1. AJAX란 무엇인가요?
AJAX는 "Asynchronous JavaScript and XML"(Asynchronous JavaScript and XML)을 의미하며 대화형 웹 애플리케이션을 만들기 위한 웹 개발 기술입니다. 사용 방법:
XHTML+CSS를 사용하여 프리젠테이션 표준화
데이터 교환 및 관련 작업에 XML 및 XSLT 사용
웹 서버와의 비동기 데이터 통신에 XMLHttpRequest 객체 사용
Javascript 사용 문서 개체 모델은 동적 표시 및 상호 작용을 수행합니다.
JavaScript를 사용하여 모든 데이터를 바인딩하고 처리합니다.
2. 기존 웹 애플리케이션과의 비교
기존 웹 애플리케이션 상호 작용에서는 사용자가 서버에 HTTP 요청을 트리거하고 서버는 이를 처리한 다음 언제든지 클라이언트에 새로운 HTHL 페이지를 반환합니다. 서버는 클라이언트가 제출한 요청을 처리하고, 클라이언트는 유휴 상태만 기다릴 수 있으며, 비록 작은 상호 작용이고 서버에서 간단한 데이터 조각만 가져오면 되는 경우에도 완전한 HTML 페이지가 반환되어야 하며 사용자가 매번 전체 페이지를 다시 읽으려면 시간과 대역폭이 낭비됩니다. 이 접근 방식은 각 응용 프로그램 상호 작용이 서버에 요청을 보내야 하기 때문에 많은 대역폭을 낭비하므로 응용 프로그램의 응답 시간은 서버의 응답 시간에 따라 달라집니다. 이로 인해 기본 앱보다 응답성이 훨씬 떨어지는 사용자 인터페이스가 생성됩니다.
이와 달리 AJAX 애플리케이션은 필요한 데이터만 서버에 보내고 검색할 수 있습니다. 이 애플리케이션은 SOAP 또는 기타 XML 기반 웹 서비스 인터페이스를 사용하고 클라이언트에서 JavaScript를 사용하여 서버의 응답을 처리합니다. 서버와 브라우저 간에 교환되는 데이터가 적기 때문에 결과적으로 더 반응성이 뛰어난 애플리케이션을 볼 수 있습니다. 동시에 요청을 수행하는 클라이언트 시스템에서 많은 처리 작업이 완료될 수 있으므로 웹 서버의 처리 시간도 단축됩니다.
3. AJAX의 작동 원리
Ajax의 작동 원리는 사용자와 서버 사이에 중간 계층(AJAX 엔진)을 추가하여 사용자 작업과 서버 응답을 비동기화하는 것과 같습니다. 모든 사용자 요청이 서버에 제출되는 것은 아닙니다. 일부 데이터 확인 및 데이터 처리는 Ajax 엔진 자체에 맡겨집니다. 서버에서 새 데이터를 읽어야 한다고 판단되는 경우에만 Ajax 엔진이 서버에 요청을 제출합니다. 그것을 대신하여.
Ajax의 핵심은 JavaScript, XMLHTTPRequest, DOM 개체로 구성됩니다. XmlHttpRequest 개체를 통해 서버에 비동기 요청을 보내고 서버에서 데이터를 얻은 다음 JavaScript를 사용하여 DOM을 작동하고 업데이트합니다. 페이지. 여기서 가장 중요한 단계는 서버에서 요청 데이터를 얻는 것입니다. 이러한 객체에 대해 알아봅시다.
(1).XMLHTTPRequest 객체
Ajax의 가장 큰 특징 중 하나는 페이지를 새로 고치지 않고(새로 고치지 않고 페이지를 업데이트라고도 함) 서버에 데이터를 전송하거나 읽고 쓸 수 있다는 것입니다. 주로 XMLHTTP 구성 요소 XMLHTTPRequest 개체 때문입니다.
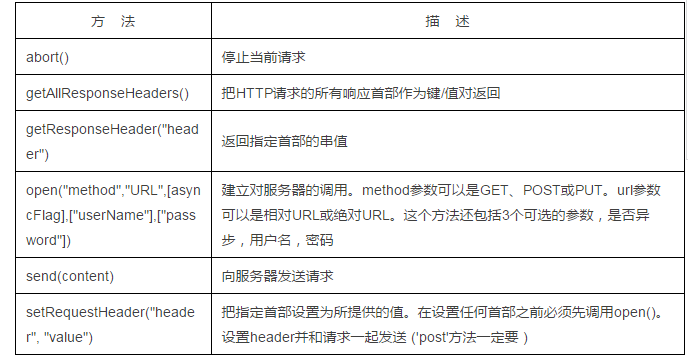
XMLHttpRequest 객체 메서드 설명

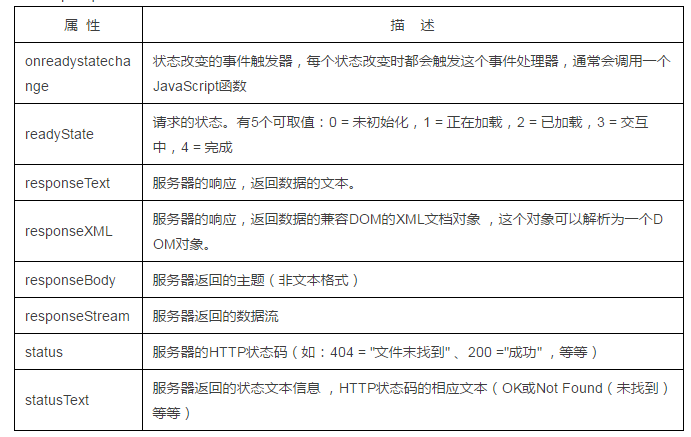
XMLHttpRequest 객체 속성 설명

(2).JavaScript
JavaScript 브라우저에서 널리 사용되는 프로그래밍 언어입니다.
(3).DOM 문서 객체 모델
DOM은 HTML 및 XML 파일용 API 세트입니다. 파일의 구조적 표현을 제공하여 내용과 가시성을 변경할 수 있습니다. 그 본질은 웹 페이지와 스크립트 또는 프로그래밍 언어 사이에 다리를 구축하는 것입니다. 웹 개발자가 조작하고 파일을 생성할 수 있는 모든 속성, 메소드 및 이벤트는 객체로 표시됩니다(예를 들어 문서는 "파일 자체" 객체를 나타내고, 테이블 객체는 HTML 테이블 객체를 나타냅니다). 이러한 개체는 오늘날 대부분의 브라우저에서 스크립트를 통해 액세스할 수 있습니다. HTML 또는 XHTML로 구축된 웹 페이지는 구조화된 데이터 집합으로 간주될 수도 있습니다. 이 데이터는 DOM(Document Object Model)에 포함되어 있으며 웹 페이지의 다양한 개체를 읽고 쓸 수 있도록 지원합니다.
(4).XML
Extensible Markup Language는 개방적이고 확장 가능하며 자체 설명적인 언어 구조를 가지고 있으며 온라인 데이터 및 다른 응용 프로그램과의 데이터 교환을 위한 표준이 되었습니다.
(5). 포괄적
Ajax 엔진은 실제로 사용자 요청을 처리하고, 서버를 읽고 쓰고, DOM 콘텐츠를 변경하는 데 사용되는 비교적 복잡한 JavaScript 애플리케이션입니다. JavaScript의 Ajax 엔진은 정보를 읽고 대화식으로 DOM을 다시 작성합니다. 이를 통해 웹 페이지를 원활하게 재구성할 수 있습니다. 즉, 페이지가 다운로드된 후 페이지 내용을 변경할 수 있습니다. 그러나 웹 페이지를 정말로 동적으로 만들려면 내부 상호 작용뿐만 아니라 외부로부터의 데이터 수집도 필요합니다. 과거에는 사용자가 DOM을 통해 데이터를 입력하고 웹 페이지의 내용을 변경할 수 있었지만 이제는 XMLHTTPRequest가 허용됩니다. 페이지를 다시 로드하지 않고도 서버에서 데이터를 읽고 쓸 수 있어 사용자 입력이 최소화됩니다.
Ajax는 WEB에서 인터페이스와 애플리케이션을 분리합니다(데이터와 프리젠테이션을 분리했다고도 할 수 있음). 과거에는 둘 사이에 명확한 경계가 없었습니다. 데이터와 프리젠테이션의 분리는 업무 분업에 유리합니다. 직원의 페이지 수정으로 인한 WEB 응용 오류를 제거하고 효율성을 향상시키며 현재 출판 시스템에 더 적합합니다. 또한, 서버에서 부담했던 이전 작업 중 일부를 클라이언트로 전송할 수도 있으며, 이는 클라이언트의 유휴 처리 능력으로 처리할 수 있습니다.
4. AJAX의 장점과 단점
(1) AJAX의 장점
.
AJAX의 가장 큰 장점은 전체 페이지를 새로 고치지 않고도 서버와 통신하여 데이터를 유지할 수 있다는 점입니다. 이를 통해 웹 애플리케이션은 사용자 상호 작용에 더 빠르게 응답하고 네트워크를 통해 변경되지 않은 정보를 전송하지 않으므로 사용자 대기 시간이 줄어들고 매우 우수한 사용자 경험을 제공할 수 있습니다.
. 서버와 비동기식으로 통신합니다.
AJAX는 비동기 방식을 사용하여 사용자 작업을 중단하지 않고 서버와 통신하며 더 빠른 응답 속도를 제공합니다. 브라우저와 서버 간의 통신을 최적화하여 불필요한 데이터 전송, 네트워크의 시간 및 데이터 트래픽을 줄입니다.
. 프런트엔드 및 백엔드 로드 밸런싱.
AJAX는 이전에 서버에서 부담했던 작업 중 일부를 클라이언트로 전송하여 클라이언트의 유휴 기능을 사용하여 처리함으로써 서버와 대역폭에 대한 부담을 줄이고 공간과 광대역 임대 비용을 절약할 수 있습니다. 그리고 서버의 부담을 줄이기 위해 AJAX의 원칙은 "요청 시 데이터 가져오기"로, 중복된 요청과 응답으로 인해 발생하는 서버의 부담을 최소화하고 사이트 성능을 향상시킬 수 있습니다.
. 표준에 따라 폭넓게 지원됩니다.
AJAX는 표준화되고 널리 지원되는 기술을 기반으로 하며 브라우저 플러그인이나 애플릿을 다운로드할 필요는 없지만 고객이 브라우저에서 JavaScript를 실행할 수 있도록 허용해야 합니다. Ajax가 성숙해짐에 따라 Ajax 사용을 단순화하는 일부 프로그램 라이브러리도 나왔습니다. 마찬가지로, JavaScript를 지원하지 않는 사용자에게 대체 기능을 제공하기 위해 또 다른 보조 프로그래밍 기술이 등장했습니다.
. 인터페이스가 애플리케이션과 분리되어 있습니다.
Ajax는 WEB에서 인터페이스와 애플리케이션을 분리(데이터와 프리젠테이션의 분리라고도 할 수 있음)하여 분업과 협력에 유리하며, 비기술 인력이 페이지를 수정하여 발생하는 WEB 애플리케이션 오류를 줄이고, 효율성이 뛰어나 현재 출판 시스템에 더 적합합니다.
(2).AJAX의 단점
.AJAX는 뒤로 및 기록 기능을 종료합니다. 이는 브라우저 메커니즘을 파괴합니다.
동적으로 업데이트되는 페이지의 경우 브라우저는 기록에서 정적 페이지만 기억할 수 있기 때문에 사용자는 이전 페이지 상태로 돌아갈 수 없습니다. 완전히 읽힌 페이지와 동적으로 수정된 페이지 사이의 차이는 매우 미미합니다. 사용자는 뒤로 버튼을 클릭하면 이전 작업이 취소될 것이라고 기대하는 경우가 많지만 Ajax 애플리케이션에서는 이것이 불가능합니다.
뒤로 버튼은 표준 웹사이트의 중요한 기능이지만, js에서는 잘 작동하지 않습니다. 이는 Ajax로 인해 발생하는 심각한 문제입니다. 사용자가 이전 작업으로 돌아가서 취소하려는 경우가 많기 때문입니다. 그렇다면 이 문제에 대한 해결책은 없을까? 대답은 '예'입니다. Gmail에서 사용되는 Ajax 기술이 이 문제를 해결한다는 것을 알고 있습니다. 하지만 Ajax의 메커니즘은 바뀌지 않습니다. 이를 수행하는 방법은 사용자가 기록에 액세스하기 위해 뒤로 버튼을 클릭할 때 숨겨진 IFRAME을 생성하거나 사용하여 페이지의 변경 사항을 재현하는 것입니다. (예를 들어 사용자가 Google 지도에서 다시 클릭하면 숨겨진 IFRAME에서 검색한 다음 검색 결과를 Ajax 요소에 반영하여 애플리케이션 상태를 당시의 상태로 복원합니다.)
하지만 문제가 해결될 수 있지만 이로 인해 발생하는 개발 비용은 매우 높으며 Ajax 프레임워크에서 요구하는 신속한 개발에 어긋납니다. 이는 Ajax로 인해 발생하는 매우 심각한 문제입니다.
관련된 점은 동적 페이지 업데이트를 사용하면 사용자가 특정 상태를 즐겨찾기에 저장하기 어렵다는 것입니다. 이 문제에 대한 솔루션도 등장했습니다. 대부분은 URL 조각 식별자(종종 앵커라고 함, URL에서 # 다음 부분)를 사용하여 추적을 유지하고 사용자가 지정된 애플리케이션 상태로 돌아갈 수 있도록 합니다. (많은 브라우저에서는 JavaScript가 앵커를 동적으로 업데이트하도록 허용하므로 Ajax 애플리케이션이 표시된 콘텐츠를 업데이트하는 동안 앵커를 업데이트할 수 있습니다.) 이러한 솔루션은 뒤로 버튼을 지원하지 않는 것과 관련된 많은 논쟁도 해결합니다.
.AJAX 보안 문제.
AJAX 기술은 사용자에게 좋은 사용자 경험을 제공할 뿐만 아니라 IT 기업에 새로운 보안 위협을 가져옵니다. Ajax 기술은 기업 데이터에 대한 직접적인 채널을 구축하는 것과 같습니다. 이를 통해 개발자는 이전보다 더 많은 데이터와 서버 로직을 실수로 노출할 수 있습니다. Ajax 로직은 클라이언트 측 보안 스캐닝 기술에서 숨겨질 수 있으므로 해커가 원격 서버에서 새로운 공격을 생성할 수 있습니다. 또한 크로스 사이트 스크립팅 공격, SQL 주입 공격, 자격 증명 기반 보안 취약점 등 Ajax가 피할 수 없는 알려진 보안 취약점도 있습니다.
. 검색 엔진에 대한 지원이 약합니다.
검색엔진에 대한 지원이 상대적으로 약합니다. 부적절하게 사용하면 AJAX는 네트워크 데이터 트래픽을 증가시켜 전체 시스템 성능을 저하시킵니다.
. 프로그램의 예외 처리 메커니즘을 제거합니다.
적어도 현재 관점에서 볼 때 Ajax.dll 및 Ajaxpro.dll과 같은 Ajax 프레임워크는 프로그램의 예외 메커니즘을 파괴합니다. 이 문제에 대해서는 개발 과정에서 접한 적이 있는데, 확인해보니 인터넷상에 관련 소개가 거의 없는 것 같습니다. 나중에 우리는 실험을 수행하고 Ajax와 전통적인 양식 제출 모드를 사용하여 데이터 조각을 삭제했는데... 이는 디버깅에 큰 어려움을 가져왔습니다.
. URL 및 리소스 위치 지정의 원래 의도를 위반합니다.
예를 들어, 제가 URL 주소를 알려준다면, Ajax 기술이 사용된다면 URL 주소 아래에 보이는 것과 이 URL 주소 아래에 보이는 것이 다를 수도 있습니다. 이는 자원 포지셔닝의 원래 의도에 어긋납니다.
.AJAX는 모바일 기기를 잘 지원하지 않습니다.
현재 일부 휴대용 장치(예: 휴대폰, PDA 등)는 Ajax를 잘 지원하지 않습니다. 예를 들어 모바일 브라우저에서 Ajax 기술을 사용하여 웹사이트를 열면 현재 지원되지 않습니다.
. 클라이언트가 너무 뚱뚱하고 클라이언트 코드가 너무 많으면 개발 비용이 발생합니다.
작성이 복잡하고 오류가 발생하기 쉽습니다. 중복된 코드가 많습니다(레이어에 js 파일을 포함하는 것은 AJAX의 일반적인 문제이며 과거에는 많은 서버 측 코드가 현재 클라이언트에 배치됩니다). 이는 웹의 원래 표준을 파괴합니다.
5. AJAX 주의사항과 적용 및 비적용 시나리오
(1) 주의사항
Ajax 개발 시 네트워크 지연, 즉 사용자가 요청한 시점과 서버가 메시지를 보내는 시점 사이의 간격 대응 - 신중하게 고려해야 합니다. 사용자에게 명확한 응답을 제공하지 않거나, 데이터를 제대로 미리 읽지 않거나, XMLHttpRequest를 부적절하게 처리하면 사용자는 보고 싶지 않고 이해할 수 없는 지연을 경험하게 됩니다. 일반적인 솔루션은 시각적 구성 요소를 사용하여 시스템이 백그라운드 작업을 수행하고 데이터와 콘텐츠를 읽고 있음을 사용자에게 알리는 것입니다.
(2). Ajax 적용 시나리오
. 양식 기반 상호작용
. 딥 트리 탐색
. 투표, 예/아니오 등의 중요하지 않은 시나리오
관련 데이터를 필터링하고 조작하는 시나리오
전체 시나리오
(3). Ajax가 적용되지 않는 시나리오
. 기본 탐색
. 많은 양의 텍스트 교체
. 프리젠테이션 조작
Ajax의 작동 원리와 장단점에 대한 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!