이 글은 안드로이드 RecyclerView 슬라이딩 삭제와 드래그 정렬 관련 정보를 주로 소개하고 있으니 필요하신 분들은 참고하시면 됩니다.
이 글은 위 세 글에 이어 RecyclerView에 대한 소개입니다. 몇 마디만 말하면, 아직 ListView를 사용하고 있다면 ListView를 포기할 수 있습니다. RecyclerView는 자동으로 항목 보기(ViewHolder)를 캐시하는 데 도움을 주고, 애니메이션과 다양한 작업의 구분선을 사용자 정의할 수 있게 하며, 항목에 대해 몇 가지 동작 작업을 수행할 수 있게 해줍니다. 또한 디자인 라이브러리의 출시로 머티리얼 스타일로 앱을 작성하는 것이 크게 쉬워졌기 때문에 ListView는 이 라이브러리와 호환되지 않습니다. 예를 들어 RecyclerView만 서로 슬라이딩을 조정할 수 있습니다.
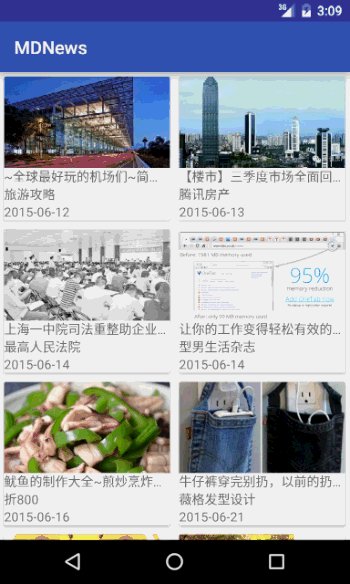
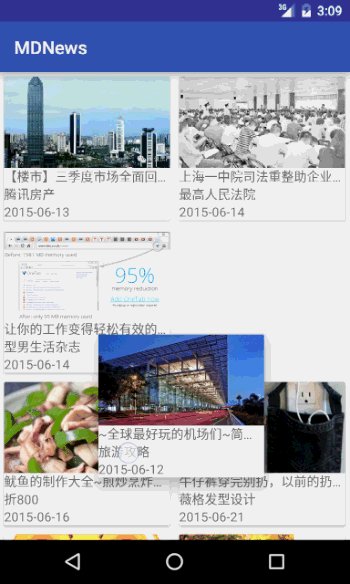
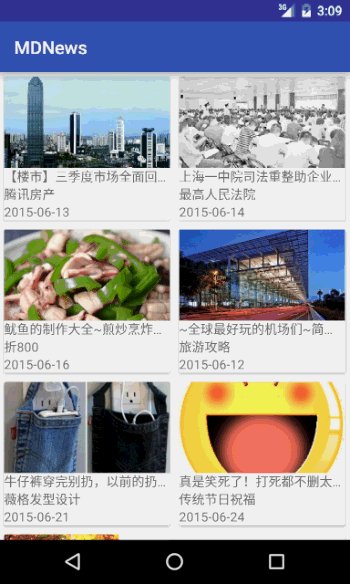
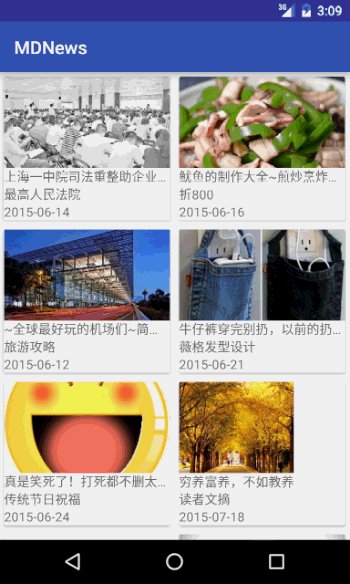
먼저 이 기사의 렌더링을 살펴보세요.

효과 콘텐츠는 주로 세 부분으로 구성됩니다.
•긴 그 중 하나를 누르고 클릭하면 항목을 다른 위치로 끌 수 있습니다
• 항목을 삭제하려면 왼쪽이나 오른쪽으로 스와이프
• 항목을 길게 누르면 플로팅 작업이 수행되며 이후 다시 정렬됩니다. 내려놓으세요
①먼저 쉽다가 나중에 어려운 카드 플로팅 효과
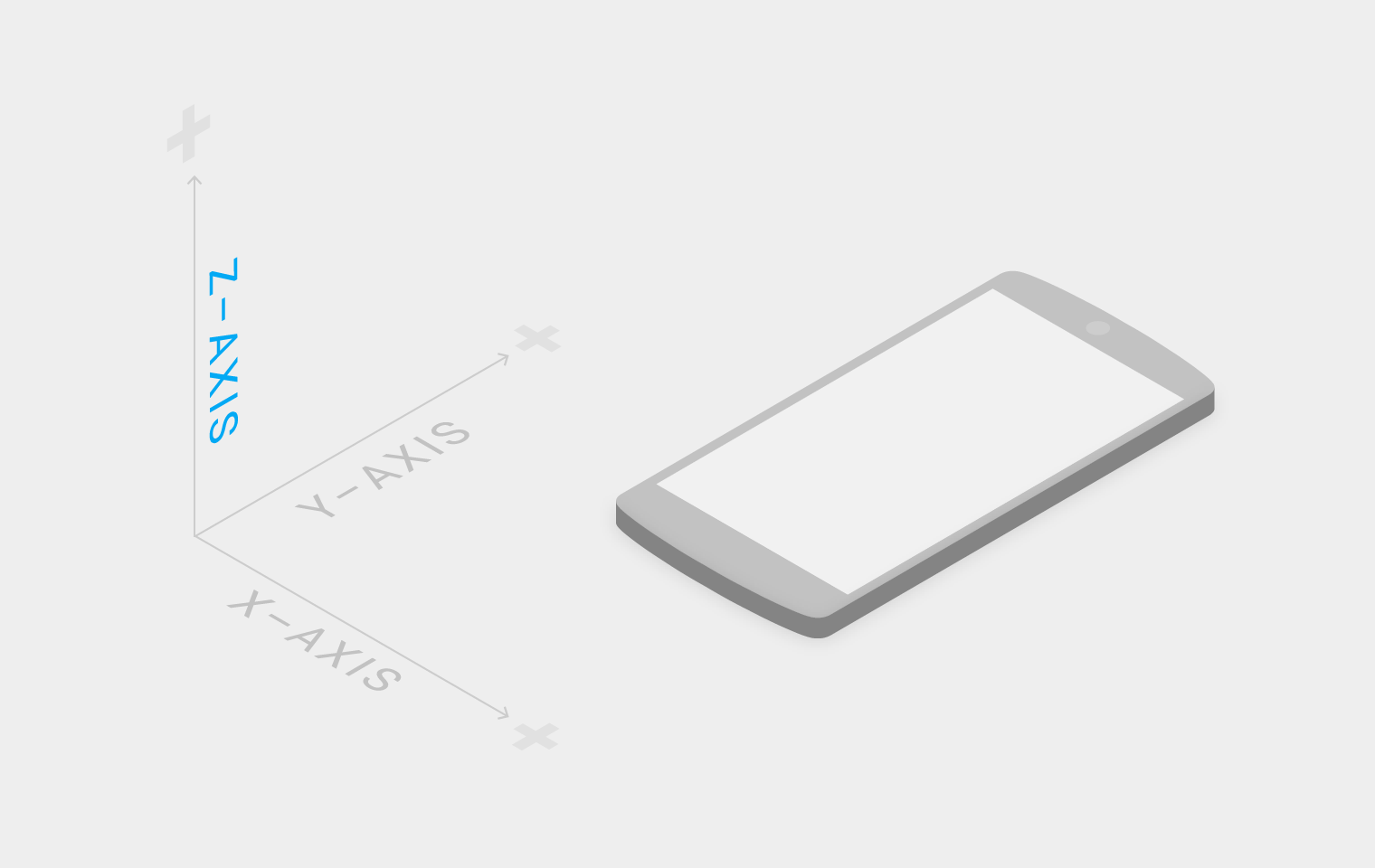
머티리얼 디자인에서는 객체가 3D 모드로 표시되므로 Z축이 추가됩니다. 물체의 높이를 나타냅니다.

카드를 클릭할 때 사용자에게 카드를 조작하고 있음을 알 수 있도록 피드백, 즉 터치 피드백을 주어야 합니다. 터치 렌더링의 터치 피드백은 물 잔물결이 먼저 나타난 다음 카드를 이동할 수 있을 때 먼저 떠 있다가 움직이기 시작하고 마지막으로 떨어지는 것입니다. (플로팅 애니메이션을 시청해야 할 수도 있습니다. 신중하게)

구현:
물 파급 효과는 시스템에서 제공합니다. 데모에서는 콘텐츠를 표시하기 위해 CardView를 사용하기 때문입니다. CardView에 두 가지 속성을 추가하세요:
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"
뜨고 가라앉는 애니메이션은 어렵지 않습니다. View의 TranslationZ 속성을 변경하세요. :
private void pickUpAnimation(View view) {
ObjectAnimator animator = ObjectAnimator.ofFloat(view, "translationZ", 1f, 10f);
animator.setInterpolator(new DecelerateInterpolator());
animator.setDuration(300);
animator.start();
} ②Swipe and Move Item
Swipe는 왼쪽 및 오른쪽 슬라이드를 나타냅니다. 위의 삭제, 이동은 항목을 이동하고 목록 정렬을 변경하는 방법입니다. 이 두 가지 기능을 실현하려면 ItemTouchHelper 클래스를 사용해야 합니다. 이 클래스를 구성한 후, RecyclerView에서 특정 작업(슬라이딩 및 이동)이 발생하면 AttachToRecyclerView 메서드를 호출할 수 있습니다. 이 클래스를 구성할 때 해당 메서드를 콜백하고 이러한 메서드의 데이터 세트를 조작할 수 있습니다.
new ItemTouchHelper(new ItemTouchHelper.Callback() { //코드 생략
}).attachToRecyclerView(mRecyclerView)
다음 단계는 인터페이스 콜백 메서드를 다시 작성하는 것입니다. 다시 작성해야 할 몇 가지 작성된 항목이 있습니다. 즉:
•isItemViewSwipeEnable: 항목을 슬라이드할 수 있는지 여부
•isLongPressDragEnable: 항목을 길게 누를 수 있는지 여부
•getMovementFlags: 이동 플래그 가져오기
• onMove: 항목이 다른 콜백에 의해 이동될 때 항목이 교체될 때, 즉 데이터 세트의 내용 순서가 변경되는 경우
•onMoved: onMove가 true를 반환할 때의 콜백
•onSwiped: 항목이 있을 때의 콜백
•setSelectedChange: 특정 항목을 길게 눌러 선택하면 다시 호출됩니다. 길게 눌러 이동한 항목을 놓으면
new ItemTouchHelper(new ItemTouchHelper.Callback() {
private RecyclerView.ViewHolder vh;
@Override
public boolean isItemViewSwipeEnabled() {
return true;
}
@Override
public boolean isLongPressDragEnabled() {
return true;
}
@Override
public int getMovementFlags(RecyclerView recyclerView, RecyclerView.ViewHolder
viewHolder) {
// 拖拽的标记,这里允许上下左右四个方向
int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN | ItemTouchHelper.LEFT |
ItemTouchHelper.RIGHT;
// 滑动的标记,这里允许左右滑动
int swipeFlags = ItemTouchHelper.START | ItemTouchHelper.END;
return makeMovementFlags(dragFlags, swipeFlags);
}
/*
这个方法会在某个Item被拖动和移动的时候回调,这里我们用来播放动画,当viewHolder不为空时为选中状态
否则为释放状态
*/
@Override
public void onSelectedChanged(RecyclerView.ViewHolder viewHolder, int actionState) {
super.onSelectedChanged(viewHolder, actionState);
if (viewHolder != null) {
vh = viewHolder;
pickUpAnimation(viewHolder.itemView);
} else {
if (vh != null) {
putDownAnimation(vh.itemView);
}
}
}
@Override
public boolean onMove(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder,
RecyclerView.ViewHolder target) {
// 移动时更改列表中对应的位置并返回true
Collections.swap(newsList, viewHolder.getAdapterPosition(), target
.getAdapterPosition());
return true;
}
/*
当onMove返回true时调用
*/
@Override
public void onMoved(RecyclerView recyclerView, RecyclerView.ViewHolder viewHolder, int
fromPos, RecyclerView.ViewHolder target, int toPos, int x, int y) {
super.onMoved(recyclerView, viewHolder, fromPos, target, toPos, x, y);
// 移动完成后刷新列表
mAdapter.notifyItemMoved(viewHolder.getAdapterPosition(), target
.getAdapterPosition());
}
@Override
public void onSwiped(RecyclerView.ViewHolder viewHolder, int direction) {
// 将数据集中的数据移除
newsList.remove(viewHolder.getAdapterPosition());
// 刷新列表
mAdapter.notifyItemRemoved(viewHolder.getAdapterPosition());
}
}).attachToRecyclerView(mRecyclerView);