입력을 사용하여 Visual Studio Code용 스마트 프롬프트 구현
머리말
IDE의 코드에 대한 스마트 프롬프트는 거의 표준이라는 것을 모두가 알고 있을 것입니다. 일부 텍스트 편집기에도 몇 가지 간단한 프롬프트가 있지만 이는 코드 조각을 통해 제공됩니다. 기능적으로는 IDE와 비교할 수 없습니다. 그러나 최근 떠오르는 텍스트 편집기인 Visual Studio Code는 텍스트 편집기에서는 드물게 타이핑을 통해 JavaScript용 스마트 프롬프트를 구현할 수 있습니다. 따라서 Visual Studio Code는 다음과 같은 실험적인 작은 코드 조각을 작성해야 하는 경우 JavaScript(Node.js) 프로그램을 작성하는 데 특히 적합합니다. 함수를 연구하고 싶지 않습니다. IDE를 사용하여 새 프로젝트를 만들고 싶다면 현재로서는 Visual Studio Code가 매우 좋은 선택이며 JavaScript 코드(Node.js에 따라 다름)를 실행하고 디버깅할 수도 있습니다. 또한 매우 편리한 코드 프롬프트 기능이 포함되어 있습니다.
이러한 관점에서 보면 Visual Studio Code는 강력한 소형 IDE라고 볼 수 있습니다.
NPM을 통해 Typings 설치
NPM을 통해 Typings를 쉽게 설치할 수 있습니다. 명령줄에
npm install -g typings
를 입력하세요. 설치가 완료된 후 명령줄에 입력:
typings --version
버전 정보가 표시되면 타이핑 도구 설치가 완료되었음을 의미합니다.

NPM은 Node.js와 동일합니다. NPM을 사용하려면 먼저 Node.js를 설치해야 합니다.
설치 관련 프롬프트 정보 파일
설치가 완료된 후 프롬프트 함수 라이브러리나 프레임워크가 필요한 해당 유형 정보 파일을 설치해야 합니다. 여기에서 NodeSnippet이라는 새 폴더를 생성하고 입력합니다. 명령줄 사용 이 디렉터리로 이동하여 다음 두 명령을 입력하여 Node 및 Lodash의 유형 인터페이스 정보 파일을 설치합니다.
typings install dt~node --global --save typings install lodash --save
언제 --global 매개변수를 사용해야 합니까? :
설치된 패키지를 스크립트 태그(예: jQuery)를 사용하여 참조하는 경우(즉, 브라우저에서 사용되는 경우)
패키지가 환경의 일부인 경우(예: 노드)
패키지가 사용되지 않습니다 --global 설치에 실패할 때
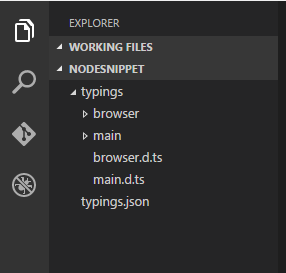
이제 NodeSnippet 디렉터리에 파일이 더 있는 것을 볼 수 있습니다:

이 파일은 프롬프트 정보를 위해 유형 유형 파일(TypeScript를 사용하여 정의됨)을 제공합니다. Typings가 특정 라이브러리 또는 프레임워크에 대한 스마트 프롬프트를 지원하는지 확인하려면 다음 명령을 사용할 수 있습니다.
typings search exampleName
스마트 프롬프트 기능 활성화
두 가지 방법으로 프롬프트 시작 :
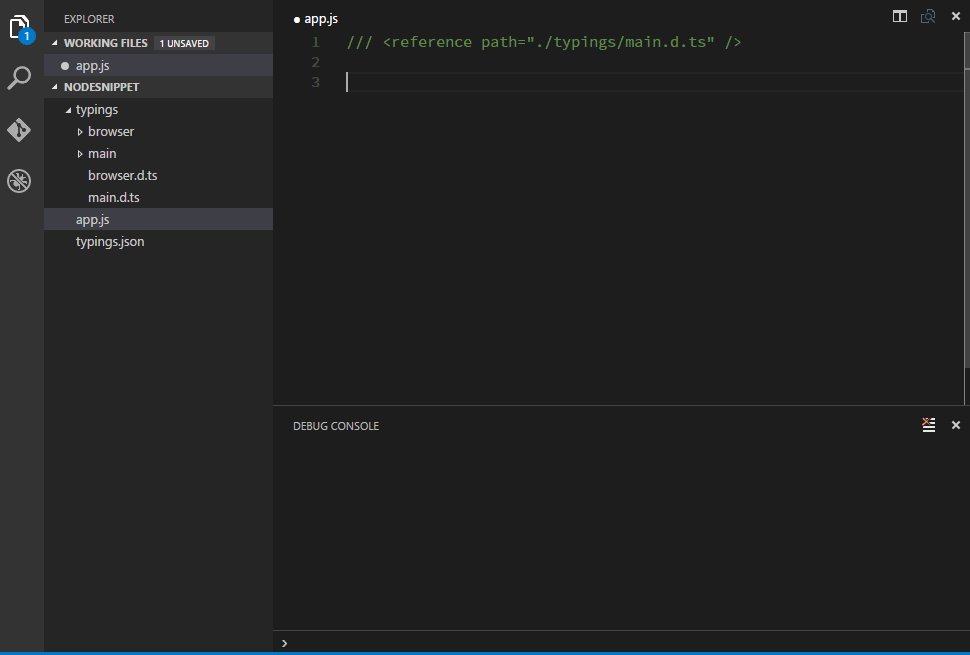
첫 번째는 프롬프트가 필요한 파일의 맨 윗줄에 프롬프트 정보 파일이 있는 디렉터리를 추가하는 것입니다. 형식은
/// <reference path="./typings/index.d.ts" />
두 번째는 프로젝트가 위치한 디렉터리(이 경우 NodeSnippet 폴더)에 jsconfig.json이라는 빈 파일을 추가하는 것입니다.
jsconfig.json 파일의 자세한 내용은 https://code.visualstudio.com/docs/언어s/javascript를 참조하세요
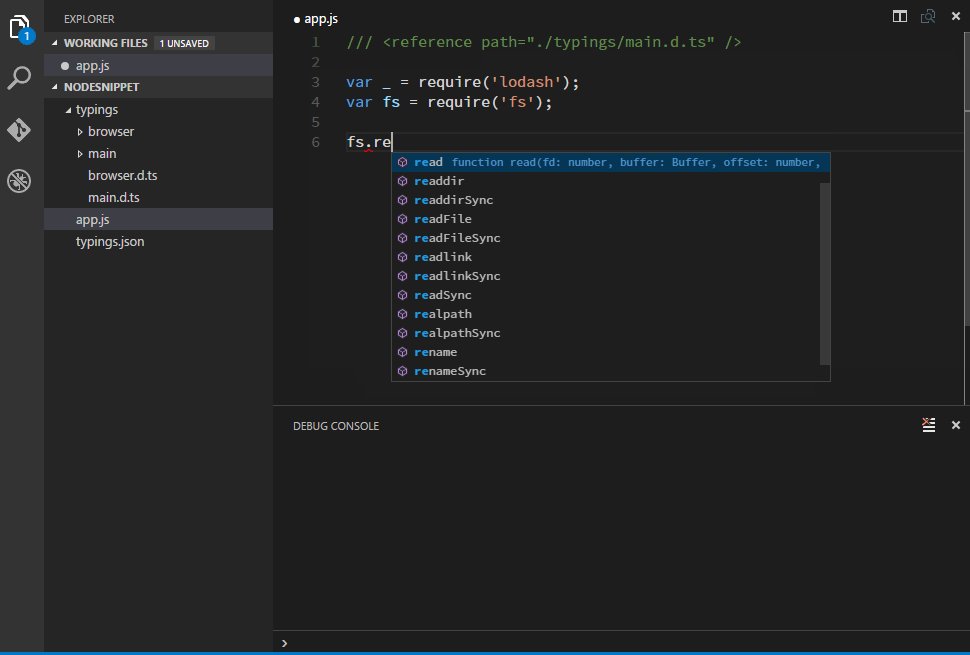
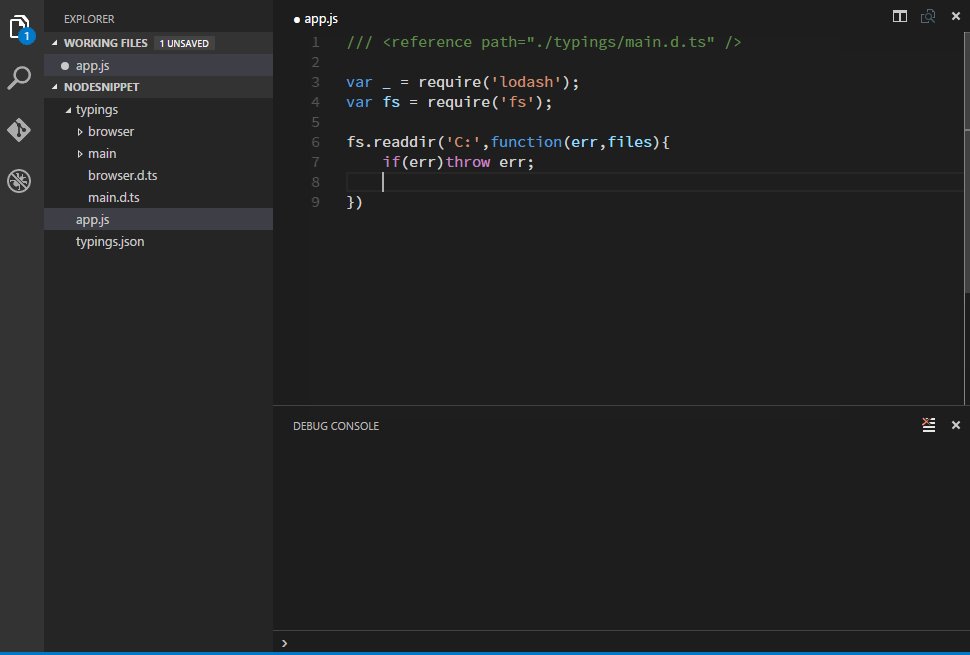
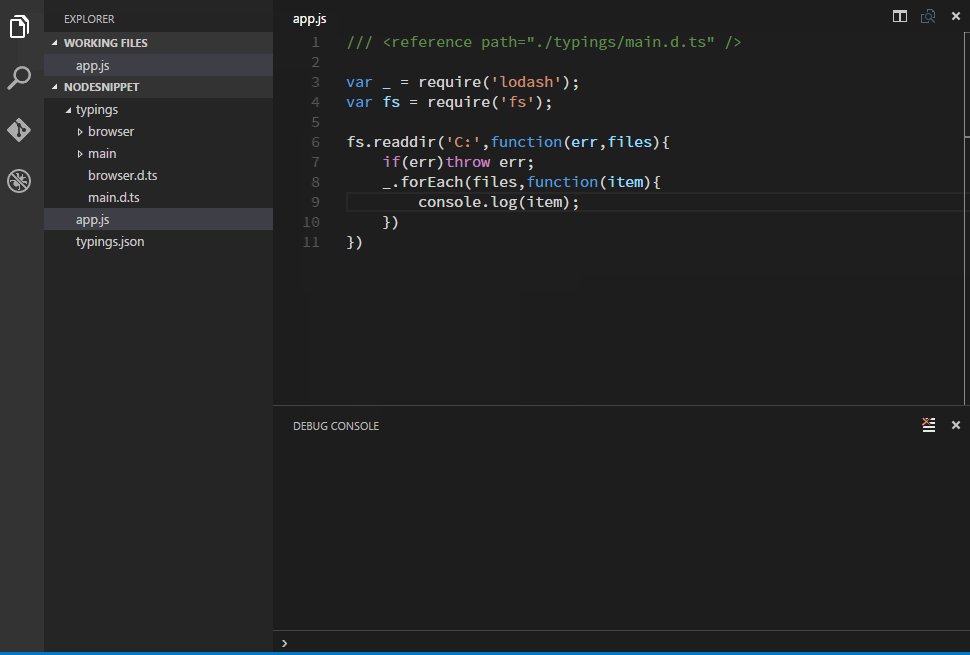
프롬프트 기능을 활성화한 후, 정말 기뻐요. Visual Studio Code에서 제공하는 스마트 프롬프트 기능을 사용해 보겠습니다. 다음과 같습니다:

Notes
Typings VS TSD
Typings는 이미 TSD를 대체합니다. TSD가 설치되어 있는 경우 TSD는 더 이상 권장되지 않는다는 점을 알아야 합니다. TSD가 설치된 경우 다음 명령을 실행하여 제거하십시오.
npm rm -g tsd
CNPM 사용
중국의 벽으로 인해 NPM을 사용하여 모듈을 설치하는 경우도 있습니다. 이 때 실제로 국내 타오바오의 NPM 이미지를 선택하고 다음 명령을 사용하여 설치할 수 있습니다.
npm install -g cnpm --registry=https://registry.npm.taobao.org
설치가 완료된 후 다음을 사용하세요. npm 명령 대신 cnpm을 사용합니다. 예를 들어 다음은 lodash 모듈을 설치하는 예입니다.
cnpm install lodash
cnpm이 npm을 대체한다는 점 외에는 차이가 없음을 알 수 있습니다.
요약
이 글의 내용이 모두의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 소통하라는 메시지.
Visual Studio Code용 스마트 프롬프트 기능을 구현하기 위해 Typing을 사용하는 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 C# .NET : 핵심 개념 탐색 및 프로그래밍 기초
Apr 10, 2025 am 09:32 AM
C# .NET : 핵심 개념 탐색 및 프로그래밍 기초
Apr 10, 2025 am 09:32 AM
C#은 Microsoft가 개발 한 최신 객체 지향 프로그래밍 언어이며 .NET 프레임 워크의 일부로 개발되었습니다. 1.C#은 캡슐화, 상속 및 다형성을 포함한 객체 지향 프로그래밍 (OOP)을 지원합니다. 2. C#의 비동기 프로그래밍은 응용 프로그램 응답 성을 향상시키기 위해 비동기 및 키워드를 기다리는 키워드를 통해 구현됩니다. 3. LINQ를 사용하여 데이터 컬렉션을 간결하게 처리하십시오. 4. 일반적인 오류에는 NULL 참조 예외 및 인덱스 외 예외가 포함됩니다. 디버깅 기술에는 디버거 사용 및 예외 처리가 포함됩니다. 5. 성능 최적화에는 StringBuilder 사용 및 불필요한 포장 및 Unboxing을 피하는 것이 포함됩니다.
 C# .NET 응용 프로그램 테스트 : 장치, 통합 및 엔드 투 엔드 테스트
Apr 09, 2025 am 12:04 AM
C# .NET 응용 프로그램 테스트 : 장치, 통합 및 엔드 투 엔드 테스트
Apr 09, 2025 am 12:04 AM
C#.NET 애플리케이션에 대한 테스트 전략에는 단위 테스트, 통합 테스트 및 엔드 투 엔드 테스트가 포함됩니다. 1. 단위 테스트를 통해 MSTEST, NUNIT 또는 XUNIT 프레임 워크를 사용하여 코드의 최소 단위가 독립적으로 작동합니다. 2. 통합 테스트는 일반적으로 사용되는 시뮬레이션 된 데이터 및 외부 서비스를 결합한 여러 장치의 기능을 확인합니다. 3. 엔드 투 엔드 테스트는 사용자의 완전한 작동 프로세스를 시뮬레이션하며 셀레늄은 일반적으로 자동 테스트에 사용됩니다.
 C# .NET의 지속적인 관련성 : 현재 사용법을 살펴보십시오.
Apr 16, 2025 am 12:07 AM
C# .NET의 지속적인 관련성 : 현재 사용법을 살펴보십시오.
Apr 16, 2025 am 12:07 AM
C#.NET은 여러 응용 프로그램 개발을 지원하는 강력한 도구 및 라이브러리를 제공하기 때문에 여전히 중요합니다. 1) C#은 .NET 프레임 워크를 결합하여 개발 효율적이고 편리하게 만듭니다. 2) C#의 타입 안전 및 쓰레기 수집 메커니즘은 장점을 향상시킵니다. 3) .NET은 크로스 플랫폼 실행 환경과 풍부한 API를 제공하여 개발 유연성을 향상시킵니다.
 웹에서 데스크톱으로 : C# .NET의 다양성
Apr 15, 2025 am 12:07 AM
웹에서 데스크톱으로 : C# .NET의 다양성
Apr 15, 2025 am 12:07 AM
C#.NETISVERSATILEFORBOTHWEBBANDDESKTOPDEVENTROMMENT.1) FORWEB, useASP.NETFORRICHINTERFACES.3) FORDESKTOP.3) USEXAMARINFORCROSS-PLATFORMDEEVENTRIMMENT, LINABILEDEV, MACODEDEV, and MACODEDOWS, 및 MACODEDOWS.
 Advanced C# .NET 튜토리얼 : ACE 귀하의 다음 선임 개발자 인터뷰
Apr 08, 2025 am 12:06 AM
Advanced C# .NET 튜토리얼 : ACE 귀하의 다음 선임 개발자 인터뷰
Apr 08, 2025 am 12:06 AM
C# 수석 개발자와의 인터뷰에는 비동기 프로그래밍, LINQ 및 .NET 프레임 워크의 내부 작업 원리와 같은 핵심 지식을 마스터하는 것이 필요합니다. 1. 비동기 프로그래밍은 비동기를 통해 작업을 단순화하고 응용 프로그램 응답 성을 향상시키기 위해 기다리고 있습니다. 2.linq는 SQL 스타일로 데이터를 운영하고 성능에주의를 기울입니다. 3. Net Framework의 CLR은 메모리를 관리하며 가비지 컬렉션은주의해서 사용해야합니다.
 c# .net이 당신에게 적합합니까? 적용 가능성을 평가합니다
Apr 13, 2025 am 12:03 AM
c# .net이 당신에게 적합합니까? 적용 가능성을 평가합니다
Apr 13, 2025 am 12:03 AM
C#.netissuitable forenterprise-levelapplications는 richlibraries, androbustperformance, 그러나 itmaynotbeidealforcross-platformdevelopmentorwhenrawspeediscritical, wherelanguagesslikerustorthightordogrordogrognegrognegrognegrognecross-platformdevelopmentor.
 다양한 .NET 언어로서 C# : 응용 프로그램 및 예제
Apr 26, 2025 am 12:26 AM
다양한 .NET 언어로서 C# : 응용 프로그램 및 예제
Apr 26, 2025 am 12:26 AM
C#은 엔터프라이즈 레벨 애플리케이션, 게임 개발, 모바일 응용 프로그램 및 웹 개발에서 널리 사용됩니다. 1) 엔터프라이즈 레벨 애플리케이션에서 C#은 종종 asp.netcore가 webapi를 개발하는 데 사용됩니다. 2) 게임 개발에서 C#은 Unity 엔진과 결합되어 역할 제어 및 기타 기능을 실현합니다. 3) C#은 코드 유연성 및 응용 프로그램 성능을 향상시키기 위해 다형성 및 비동기 프로그래밍을 지원합니다.
 .NET 내의 C# 코드 : 프로그래밍 프로세스 탐색
Apr 12, 2025 am 12:02 AM
.NET 내의 C# 코드 : 프로그래밍 프로세스 탐색
Apr 12, 2025 am 12:02 AM
.NET에서 C#의 프로그래밍 프로세스에는 다음 단계가 포함됩니다. 1) C# 코드 작성, 2) 중간 언어 (IL)로 컴파일하고 .NET 런타임 (CLR)에 의해 실행됩니다. .NET에서 C#의 장점은 현대적인 구문, 강력한 유형 시스템 및 .NET 프레임 워크와의 긴밀한 통합으로 데스크탑 응용 프로그램에서 웹 서비스에 이르기까지 다양한 개발 시나리오에 적합합니다.






