HTML5 튜토리얼 - HTML5 양식 2.0
Feb 07, 2017 pm 01:30 PMHTML5 튜토리얼 - HTML5 이벤트
HTML5 Form 2.0
Web Form 2.0은 HTML4 양식 기능의 확장입니다. HTML5의 양식 요소와 속성은 HTML4보다 더 높은 수준의 의미 체계 마크업을 제공하여 HTML4에 필요한 많은 양의 번거로운 스크립트와 스타일을 제거합니다.
HTML4의
HTML4 입력 상자 요소는 유형 속성을 사용하여 데이터 유형을 지정합니다. HTML4는 다음 유형을 제공합니다.

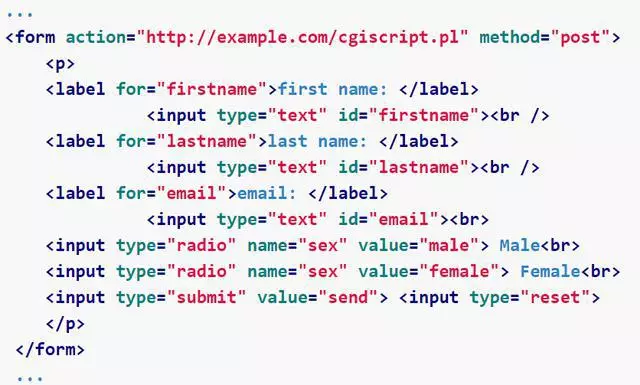
다음은 설명선 태그, 라디오 버튼 및 제출 버튼을 사용하는 간단한 예입니다.

HTML5의 요소
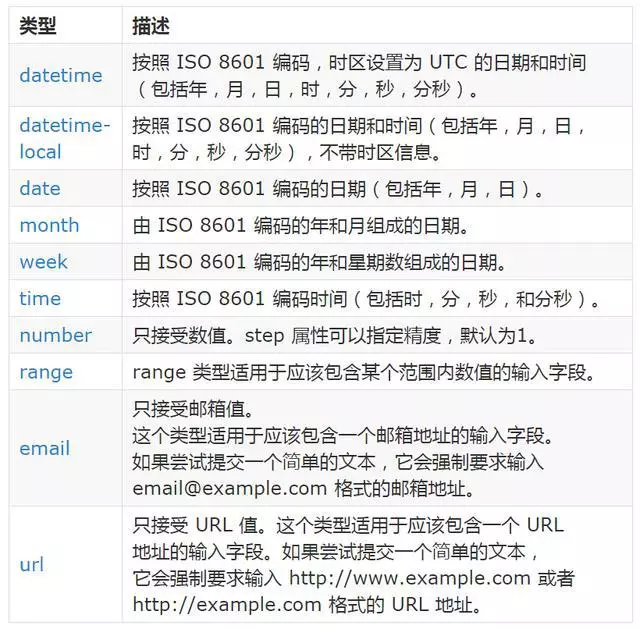
위에서 언급한 속성 외에도 HTML5에서는 입력 상자 요소의 유형 속성에 몇 가지 새로운 값을 도입합니다. 아래 표에 나열된 바와 같습니다.
참고: 아래의 모든 예제를 실행하려면 최신 버전의 Opera 브라우저를 사용하십시오.

HTML5에는 스크립트로 작성된 출력과 같은 다양한 유형의 출력 결과를 나타내는 새로운 요소도 도입되었습니다. .
for 속성을 사용하여 출력 요소와 계산에 영향을 미치는 문서의 다른 요소(예: 입력 소스 또는 매개변수) 간의 관계를 지정할 수도 있습니다. for 속성의 값은 공백으로 구분된 다른 요소의 ID 목록입니다.
데모: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-11.htm
자리 표시자 속성
HTML5 도입 A 자리 표시자라는 새로운 속성. 및
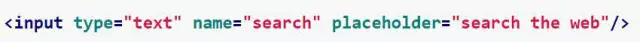
다음은 자리표시자 속성의 간단한 구문입니다:

DEMO: http://www.tutorialspoint.com/cgi-bin/practice. cgi?file =html5-56.htm
필수 속성
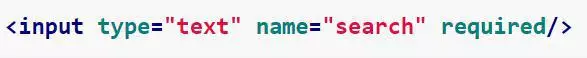
이제 빈 텍스트 상자와 같은 클라이언트 측 유효성 검사를 처리하기 위해 JavaScript를 사용할 필요가 없습니다. HTML5에서는 다음과 같이 사용할 수 있는 필수라는 새 속성을 도입하므로 입력 상자에

DEMO: http://www.tutorialspoint.com/cgi-bin/practice.cgi?file=html5-57.htm
위는 HTML5 Tutorial - HTML5 Form 2.0의 내용입니다. PHP 중국어 웹사이트(www.php.cn)를 주목하세요!

인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7137
7137
 9
9
 1534
1534
 14
14
 1257
1257
 25
25
 1205
1205
 29
29
 1155
1155
 46
46












