성화할 필요가 없습니다. ASP와 같은 페이지의 경우 표시되는 모든 페이지가 서버에서 동적으로 생성되고 캐싱이 의미가 없기 때문에 캐싱을 비활성화할 수 있습니다. 웹페이지가 만료되면 저장된 쿠키가 삭제됩니다.
사용: GMT 시간 형식을 사용했습니다.
6. 표시 창 설정 설명: 현재 창에 페이지가 독립적인 페이지로 표시되도록 합니다.
사용법: 참고: 이 속성은 다른 사람이 프레임에서 귀하의 페이지를 호출하는 것을 방지하는 데 사용됩니다. 콘텐츠 옵션: _blank, _top, _self, _parent.
7. 웹페이지 RSAC 등급 설명: IE의 인터넷 옵션에는 일부 제한된 웹사이트의 탐색을 방지할 수 있는 콘텐츠 설정이 있으며, 웹사이트의 제한 수준은 이 매개변수를 통해 설정됩니다.
사용법:
8.Page-Enter, Page-Exit(Enter 및 Exit) 설명: 페이지를 로드하고 호출할 때 나타나는 특수 효과입니다. 사용법:
참고: blendTrans는 페이드 효과를 생성하는 동적 필터 유형입니다. 또 다른 동적 필터인 RevealTrans도 페이지 시작 및 종료 효과에 사용할 수 있습니다.
Duration은 필터 효과의 지속 시간을 나타냅니다. (단위: 초 )
전환 필터 유형입니다. 사용할 특수 효과를 나타냅니다. 값은 0-23입니다.
0개의 직사각형 축소
1개의 직사각형 확장
2개의 원 축소
3개의 원 확장
4 아래에서 위로 새로 고침
5 위에서 아래로 새로 고침
6 왼쪽에서 오른쪽으로 새로 고침
7 오른쪽에서 왼쪽으로 새로 고침
8 수직 블라인드
9 수평 블라인드
10 오프셋 수평 블라인드
11 오프셋 수직 블라인드
12 포인트 스프레드
13 왼쪽에서 오른쪽으로 새로 고침
14 가운데에서 왼쪽으로 새로 고침
15 가운데에서 위쪽 및 아래쪽으로
16 위쪽에서 아래쪽에서 가운데로
17 오른쪽 아래에서 왼쪽 위로
18 오른쪽 위 왼쪽 아래로
19 왼쪽 위 오른쪽 아래로
20 왼쪽 아래에서 오른쪽 위로
21 가로 막대
22 세로 막대
23 위 22가지 유형 중 하나를 무작위로 선택하세요
9. XP 테마 사용: - win2k와 매우 유사한 xp의 차원 버튼 시스템 디스플레이 스타일.
10.IE6(페이지 생성기) 설명: 페이지 생성기 생성기는 ie6입니다.
사용법: 유사한 제품의 제조업체.
11. Content-Script-Type(스크립트 관련) 설명: 페이지의 스크립트 유형을 나타내는 최신 W3C 사양입니다.
사용법: 참고: 수준을 너무 높게 설정하지 마세요. RSAC의 평가 시스템은 웹 사이트 콘텐츠를 평가하기 위한 표준을 제공합니다. 사용자는 포르노 및 폭력적인 콘텐츠가 포함된 사이트를 제외하도록 Microsoft Internet Explorer(IE3.0 이상)를 설정할 수 있습니다. 위 예의 HTML은 Microsoft 홈페이지에서 가져온 것입니다.
NAME 변수
이름은 웹 페이지를 설명하며 검색 엔진 로봇이 쉽게 찾고 분류할 수 있도록 하는 Content(웹 페이지 콘텐츠)에 해당합니다. (현재 거의 모든 검색 엔진은 온라인 로봇을 사용하여 자동으로 찾아냅니다. 웹페이지를 분류하기 위한 메타값).
name(name="") 값은 제공되는 정보 유형을 지정합니다. 일부 값은 이미 정의되어 있습니다. 예를 들어 설명, 키워드, 새로 고침 등이 있습니다. 생성 날짜(생성 날짜), 문서 ID(문서 번호), 수준(수준) 등과 같은 다른 임의 값을 지정할 수도 있습니다.
name의 내용은 실제 내용을 지정합니다. 예: level을 값으로 지정하면 콘텐츠는 초급, 중급 또는 고급일 수 있습니다.
1. 검색엔진 키워드 사용법: ,"를 사용하여 단어를 구분합니다. META의 일반적인 용도는 검색 엔진이 검색 품질을 향상시키기 위해 사용하는 키워드를 지정하는 것입니다. 여러 META 요소가 문서 언어 종속성 정보를 제공하는 경우 검색 엔진은 lang 속성을 사용하여 사용자의 언어 기본 설정에 따라 검색 결과를 필터링하고 표시합니다. 예:
Meta name="Kyewords" Lang="FR" Content="vacances , grè:ce,soleil">
2. 소개 설명: 설명은 검색 엔진에 웹사이트의 주요 콘텐츠를 알리는 데 사용됩니다.
사용법: 3. 로봇 마법사 설명: 로봇은 검색 로봇에게 색인을 생성해야 하는 페이지와 색인을 생성해야 하는 페이지를 알려주는 데 사용됩니다. 색인화할 필요가 없습니다. 콘텐츠의 매개변수에는 all, none, index, noindex, follow 및 nofollow가 포함됩니다. 기본값은 모두입니다.
사용법: 참고: 많은 검색 엔진이 로봇/스파이더 검색을 출시하여 웹사이트에 로그인합니다. 스파이더 로그인 방법을 결정하려면 메타 요소의 일부 특성을 사용해야 합니다.
모두: 파일이 검색되고 페이지의 링크를 쿼리할 수 있습니다.
없음: 파일을 검색하지 않으며 페이지의 링크를 쿼리할 수 없습니다. 그리고 "noindex , no follow"는 같은 역할을 합니다.)
index: 파일이 검색됩니다(로봇/스파이더가 로그인하도록 허용)
follow: 페이지의 링크는
noindex: 파일은 검색되지 않지만 페이지의 링크는 검색될 수 있습니다. (로봇/스파이더의 로그인을 허용하지 않음)
nofollow: 파일은 검색되지 않습니다. 검색할 수 있지만 페이지의 링크를 쿼리할 수 있습니다. (로봇/스파이더가 이 페이지의 링크를 따라 검색하는 것을 허용하지 마십시오.) 4. 작성자 사용법: : 귀하 또는 귀하의 제작팀 이름 또는 이메일 5. 저작권 사용: ="Generator" Content="PCDATA|FrontPage|"> 참고: Content="your editor" 7. revisit-after (재방문) 사용법:
기타 사용법
1. 스킴(scheme) 설명: 스킴은 콘텐츠의 값을 어떻게 해석해야 하는지 지정하기 위해 이름을 사용할 때 사용할 수 있습니다.
용법: < ;meta 스킴 ="ISBN" name="identifier" content="0-14-043205-1" /> 참고: 2. 파일 링크 사용법: 참고: 많은 웹사이트의 경우 받은편지함에 저장하면 작은 아이콘이 함께 표시됩니다. 다시 클릭하여 입력하면 주소 표시줄에도 작은 아이콘이 표시됩니다. 이제 페이지 헤더에 이 단락을 추가하기만 하면 이 기능을 쉽게 구현할 수 있습니다. 는 현재 문서를 다른 URL에 연결하는 데 사용되지만,
3. 웹페이지 기본 링크 속성을 삽입합니다. 사용법:
요약 및 보충
키워드 및 설명 설정 강조
위는 META 태그의 기본 사용법 중 일부이며, 그 중 가장 중요한 것은 키워드 설정입니다. 및 설명. 왜? 그 이유는 매우 간단합니다. 이 두 문장을 사용하면 검색 엔진이 귀하를 정확하게 발견하고 더 많은 사람들이 귀하의 사이트를 방문하도록 유도할 수 있습니다. 인기 검색 엔진(Google, Lycos, AltaVista 등)의 작동 원리에 따르면 검색 엔진은 먼저 메시지를 보냅니다. 로봇 WWW에서 자동으로 검색합니다. 새로운 웹사이트가 발견되면 페이지의 키워드와 설명을 쉽게 검색하여 자체 데이터베이스에 추가한 다음 키워드 밀도에 따라 웹사이트를 정렬합니다.
이러한 관점에서 키워드와 설명의 META 태그를 추가하고 키워드와 소개를 최대한 잘 작성해야 한다는 점을 기억해야 합니다. 그렇지 않으면 다음과 같은 결과가 발생합니다.
페이지에 키워드 및 설명의 META 태그가 없으면 로봇이 귀하의 사이트를 데이터베이스에 추가할 수 없으며 네티즌이 검색할 수 없습니다. 귀하의 사이트를 위해.
키워드를 잘 선택하지 않고 키워드 밀도가 높지 않으면 수십, 심지어 수백만 개의 사이트에 뒤쳐져 클릭될 가능성도 매우 적습니다.
키워드 작성 시 다음 사항에 주의하세요.
일반적인 단어를 사용하지 마세요. 예를 들어 www, 홈페이지, 넷, 웹 등.
형용사나 부사를 사용하지 마세요. 예를 들어 최고, 최대 등.
일반적인 용어를 사용하지 말고 최대한 정확하게 입력하세요. 예를 들어 "Ericsson Mobile Phone"의 경우 "T28SC"를 대신 사용하는 것이 좋습니다.
"세 사람의 여행에는 선생님이 꼭 있다." 적합한 키워드를 찾는 기술은 구글, 라이코스, 알타 등 유명 검색 엔진에 들어가서 자신과 비슷한 내용의 웹사이트를 검색하고, 그리고 웹사이트 META 키워드 상위 10개를 확인하고, 이를 귀하의 웹사이트에 사용하시면 그 효과를 상상하실 수 있습니다.
검색 클릭률을 높이기 위한 팁
검색 클릭률을 높이기 위해 도움이 될 수 있는 몇 가지 "단축키"는 다음과 같습니다.
키워드 밀도를 높이고 키워드를 페이지에 숨깁니다(텍스트 색상을 배경색과 동일하게 정의).
이미지의 ALT 댓글 설명에 키워드를 추가하세요. 예: 
HTML 주석 문을 사용하여 페이지 코드에 많은 키워드를 추가합니다. 사용법: