AngularJs 학습 8부 필터 생성
demo
전체 샘플 데모입니다
1.filter.js 파일
angular.module("exampleApp", [])
.constant("productsUrl", "http://localhost:/products")
.controller("defaultCtrl", function ($scope, $http, productsUrl) {
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
});
});소개합니다 서비스는 상수로 사용됩니다. 이렇게 작성하면 수정이 쉽다는 장점이 있습니다.
$http 서비스 사용 방법은 내 AngularJs(3)
<!DOCTYPE html>
<html xmlns="http://www.w.org//xhtml" ng-app="exampleApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-"/>
<title></title>
<script src="angular.js"></script>
<link href="bootstrap-theme.css" rel="stylesheet" />
<link href="bootstrap.css" rel="stylesheet" />
<script src="filter.js"></script>
</head>
<body ng-controller="defaultCtrl" >
<div class="panel">
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
<table class="table table-striped table-condensed">
<thead>
<tr>
<td>Name</td><td>Category</td><td>Price</td><td>expiry</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="item in products">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
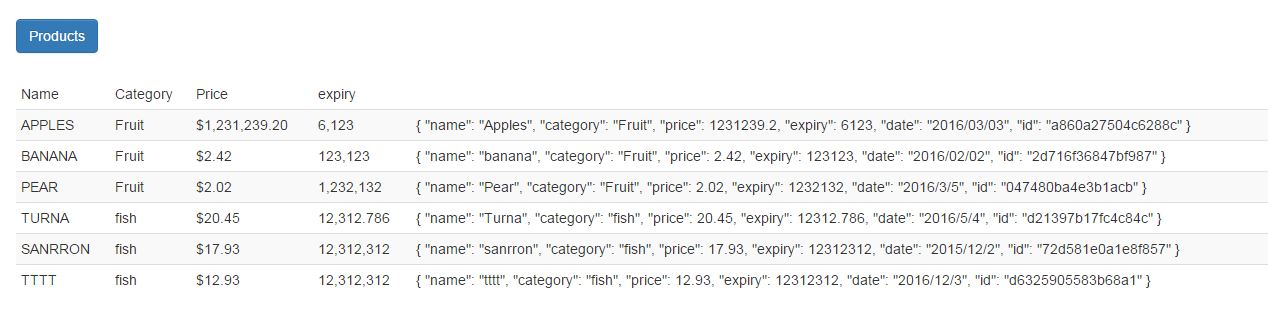
를 사용하여 배포됨을 참조하세요. 실행 결과:

필터 사용
필터는 두 가지 범주로 구분됩니다.
1. >
<div class="panel-heading">
<h class="btn btn-primary">Products</h>
</div>
<div class="panel-body">
Limit:<select ng-model="limitValue" ng-options="p for p in limitRange" ></select>
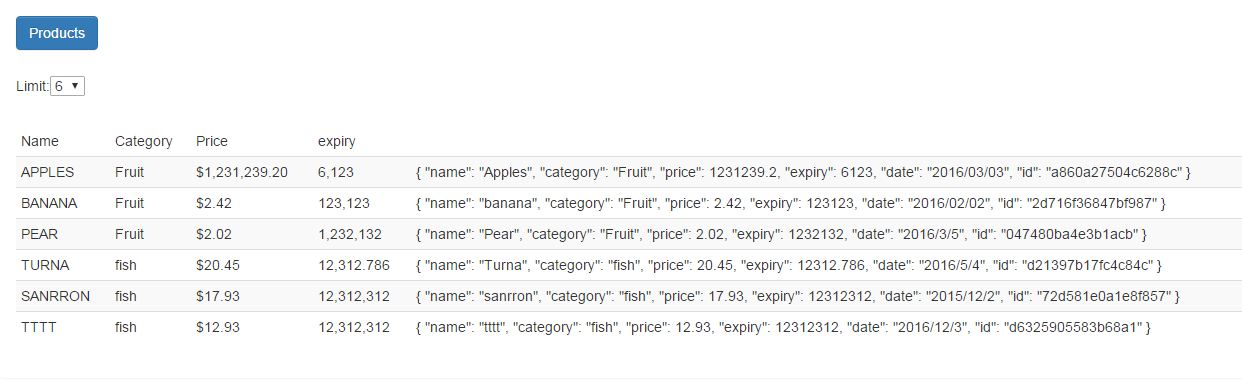
</div>
filter.js中加入了:
$http.get(productsUrl).success(function (data) {
$scope.products = data;//直接转成了数组
$scope.limitValue = "";//要是字符串
<span style="background-color: rgb(, , );"> $scope.limitRange = [];
for (var i = ; i <= $scope.products.length; i++) {
$scope.limitRange.push(i.toString());
<span style="background-color: rgb(, , );"> }</span></span>
});
<tr ng-repeat="item in products|limitTo:limitValue">
<td>{{item.name | uppercase}}</td>
<td>{{item.category}}</td>
<td>{{item.price | currency}}</td>
<td>{{item.expiry| number }}</td>
<td>{{item | json}}</td>
</tr>
<span style="line-height: .; font-family: verdana, Arial, Helvetica, sans-serif; font-size: px; background-color: rgb(, , );"> </span>
if(angular.isString(value))
{
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
}else
{
return value;
}
}
});<link href="bootstrap.css" rel="stylesheet" /> <script src="filter.js"></script> <script src="customFilter.js"></script>
<td>{{item.name | labelCase:true}}</td>
2.limitTo
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function(data,count)
{
if (angular.isArray(data) && angular.isNumber(count)) {
if(data.length<count || count<)
{
return data;
}else
{
return data.slice(count);
}
} else {
return data;
}
}
});
<tr ng-repeat="item in products | skip: ">
<과 마찬가지로 컬렉션 처리 기능을 사용자 정의합니다. 🎜>
결과: 총 6개의 데이터가 있으며, 건너뛰기 필터를 사용하여 2개를 전달했습니다.
필터를 맞춤 설정할 때 필터가 이미 정의되어 있는 것을 발견했습니다. 다시 정의하고 싶지 않습니다. 어떻게 해야 하나요? $ filter('skip')는 함수를 반환하므로 건너뛰기 필터를 호출하므로
$ filter('skip')는 함수를 반환하므로 건너뛰기 필터를 호출하므로
angular.module("exampleApp")
.filter("labelCase", function () {
return function (value, reverse) {
if (angular.isString(value)) {
var intermediate = reverse ? value.toUpperCase() : value.toLowerCase();
return (reverse ? intermediate[].toLowerCase() : intermediate[].toUpperCase() + intermediate.substr());
} else {
return value;
}
}
})
.filter("skip", function () {
return function (data, count) {
if (angular.isArray(data) && angular.isNumber(count)) {
if (data.length < count || count < ) {
return data;
} else {
return data.slice(count);
}
} else {
return data;
}
}
})
.filter("take", function ($filter) {//大家可以看到,我在工厂函数引用了AngularJs的内置服务。
return function (data, skipcount, takecount) {//大家看下我这里传了三个参数?
var skipdata = $filter('skip')(data, skipcount);//这种写法大家是否迷糊了呢?函数式编程。
return $filter("limitTo")(skipdata, takecount);//limitTo是内置的过滤器。
}
});결과:
이렇게 필터가 완성되었습니다. 필터 생성에 대해 더 많은 내용을 알고 싶다면 PHP Net을 주목해주세요!
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




